Bonjour. J'ai un problème, dans un article (sous joomla mais c'est pas la question) :
une image justifiée à gauche accueille du texte sur sa droite.
Le css prévoit une marge que <p> respecte, jusque là tout va bien.
Le problème, c'est avec l'image des <li>, qui vient se caler... à gauche du texte, donc juxtaposée avec la photo dont je veux justement m'écarter...
Le site n'est pas encore en production, donc je ne peux pas mettre de lien.
Voici le code :
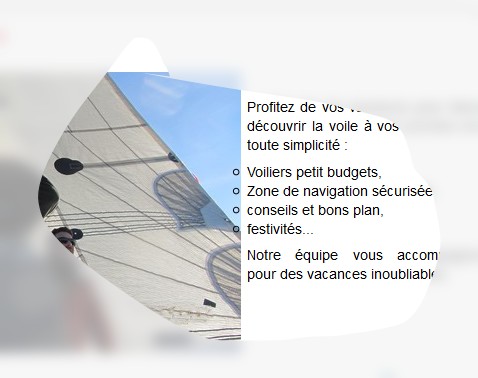
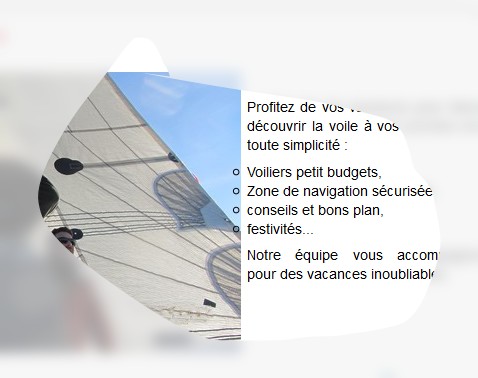
Et une petite image pour être plus clair
Je précise que mes diverses tentatives de margin / padding en css sur <ul> et <li> n'ont rien donné.
Je ne sais pas s'il y a une solution.
Mais si quelqu'un connait, merci d'avance.
Modifié par sportviganais (21 Jan 2013 - 22:08)
une image justifiée à gauche accueille du texte sur sa droite.
Le css prévoit une marge que <p> respecte, jusque là tout va bien.
Le problème, c'est avec l'image des <li>, qui vient se caler... à gauche du texte, donc juxtaposée avec la photo dont je veux justement m'écarter...
Le site n'est pas encore en production, donc je ne peux pas mettre de lien.
Voici le code :
<p><img style="float: left;" src="/images/xxx.jpg" height="281" width="500" style="float: left;" class=" juleft juimg-article" /><br style="clear: none;" /></p>
<p>Profitez de vos vacances pour faire découvrir la voile à vos proches en toute simplicité :</p>
<ul style="list-style-type: circle;">
<li>Voiliers petit budgets,</li>
<li>Zone de navigation sécurisée,</li>
<li>conseils et bons plan,</li>
<li>festivités...</li>
</ul>
<p>Notre équipe vous accompagne pour des vacances inoubliables.</p>
<p> </p>Et une petite image pour être plus clair

Je précise que mes diverses tentatives de margin / padding en css sur <ul> et <li> n'ont rien donné.
Je ne sais pas s'il y a une solution.
Mais si quelqu'un connait, merci d'avance.
Modifié par sportviganais (21 Jan 2013 - 22:08)
