Bonjour,
je suis sur le point de finir mon site.
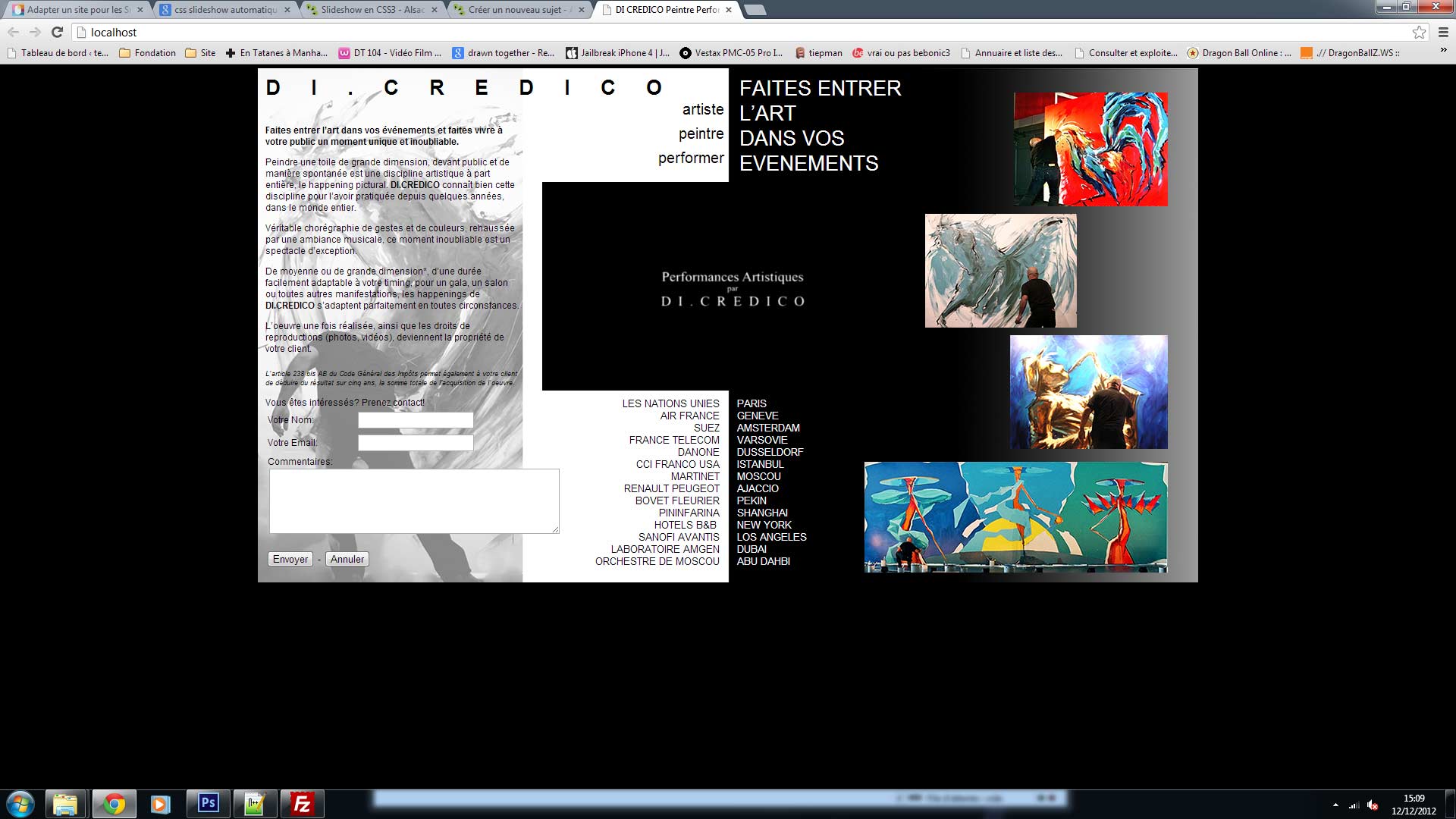
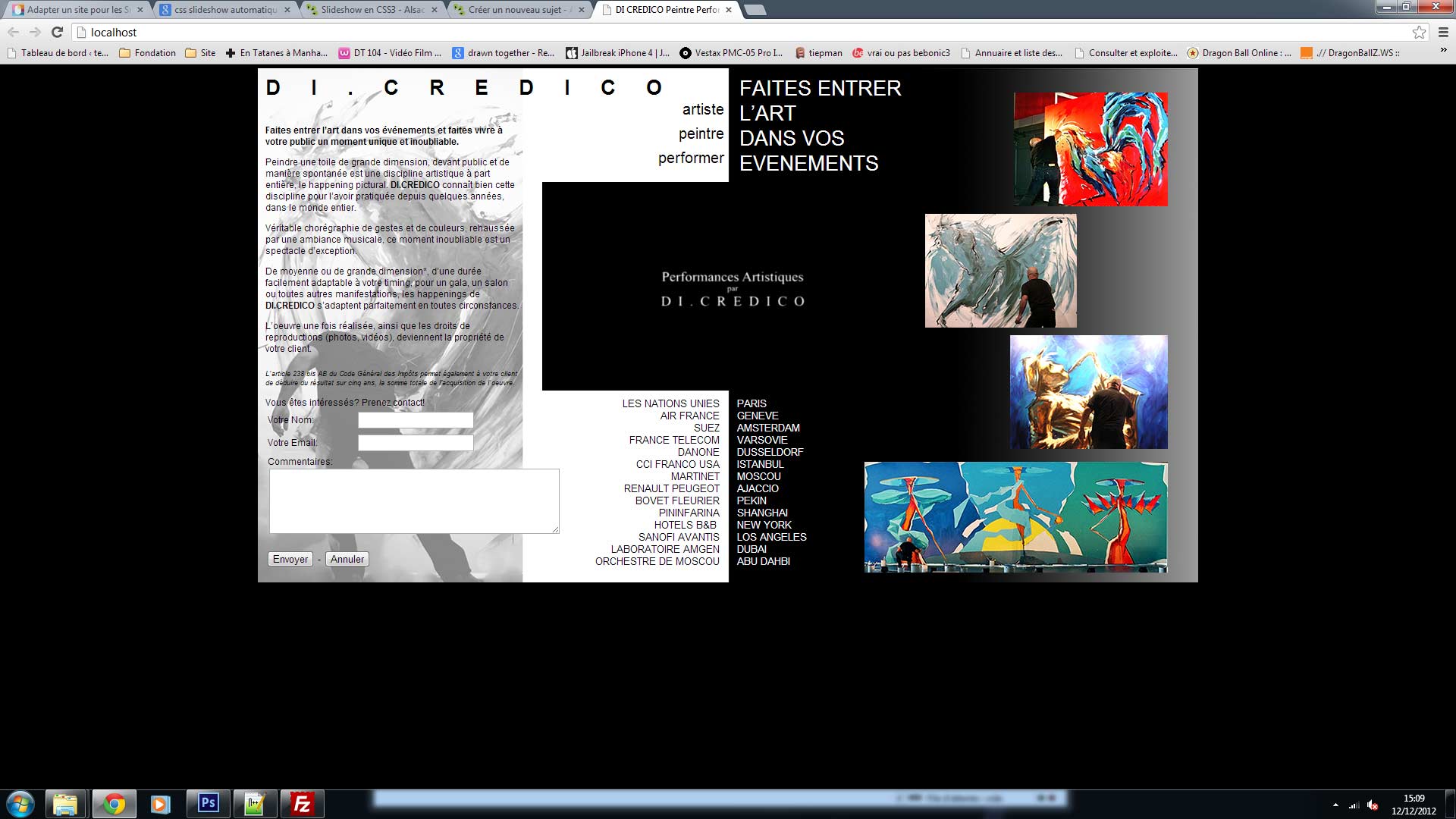
Je l'ai mis en test sur ce lien : www.di-credico.com/test/
La dernière chose qu'il me reste à faire c'est de faire quatre slideshows automatiques pour les quatre images de droite.
Mais voilà le problème, le slideshow ne fonctionne pas, et l'image se décale sur la gauche (alors que le css fait qu'elle devrait être alignée à droite, comme ci-contre : )
)
Voici mon html :
et voici mon css :
P.S. : J'ai trouvé tout ça sur le tuto de Geoffrey C. sur www.alsacreations.com/tuto/lire/1059-ID-slideshow-css3-animation-keyframes-automatique.html. Et ça m'étonne que cela ne fonctionne pas du coup...
Merci d'avance!
BZH
je suis sur le point de finir mon site.
Je l'ai mis en test sur ce lien : www.di-credico.com/test/
La dernière chose qu'il me reste à faire c'est de faire quatre slideshows automatiques pour les quatre images de droite.
Mais voilà le problème, le slideshow ne fonctionne pas, et l'image se décale sur la gauche (alors que le css fait qu'elle devrait être alignée à droite, comme ci-contre :
 )
)Voici mon html :
<div id="slideshow1">
<ul id="sContent"><!--
--><li><img src="images/diap/1shan.png" alt="Début" /></li><!--
--><li><img src="images/diap/2shan.png" alt="Milieu" /></li><!--
--><li><img src="images/diap/3shan.png" alt="Fin" /></li>
</ul>
</div>et voici mon css :
@keyframes AutoSlide {
0% {
left: 0px;
}
15% {
left: 0px;
}
35% {
left: -196px;
}
50% {
left: -196px;
}
70% {
left: -392px;
}
85% {
left: -392px;
}
100% {
left: 0px;
}
}
#slideshow1 {
position: relative;
height : 150px;
width : 196px;
margin-top : -110px;
margin-bottom : 10px;
overflow: hidden;
}
#sContent li {
display: inline;
}
#sContent {
position: absolute;
top: 0;
left: 0;
width: 588px;
margin: 0;
padding: 0;
animation-name: AutoSlide;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-play-state: running;
}P.S. : J'ai trouvé tout ça sur le tuto de Geoffrey C. sur www.alsacreations.com/tuto/lire/1059-ID-slideshow-css3-animation-keyframes-automatique.html. Et ça m'étonne que cela ne fonctionne pas du coup...
Merci d'avance!
BZH

