Bonjour, je débute en codage html/css (j'ai commencé cette après midi  ) mais j'aimerais faire une belle page d'alliance (sur un jeu : http://www.celestus.fr/ ) mais, même si avec l'aide de tutoriel, j'ai réussit à faire pas mal de chose (j'ai dégrossit le travail en gros) pour les finitions qui allie HTML simple et CSS, je n'arrive pas à faire comme je le souhaitrait !!
) mais j'aimerais faire une belle page d'alliance (sur un jeu : http://www.celestus.fr/ ) mais, même si avec l'aide de tutoriel, j'ai réussit à faire pas mal de chose (j'ai dégrossit le travail en gros) pour les finitions qui allie HTML simple et CSS, je n'arrive pas à faire comme je le souhaitrait !!
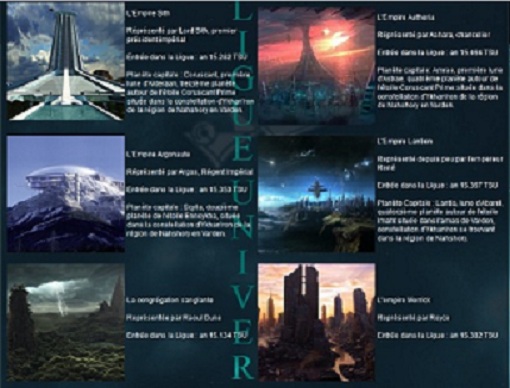
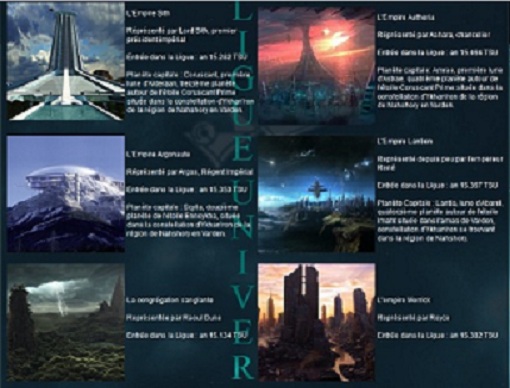
Mon idée serait de faire quelque chose comme sa :

Autrement dit, une image, avec du texte a droite de l'image, et ce sur 2 colonnes !
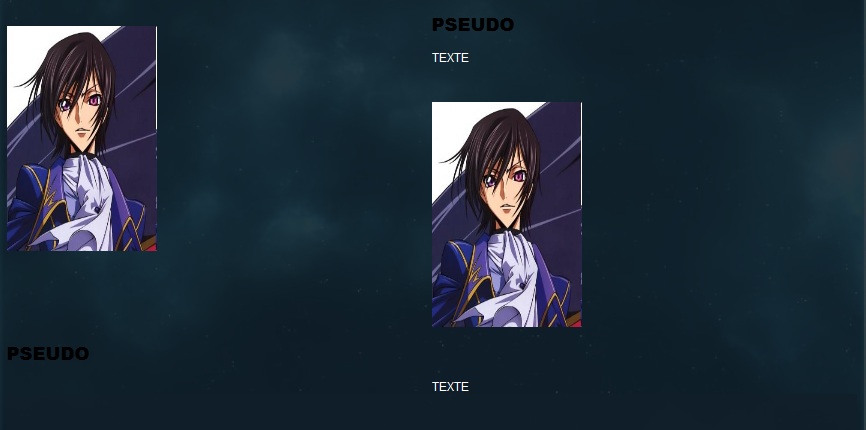
Mais le mieux que j'ai réussit à faire, c'est sa :


Voila les lignes de code que j'ai entré :
<html><head><style>p{float:left; width: 50%;}x{float:left; margin-right: 15px;}</style><div id="column1"><p><x><img src="http://www.kazeo.com/sites/fr/photos/117/code-geass_1175703-M.jpg" width="150" height="225" alt="Mon Image"></x><H2><B><FONT color="#000000">PSEUDO</FONT></B></H2>TEXTE</p></div><div id="column2"><p><x><img src="http://www.kazeo.com/sites/fr/photos/117/code-geass_1175703-M.jpg" width="150" height="225" alt="Mon Image"></x><H2><B><FONT color="#000000">PSEUDO</FONT></B></H2>TEXTE</p></div>
Est ce que quelqu'un pourrait m'aider a corriger mes erreurs, et/ou me dire comment arriver au résultat que j'espérait ??
D'avance merci !!
 ) mais j'aimerais faire une belle page d'alliance (sur un jeu : http://www.celestus.fr/ ) mais, même si avec l'aide de tutoriel, j'ai réussit à faire pas mal de chose (j'ai dégrossit le travail en gros) pour les finitions qui allie HTML simple et CSS, je n'arrive pas à faire comme je le souhaitrait !!
) mais j'aimerais faire une belle page d'alliance (sur un jeu : http://www.celestus.fr/ ) mais, même si avec l'aide de tutoriel, j'ai réussit à faire pas mal de chose (j'ai dégrossit le travail en gros) pour les finitions qui allie HTML simple et CSS, je n'arrive pas à faire comme je le souhaitrait !!Mon idée serait de faire quelque chose comme sa :

Autrement dit, une image, avec du texte a droite de l'image, et ce sur 2 colonnes !
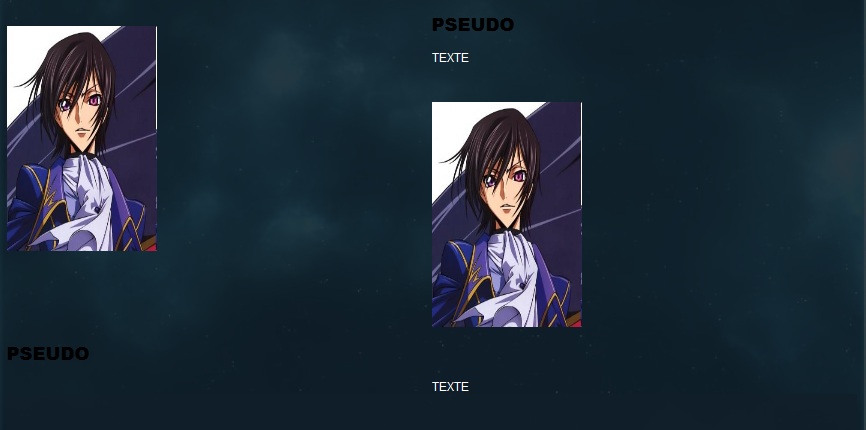
Mais le mieux que j'ai réussit à faire, c'est sa :


Voila les lignes de code que j'ai entré :
<html><head><style>p{float:left; width: 50%;}x{float:left; margin-right: 15px;}</style><div id="column1"><p><x><img src="http://www.kazeo.com/sites/fr/photos/117/code-geass_1175703-M.jpg" width="150" height="225" alt="Mon Image"></x><H2><B><FONT color="#000000">PSEUDO</FONT></B></H2>TEXTE</p></div><div id="column2"><p><x><img src="http://www.kazeo.com/sites/fr/photos/117/code-geass_1175703-M.jpg" width="150" height="225" alt="Mon Image"></x><H2><B><FONT color="#000000">PSEUDO</FONT></B></H2>TEXTE</p></div>
Est ce que quelqu'un pourrait m'aider a corriger mes erreurs, et/ou me dire comment arriver au résultat que j'espérait ??
D'avance merci !!
