Bonjour à tous et bonne année 2013 !
je me permet de poster ici, car je suis débutant et pour mon premier travail d'apprentissage, je me suis lancé dans la confection d'une template simple pour une page de vente type eBay. Une fois mise en ligne pour voir le rendu, je me suis rendu compte qu'il y avait un espace en dessous de la page, cet espace est différent entre chaque navigateur. Cela vient-il de mon code ou bien cela est normal ?
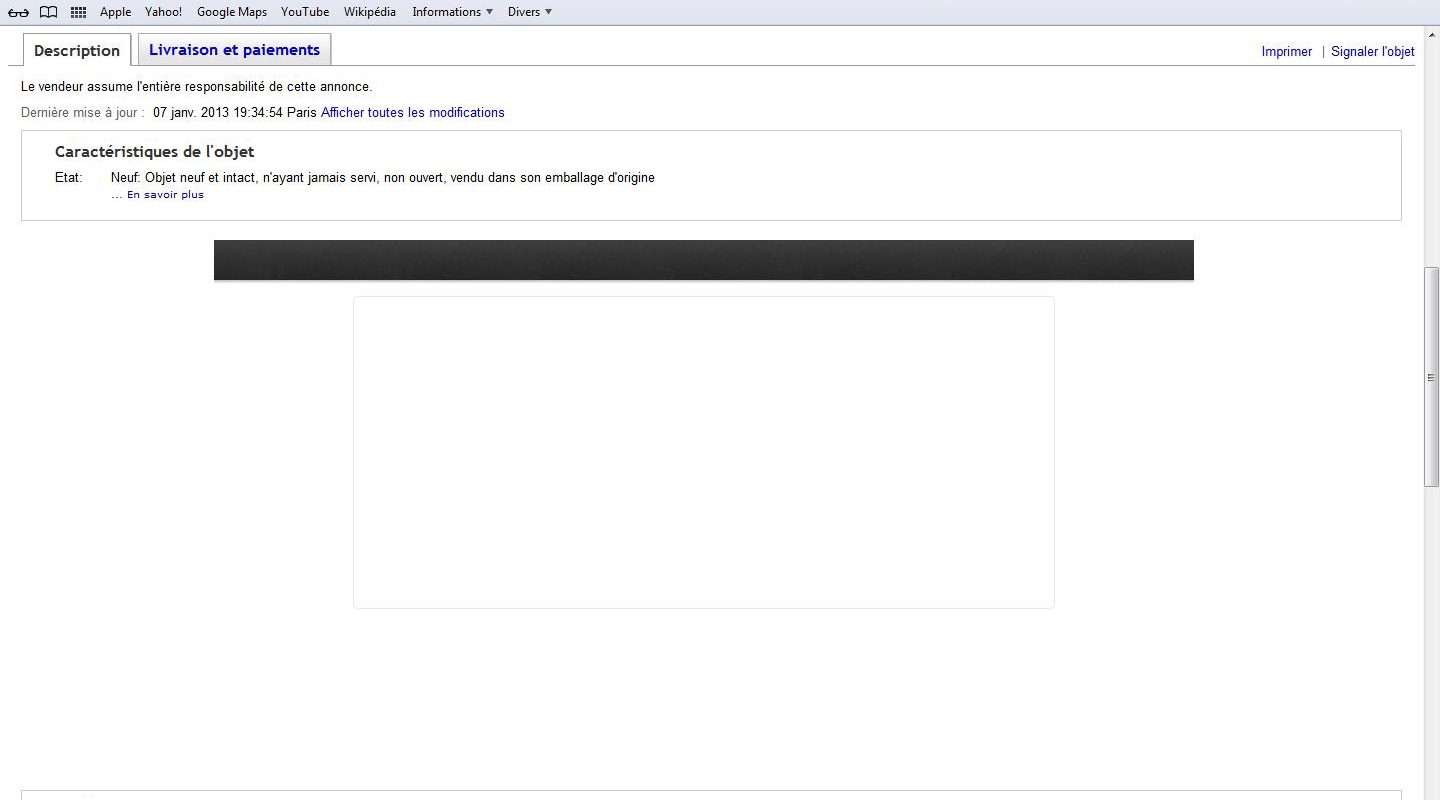
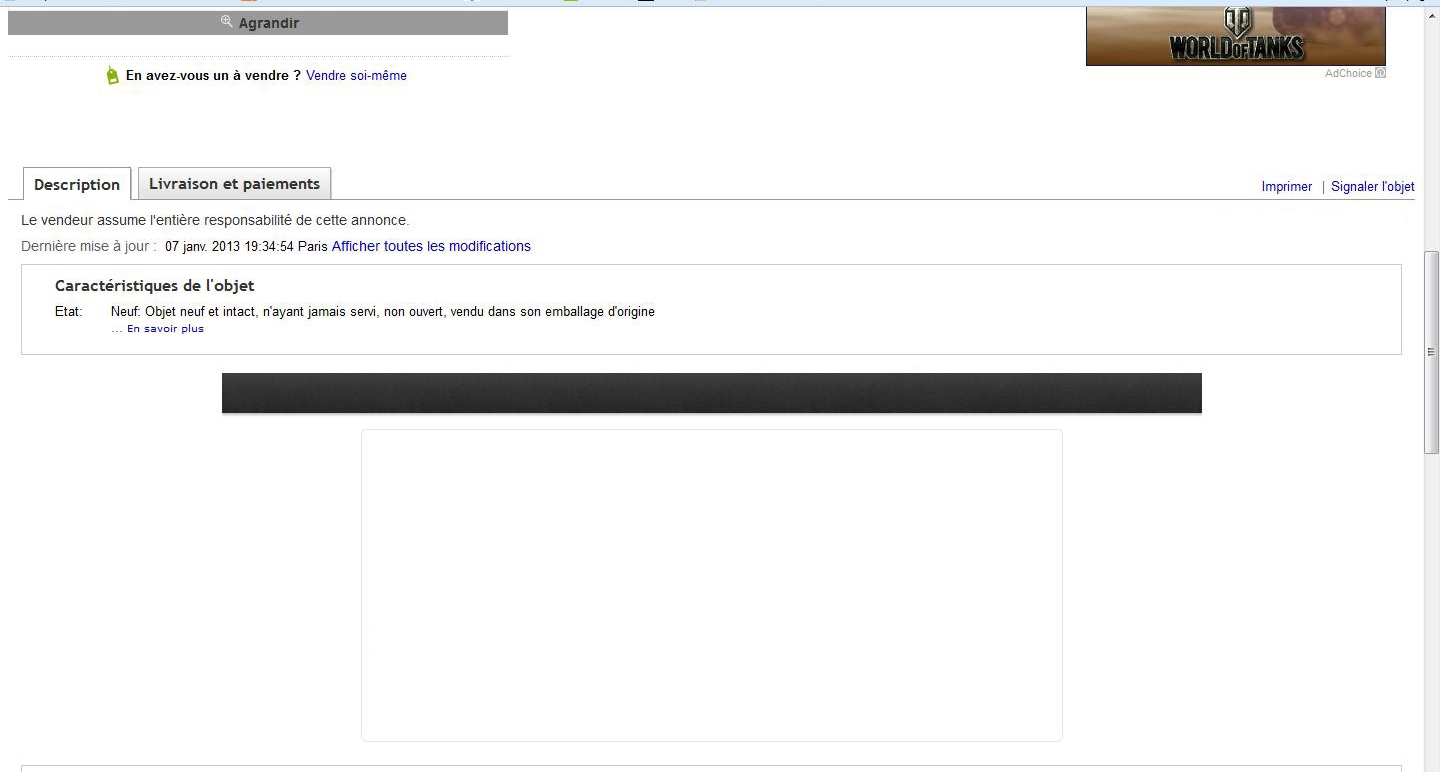
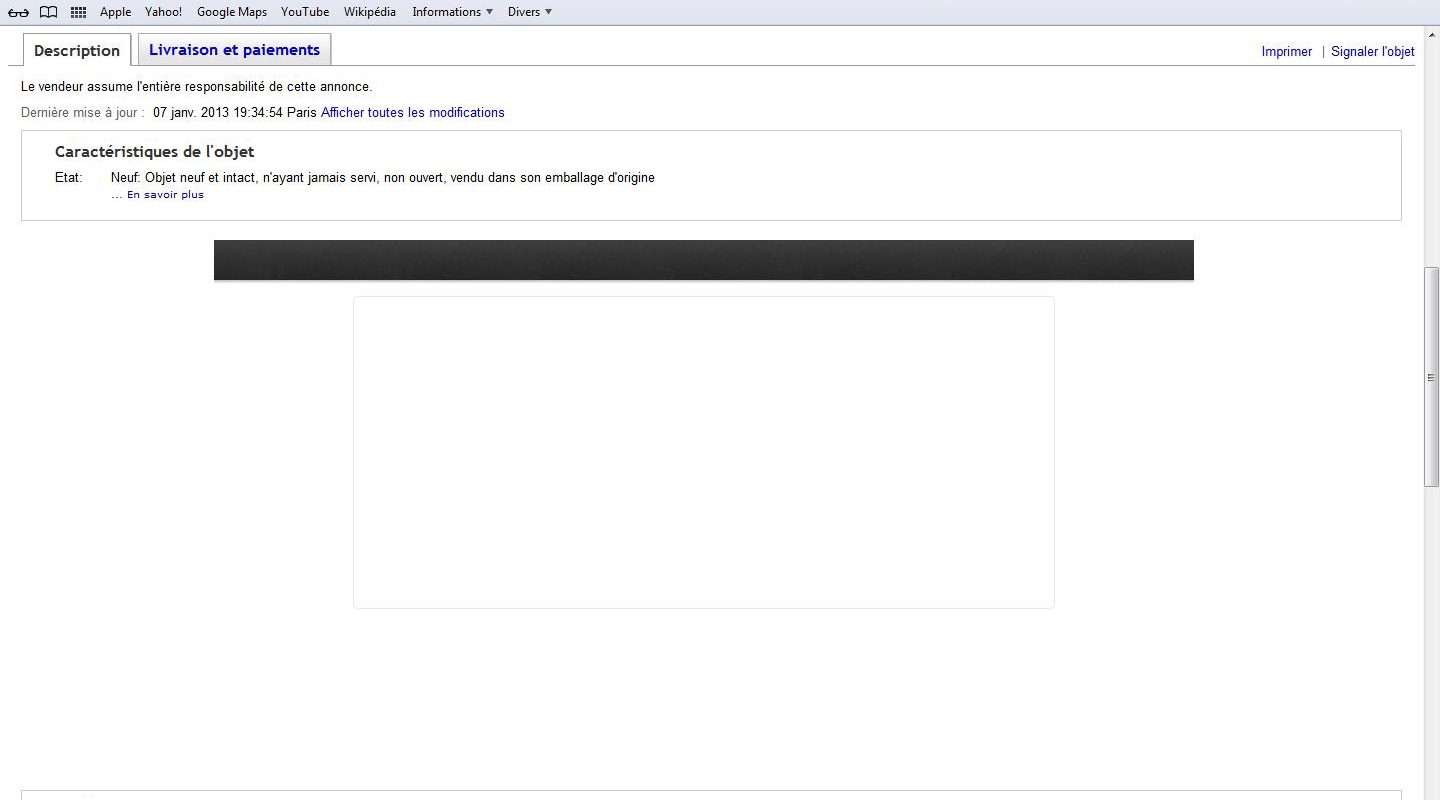
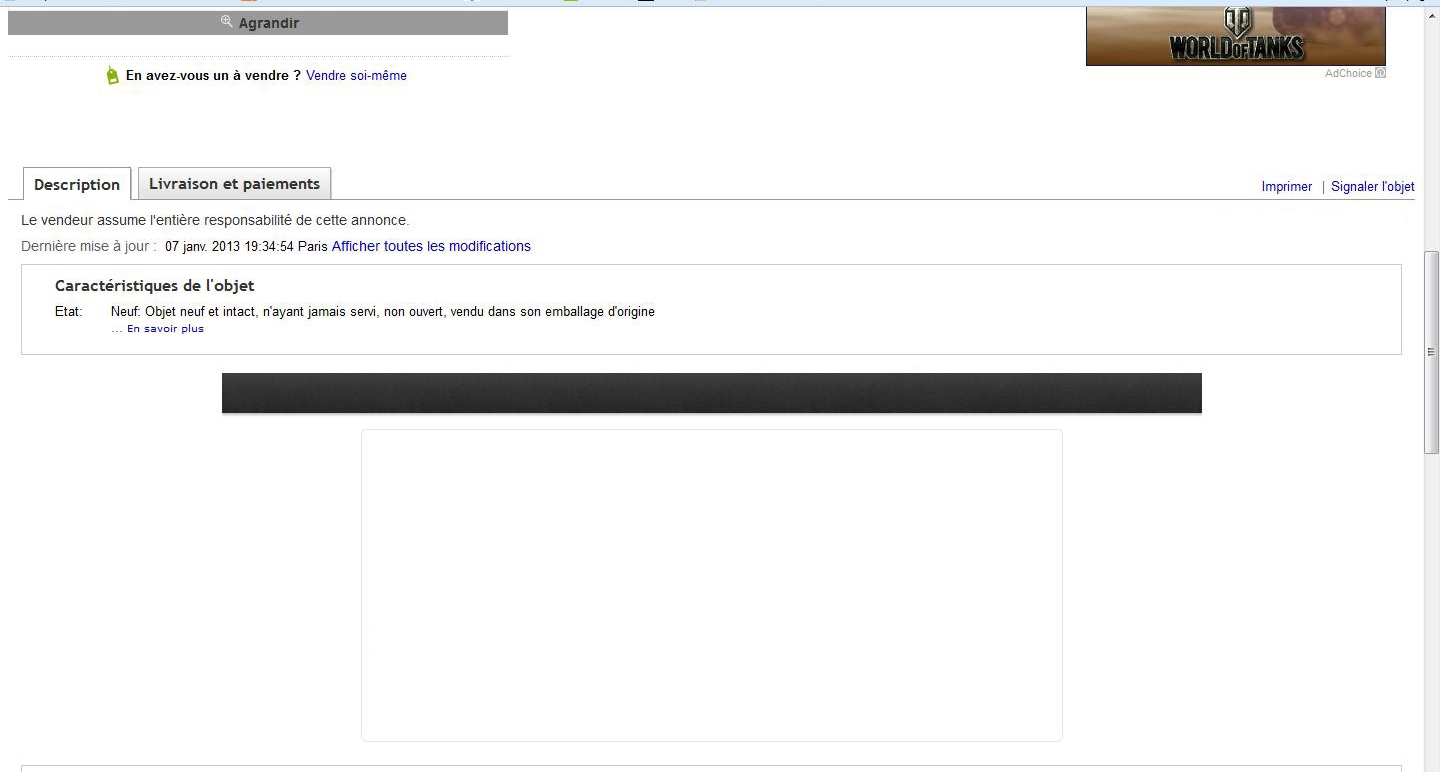
Les deux captures :


Je vous joins le code HMTL et le code CSS, s'il y a des erreurs ou si vous avez des commentaires à faire, n'hésitez pas ! J'en serais ravi !
Merci beaucoup, en espérant recevoir une réponse.
je me permet de poster ici, car je suis débutant et pour mon premier travail d'apprentissage, je me suis lancé dans la confection d'une template simple pour une page de vente type eBay. Une fois mise en ligne pour voir le rendu, je me suis rendu compte qu'il y avait un espace en dessous de la page, cet espace est différent entre chaque navigateur. Cela vient-il de mon code ou bien cela est normal ?
Les deux captures :


Je vous joins le code HMTL et le code CSS, s'il y a des erreurs ou si vous avez des commentaires à faire, n'hésitez pas ! J'en serais ravi !
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="g">
<img src="http://img15.hostingpics.net/pics/313102topbl.jpg" alt="top" />
<div id="c">
<p>Lorem ip <b>lorem ipsum </b> lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean.</p>
<ul>
<li><span>Lorem ipsum dolor sit amet <b>Lorem ip</b>.</span></li>
<li><span>Lorem <b>lorem ipsum</b>, consectetuer adipiscing elit.</span></li>
<li><span>Lorem ip <b>lorem</b> lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span></li>
<li><span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span></li>
<li><span><b>Consectetuer adipiscing elit.</b></span>
</ul>
<p>Lorem ipsum dolor sit amet <b>lorem</b> sit amet <b>lorem</b> ti <b>consectetuer adipiscing elit</b> !
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, lorem, <b>lorem, lorem, lorem, lorem</b>...</b>
<p>Consectetuer adipiscing elit <b>consectetuer adipiscing elit</b> consectetuer adipiscing elit. Lorem, lorem, <b>lorem</b> consectetuer adipiscing elit, consectetuer adipiscing elit <b>lorem</b> consectetuer adipiscing elit <b>lorem, lorem</b>. Consectetuer adipiscing elit.</p>
<p id="f">Consectetuer adipiscing elit, consectetuer adipiscing elit. Consectetuer adipiscing elit. Consectetuer adipiscing elit, consectetuer adipiscing elit.</p>
</div>
</div>
</body>
</html>#c
{
height: 311px;
width: 700px;
border-radius: 5px;
border: 1px #E6E6E6 solid;
margin-left: auto;
margin-right: auto;
}
p
{
font-family: Arial;
font-size: 14px;
color: #333333;
padding-left: 20px;
padding-right: 20px;
}
#f
{
font-family: Arial;
font-size: 10px;
color: #333333;
padding-left: 20px;
padding-right: 20px;
}
li
{
list-style-image: url('http://img15.hostingpics.net/pics/220156twitter.jpg');
list-style-type: none;
}
span
{
font-family: Arial;
font-size: 14px;
color: #333333;
}
ul
{
padding-left: 90px;
}
#g
{
margin-left: auto;
margin-right: auto;
width: 980px;
}Merci beaucoup, en espérant recevoir une réponse.