18041 sujets
Questions générales et questions de débutants
Bonsoir,
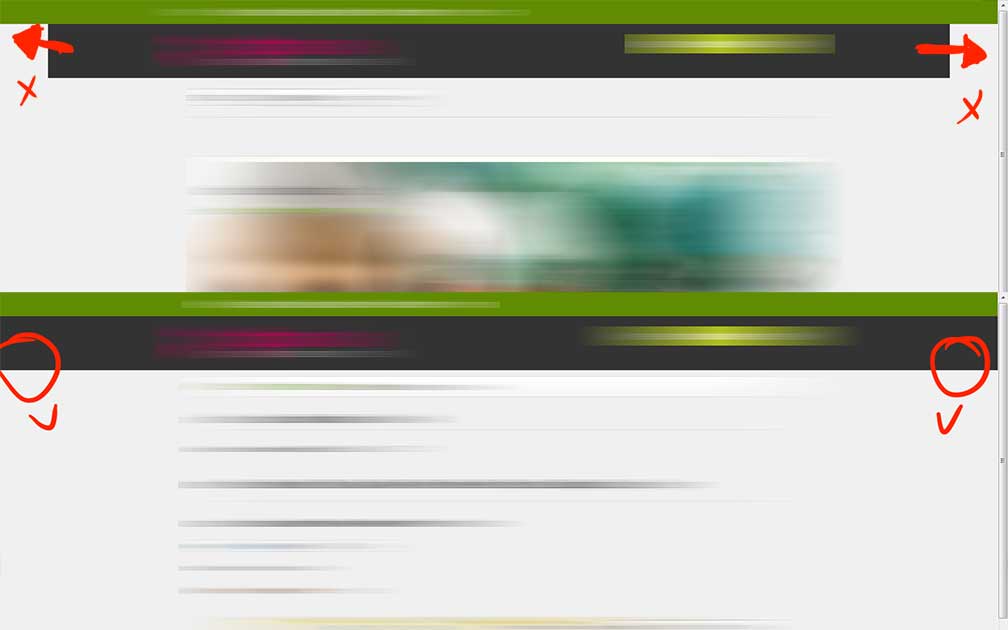
Difficile à dire sans le code et avec une image de cette qualité !
Que voulez-vous au juste ? Une largeur de la div sombre à 100 % ? La largeur de la div sombre du header dépend-elle de celle de l'écran ? ou au contraire est-elle fixe ?
Le problème étant que votre problème peut avoir de nombreuses causes différentes : ce n'est peut être pas la div sombre en elle-même qui pose problème, mais une div qui l'englobe (genre wrapper). Mais sans le code...
Je part du postulat que la div sombre du header dépend de celle de l'écran, alors il s'agit vraissemblablement d'une valeur margin positive sur un élément, soit de la div sombre elle même, soit d'un élément qui l'englobe. Dans ce dernier cas il peut aussi s'agir d'un padding.
Modifié par Olivier C (07 Jan 2013 - 19:15)
Difficile à dire sans le code et avec une image de cette qualité !
Que voulez-vous au juste ? Une largeur de la div sombre à 100 % ? La largeur de la div sombre du header dépend-elle de celle de l'écran ? ou au contraire est-elle fixe ?
Le problème étant que votre problème peut avoir de nombreuses causes différentes : ce n'est peut être pas la div sombre en elle-même qui pose problème, mais une div qui l'englobe (genre wrapper). Mais sans le code...
Je part du postulat que la div sombre du header dépend de celle de l'écran, alors il s'agit vraissemblablement d'une valeur margin positive sur un élément, soit de la div sombre elle même, soit d'un élément qui l'englobe. Dans ce dernier cas il peut aussi s'agir d'un padding.
Modifié par Olivier C (07 Jan 2013 - 19:15)

 merci
merci