Bonjour à tous, et bonne année aussi ^^
Voici mon problème :
je suis en trein de modifier le CSS pour un projet, et je m’aperçois qu'il fait appel à du code exterieur (hebergé sur un site tiers). Je copie donc le code auquel j'ai eu accès, et je me crée un nouveau fichier.css
Je fait donc pointer dans mon code la nouvelle adresse qui est en local. ET là rien de va plus !
J'ai donc:
Un fichier php qui charge un fichier.css exterieur. lorsque je copie le fichier et que je fait charger le fichier.css en local, ça ne fonctionne plus.
La ligne de code en question :
La modification que j'ai apporter pour quelle pointe en local :
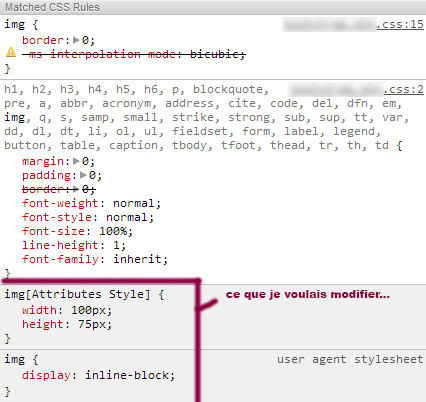
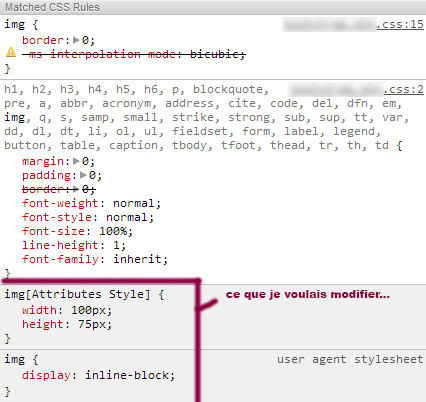
une petite image de ce que Developers tools de chrome me dit :

Merci de votre aide !
Modifié par Jito_Jorge (01 Jan 2013 - 19:00)
Voici mon problème :
je suis en trein de modifier le CSS pour un projet, et je m’aperçois qu'il fait appel à du code exterieur (hebergé sur un site tiers). Je copie donc le code auquel j'ai eu accès, et je me crée un nouveau fichier.css
Je fait donc pointer dans mon code la nouvelle adresse qui est en local. ET là rien de va plus !
J'ai donc:
Un fichier php qui charge un fichier.css exterieur. lorsque je copie le fichier et que je fait charger le fichier.css en local, ça ne fonctionne plus.
La ligne de code en question :
<link rel="stylesheet" type="text/css" href="http://xxxx.com/rrrr/x.x.0/xxxx.css" />La modification que j'ai apporter pour quelle pointe en local :
<link rel="stylesheet" type="text/css" href="css/xxxx.css" />une petite image de ce que Developers tools de chrome me dit :

Merci de votre aide !
Modifié par Jito_Jorge (01 Jan 2013 - 19:00)