Bonjour à tous,
Nouveau dans le monde du développement, je suis chargé de remettre à jour un site internet pour une association canine.
Pour cela j'ai réaliser une maquette de mon site que je souhaite extensible.
J'ai réalisé mon menu déroulant (valide sur pc salon et tablette) sans trop de problème grâce à de nombreux tutoriels.
Et là je bloque sur quelque chose de tout bête, la mise en forme de ma page général
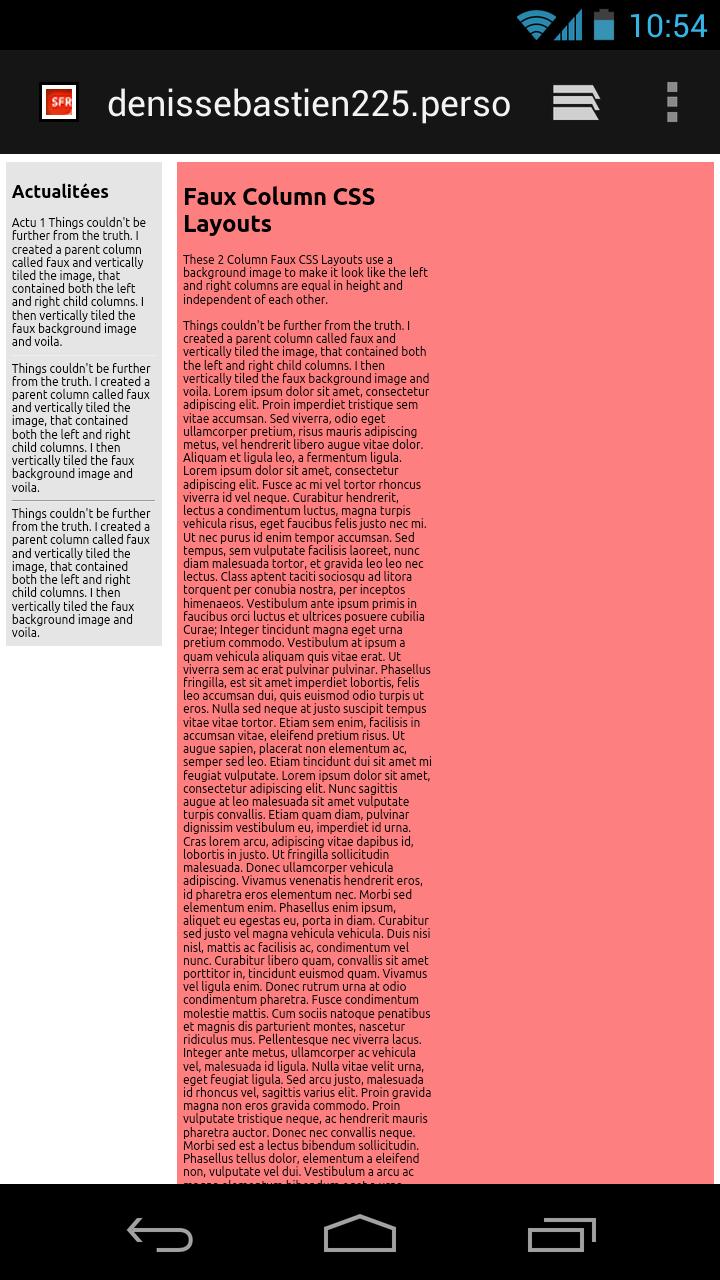
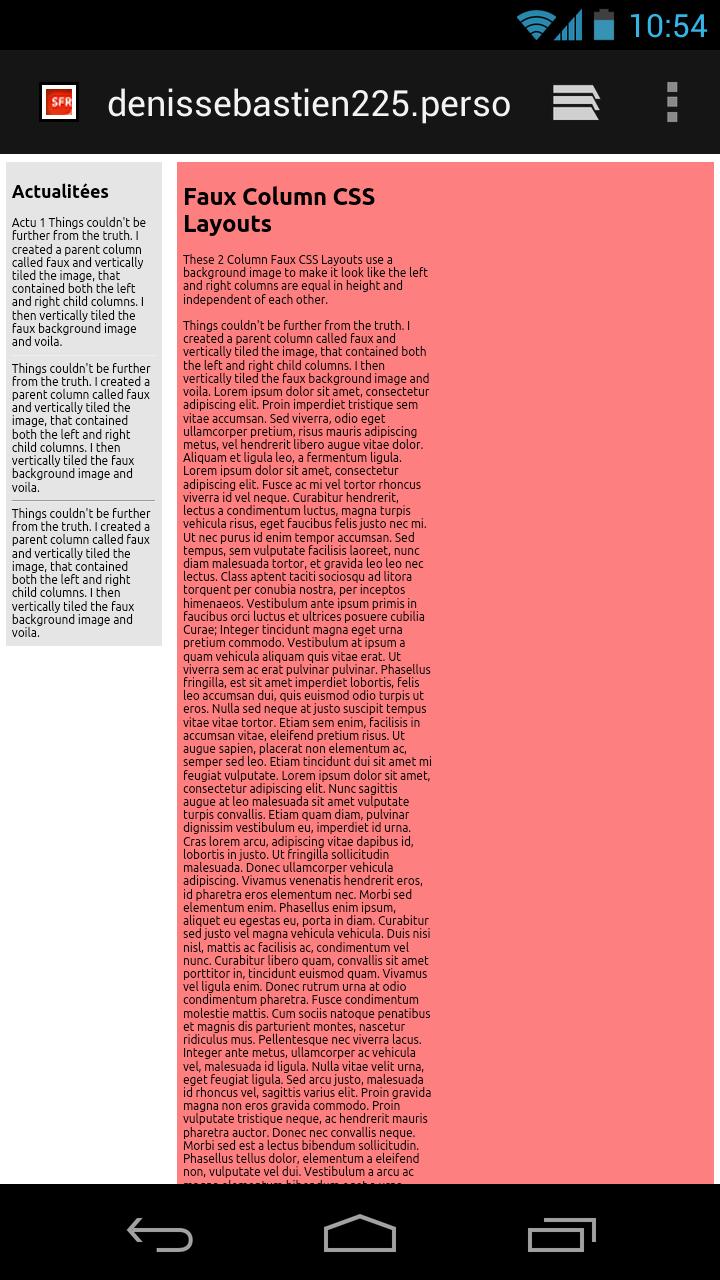
1 header, 1 colonne à droite de 25% et 1 à gauche de 75% et un Footer.
La mise en forme de mes div me semble bonne mais le texte ne prends pas la largeur de la div colonne de gauche dans le navigateur android (galaxy nexus) alors que dans firefox, chrome et même IE8 pas de problème.
J'ai joint une capture d'écran du template.
Et voici le code:
HTML
Et le code CSS

Nouveau dans le monde du développement, je suis chargé de remettre à jour un site internet pour une association canine.
Pour cela j'ai réaliser une maquette de mon site que je souhaite extensible.
J'ai réalisé mon menu déroulant (valide sur pc salon et tablette) sans trop de problème grâce à de nombreux tutoriels.
Et là je bloque sur quelque chose de tout bête, la mise en forme de ma page général
1 header, 1 colonne à droite de 25% et 1 à gauche de 75% et un Footer.
La mise en forme de mes div me semble bonne mais le texte ne prends pas la largeur de la div colonne de gauche dans le navigateur android (galaxy nexus) alors que dans firefox, chrome et même IE8 pas de problème.
J'ai joint une capture d'écran du template.
Et voici le code:
HTML
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- Titre -->
<title>Club canin de Rédéné</title>
<!-- Lien vers police ubuntu -->
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ubuntu:regular,italic,bold,bolditalic&subset=Latin" />
<!-- Meta -->
<meta charset="utf-8" />
<meta name="keywords" content=""/>
<meta name="viewport" content="width=device-width">
<meta name="description" content="Club canin de Rédéné"/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<!----------------------
------------------------
-----Menu+bannière -----
------------------------
----------------------->
<nav>
<?php include ('menu.php'); ?>
</nav>
</header>
<!-- Début Grand conteneur -->
<div id="gconteneur">
<!-- Début Titre -->
<div id="titre">
</div>
<!-- Fin Titre -->
<!-- Début Petit conteneur -->
<div id="pconteneur">
<!-- Début Actu -->
<div id="actu">
<?php include('actu.php'); ?>
</div>
<!-- Fin Actu -->
<!-- Début Contenu -->
<div id="contenu">
<h1>Faux Column CSS Layouts</h1>
<p>
These 2 Column Faux CSS Layouts use a background image to make it look like the
left and right columns are equal in height and independent of each other.
<br />
<br />
Things couldn't be further from the truth. I created a parent column called faux
and vertically tiled the image, that contained both the left and right child columns.
I then vertically tiled the faux background image and voila.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin imperdiet tristique sem vitae accumsan. Sed viverra, odio eget ullamcorper pretium, risus mauris adipiscing metus, vel hendrerit libero augue vitae dolor. Aliquam et ligula leo, a fermentum ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac mi vel tortor rhoncus viverra id vel neque. Curabitur hendrerit, lectus a condimentum luctus, magna turpis vehicula risus, eget faucibus felis justo nec mi. Ut nec purus id enim tempor accumsan. Sed tempus, sem vulputate facilisis laoreet, nunc diam malesuada tortor, et gravida leo leo nec lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Integer tincidunt magna eget urna pretium commodo. Vestibulum at ipsum a quam vehicula aliquam quis vitae erat. Ut viverra sem ac erat pulvinar pulvinar. Phasellus fringilla, est sit amet imperdiet lobortis, felis leo accumsan dui, quis euismod odio turpis ut eros. Nulla sed neque at justo suscipit tempus vitae vitae tortor. Etiam sem enim, facilisis in accumsan vitae, eleifend pretium risus. Ut augue sapien, placerat non elementum ac, semper sed leo. Etiam tincidunt dui sit amet mi feugiat vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis augue at leo malesuada sit amet vulputate turpis convallis. Etiam quam diam, pulvinar dignissim vestibulum eu, imperdiet id urna. Cras lorem arcu, adipiscing vitae dapibus id, lobortis in justo. Ut fringilla sollicitudin malesuada. Donec ullamcorper vehicula adipiscing.
Vivamus venenatis hendrerit eros, id pharetra eros elementum nec. Morbi sed elementum enim. Phasellus enim ipsum, aliquet eu egestas eu, porta in diam. Curabitur sed justo vel magna vehicula vehicula. Duis nisi nisl, mattis ac facilisis ac, condimentum vel nunc. Curabitur libero quam, convallis sit amet porttitor in, tincidunt euismod quam. Vivamus vel ligula enim. Donec rutrum urna at odio condimentum pharetra. Fusce condimentum molestie mattis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec viverra lacus.
Integer ante metus, ullamcorper ac vehicula vel, malesuada id ligula. Nulla vitae velit urna, eget feugiat ligula. Sed arcu justo, malesuada id rhoncus vel, sagittis varius elit. Proin gravida magna non eros gravida commodo. Proin vulputate tristique neque, ac hendrerit mauris pharetra auctor. Donec nec convallis neque. Morbi sed est a lectus bibendum sollicitudin. Phasellus tellus dolor, elementum a eleifend non, vulputate vel dui. Vestibulum a arcu ac magna elementum bibendum eget a urna. Donec sed arcu augue, placerat tincidunt lacus.
Ut nec elit ac tellus tempor consequat pharetra rhoncus odio. In hac habitasse platea dictumst. Curabitur eget felis sapien. Nullam sed consequat diam. Fusce a quam dui. Nullam tempus rhoncus interdum. Aenean ligula turpis, aliquet eget vehicula quis, facilisis ac dolor. Nam sit amet nisi leo, ut placerat nisl. Curabitur placerat laoreet commodo. Integer adipiscing tincidunt erat sed bibendum. Ut pellentesque cursus risus id ornare. Donec a est in purus sodales accumsan. Ut hendrerit eros dolor. Duis ut odio urna, et viverra massa. Nunc volutpat euismod nulla vitae pellentesque. Suspendisse potenti.
5 paragraphes, 500 mots, 3370 caractères de Lorem Ipsum généréLorem ipsum dolor sit amet, consectetur adipiscing elit. Proin imperdiet tristique sem vitae accumsan. Sed viverra, odio eget ullamcorper pretium, risus mauris adipiscing metus, vel hendrerit libero augue vitae dolor. Aliquam et ligula leo, a fermentum ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac mi vel tortor rhoncus viverra id vel neque. Curabitur hendrerit, lectus a condimentum luctus, magna turpis vehicula risus, eget faucibus felis justo nec mi. Ut nec purus id enim tempor accumsan. Sed tempus, sem vulputate facilisis laoreet, nunc diam malesuada tortor, et gravida leo leo nec lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Integer tincidunt magna eget urna pretium commodo. Vestibulum at ipsum a quam vehicula aliquam quis vitae erat. Ut viverra sem ac erat pulvinar pulvinar. Phasellus fringilla, est sit amet imperdiet lobortis, felis leo accumsan dui, quis euismod odio turpis ut eros. Nulla sed neque at justo suscipit tempus vitae vitae tortor. Etiam sem enim, facilisis in accumsan vitae, eleifend pretium risus. Ut augue sapien, placerat non elementum ac, semper sed leo. Etiam tincidunt dui sit amet mi feugiat vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis augue at leo malesuada sit amet vulputate turpis convallis. Etiam quam diam, pulvinar dignissim vestibulum eu, imperdiet id urna. Cras lorem arcu, adipiscing vitae dapibus id, lobortis in justo. Ut fringilla sollicitudin malesuada. Donec ullamcorper vehicula adipiscing.
Vivamus venenatis hendrerit eros, id pharetra eros elementum nec. Morbi sed elementum enim. Phasellus enim ipsum, aliquet eu egestas eu, porta in diam. Curabitur sed justo vel magna vehicula vehicula. Duis nisi nisl, mattis ac facilisis ac, condimentum vel nunc. Curabitur libero quam, convallis sit amet porttitor in, tincidunt euismod quam. Vivamus vel ligula enim. Donec rutrum urna at odio condimentum pharetra. Fusce condimentum molestie mattis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec viverra lacus.
Integer ante metus, ullamcorper ac vehicula vel, malesuada id ligula. Nulla vitae velit urna, eget feugiat ligula. Sed arcu justo, malesuada id rhoncus vel, sagittis varius elit. Proin gravida magna non eros gravida commodo. Proin vulputate tristique neque, ac hendrerit mauris pharetra auctor. Donec nec convallis neque. Morbi sed est a lectus bibendum sollicitudin. Phasellus tellus dolor, elementum a eleifend non, vulputate vel dui. Vestibulum a arcu ac magna elementum bibendum eget a urna. Donec sed arcu augue, placerat tincidunt lacus.
Ut nec elit ac tellus tempor consequat pharetra rhoncus odio. In hac habitasse platea dictumst. Curabitur eget felis sapien. Nullam sed consequat diam. Fusce a quam dui. Nullam tempus rhoncus interdum. Aenean ligula turpis, aliquet eget vehicula quis, facilisis ac dolor. Nam sit amet nisi leo, ut placerat nisl. Curabitur placerat laoreet commodo. Integer adipiscing tincidunt erat sed bibendum. Ut pellentesque cursus risus id ornare. Donec a est in purus sodales accumsan. Ut hendrerit eros dolor. Duis ut odio urna, et viverra massa. Nunc volutpat euismod nulla vitae pellentesque. Suspendisse potenti.
5 paragraphes, 500 mots, 3370 caractères de Lorem Ipsum généréLorem ipsum dolor sit amet, consectetur adipiscing elit. Proin imperdiet tristique sem vitae accumsan. Sed viverra, odio eget ullamcorper pretium, risus mauris adipiscing metus, vel hendrerit libero augue vitae dolor. Aliquam et ligula leo, a fermentum ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac mi vel tortor rhoncus viverra id vel neque. Curabitur hendrerit, lectus a condimentum luctus, magna turpis vehicula risus, eget faucibus felis justo nec mi. Ut nec purus id enim tempor accumsan. Sed tempus, sem vulputate facilisis laoreet, nunc diam malesuada tortor, et gravida leo leo nec lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Integer tincidunt magna eget urna pretium commodo. Vestibulum at ipsum a quam vehicula aliquam quis vitae erat. Ut viverra sem ac erat pulvinar pulvinar. Phasellus fringilla, est sit amet imperdiet lobortis, felis leo accumsan dui, quis euismod odio turpis ut eros. Nulla sed neque at justo suscipit tempus vitae vitae tortor. Etiam sem enim, facilisis in accumsan vitae, eleifend pretium risus. Ut augue sapien, placerat non elementum ac, semper sed leo. Etiam tincidunt dui sit amet mi feugiat vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis augue at leo malesuada sit amet vulputate turpis convallis. Etiam quam diam, pulvinar dignissim vestibulum eu, imperdiet id urna. Cras lorem arcu, adipiscing vitae dapibus id, lobortis in justo. Ut fringilla sollicitudin malesuada. Donec ullamcorper vehicula adipiscing.
Vivamus venenatis hendrerit eros, id pharetra eros elementum nec. Morbi sed elementum enim. Phasellus enim ipsum, aliquet eu egestas eu, porta in diam. Curabitur sed justo vel magna vehicula vehicula. Duis nisi nisl, mattis ac facilisis ac, condimentum vel nunc. Curabitur libero quam, convallis sit amet porttitor in, tincidunt euismod quam. Vivamus vel ligula enim. Donec rutrum urna at odio condimentum pharetra. Fusce condimentum molestie mattis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec viverra lacus.
Integer ante metus, ullamcorper ac vehicula vel, malesuada id ligula. Nulla vitae velit urna, eget feugiat ligula. Sed arcu justo, malesuada id rhoncus vel, sagittis varius elit. Proin gravida magna non eros gravida commodo. Proin vulputate tristique neque, ac hendrerit mauris pharetra auctor. Donec nec convallis neque. Morbi sed est a lectus bibendum sollicitudin. Phasellus tellus dolor, elementum a eleifend non, vulputate vel dui. Vestibulum a arcu ac magna elementum bibendum eget a urna. Donec sed arcu augue, placerat tincidunt lacus.
Ut nec elit ac tellus tempor consequat pharetra rhoncus odio. In hac habitasse platea dictumst. Curabitur eget felis sapien. Nullam sed consequat diam. Fusce a quam dui. Nullam tempus rhoncus interdum. Aenean ligula turpis, aliquet eget vehicula quis, facilisis ac dolor. Nam sit amet nisi leo, ut placerat nisl. Curabitur placerat laoreet commodo. Integer adipiscing tincidunt erat sed bibendum. Ut pellentesque cursus risus id ornare. Donec a est in purus sodales accumsan. Ut hendrerit eros dolor. Duis ut odio urna, et viverra massa. Nunc volutpat euismod nulla vitae pellentesque. Suspendisse potenti.
5 paragraphes, 500 mots, 3370 caractères de Lorem Ipsum généréLorem ipsum dolor sit amet, consectetur adipiscing elit. Proin imperdiet tristique sem vitae accumsan. Sed viverra, odio eget ullamcorper pretium, risus mauris adipiscing metus, vel hendrerit libero augue vitae dolor. Aliquam et ligula leo, a fermentum ligula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac mi vel tortor rhoncus viverra id vel neque. Curabitur hendrerit, lectus a condimentum luctus, magna turpis vehicula risus, eget faucibus felis justo nec mi. Ut nec purus id enim tempor accumsan. Sed tempus, sem vulputate facilisis laoreet, nunc diam malesuada tortor, et gravida leo leo nec lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Integer tincidunt magna eget urna pretium commodo. Vestibulum at ipsum a quam vehicula aliquam quis vitae erat. Ut viverra sem ac erat pulvinar pulvinar. Phasellus fringilla, est sit amet imperdiet lobortis, felis leo accumsan dui, quis euismod odio turpis ut eros. Nulla sed neque at justo suscipit tempus vitae vitae tortor. Etiam sem enim, facilisis in accumsan vitae, eleifend pretium risus. Ut augue sapien, placerat non elementum ac, semper sed leo. Etiam tincidunt dui sit amet mi feugiat vulputate. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis augue at leo malesuada sit amet vulputate turpis convallis. Etiam quam diam, pulvinar dignissim vestibulum eu, imperdiet id urna. Cras lorem arcu, adipiscing vitae dapibus id, lobortis in justo. Ut fringilla sollicitudin malesuada. Donec ullamcorper vehicula adipiscing.
Vivamus venenatis hendrerit eros, id pharetra eros elementum nec. Morbi sed elementum enim. Phasellus enim ipsum, aliquet eu egestas eu, porta in diam. Curabitur sed justo vel magna vehicula vehicula. Duis nisi nisl, mattis ac facilisis ac, condimentum vel nunc. Curabitur libero quam, convallis sit amet porttitor in, tincidunt euismod quam. Vivamus vel ligula enim. Donec rutrum urna at odio condimentum pharetra. Fusce condimentum molestie mattis. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec viverra lacus.
Integer ante metus, ullamcorper ac vehicula vel, malesuada id ligula. Nulla vitae velit urna, eget feugiat ligula. Sed arcu justo, malesuada id rhoncus vel, sagittis varius elit. Proin gravida magna non eros gravida commodo. Proin vulputate tristique neque, ac hendrerit mauris pharetra auctor. Donec nec convallis neque. Morbi sed est a lectus bibendum sollicitudin. Phasellus tellus dolor, elementum a eleifend non, vulputate vel dui. Vestibulum a arcu ac magna elementum bibendum eget a urna. Donec sed arcu augue, placerat tincidunt lacus.
Ut nec elit ac tellus tempor consequat pharetra rhoncus odio. In hac habitasse platea dictumst. Curabitur eget felis sapien. Nullam sed consequat diam. Fusce a quam dui. Nullam tempus rhoncus interdum. Aenean ligula turpis, aliquet eget vehicula quis, facilisis ac dolor. Nam sit amet nisi leo, ut placerat nisl. Curabitur placerat laoreet commodo. Integer adipiscing tincidunt erat sed bibendum. Ut pellentesque cursus risus id ornare. Donec a est in purus sodales accumsan. Ut hendrerit eros dolor. Duis ut odio urna, et viverra massa. Nunc volutpat euismod nulla vitae pellentesque. Suspendisse potenti.
5 paragraphes, 500 mots, 3370 caractères de Lorem Ipsum généré
<br />
<br />
</p>
<div class="clear"></div>
</div>
<!-- Fin Contenu -->
<div class="clear"></div>
</div>
<!-- Fin Petit Conteneur -->
<!-- Begin Footer -->
<footer>
This is the Footer
</footer>
<!-- End Footer -->
</div>
<!-- Fin Grand conteneur -->
<!--<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').css('visibility','visible');
}).mouseout(function(){
$(this).children('ul').css('visibility','hidden');
})
}
});
</script>-->
</body>
</html>Et le code CSS
/*----------------------------
------------------------------
Corps
------------------------------
----------------------------*/
body{min-width:975px;margin:0;padding:0;background: url("images/page/background.jpg");font-family:Ubuntu,"Trebuchet MS",Tahoma,serif;color:black;font-size:1em;}
#gconteneur {
margin: 0 auto;
margin:0;
padding:0;
width: 100%;
}
#pconteneur {
margin-bottom: 0px;
overflow: auto; /* Paul O Brien Fix for IE www.pmob.co.uk */
width: 100%;
}
#titre {
color: black;
width: 100%;
padding: 0px;
height: 3px;
margin: 0px 0px 0px 0px;
background: none;
}
#actu {
display: inline;
color: black;
margin: 0.5em;
padding: 0.5em;
width: 20%;
float: left;
background: rgba(0,0,0,0.1)
}
#contenu {
float: right;
color: black;
margin: 0.5em;
padding: 0.5em;
width: 73%;
/*display: inline;*/
position: relative;
background: rgba(255,0,0,0.5)
}
footer {
width: auto;
clear: both;
color: black;
background: rgba(0,0,255,0.2);
margin: 0px 0.5em 10px 0.5em;
padding: 0px;
height:80px;
texte: center
}
.clear { clear: both; background: none; }