Hello !
Je suis en train de faire une newsletter.
Lorsque je la visualise, ça paraît être bon, mais lorsque je me l'envoie (yahoo, hotmail), les images sont décalées.
J'utilise des table (est-ce que c'est bien ?)
Pourtant, j'ai bien mis les cellpadding="0" cellspacing="0" aux tables et les width et height aux images.
Voici une partie du code qui pose problème :
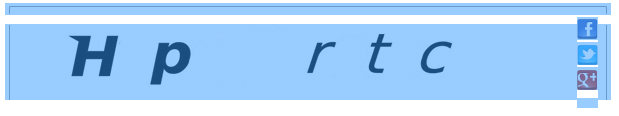
J'ai surligné le résultat, pour mieux faire resortir les espaces.
Je précise bien que l'image est ce que je reçois par email.
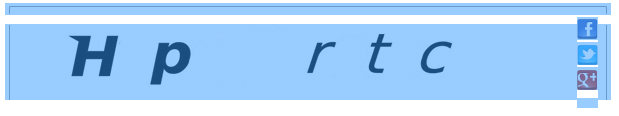
Alors que dans Firefox, tout est bien aligné.
Quelqu'un a une idée ?

Je suis en train de faire une newsletter.
Lorsque je la visualise, ça paraît être bon, mais lorsque je me l'envoie (yahoo, hotmail), les images sont décalées.
J'utilise des table (est-ce que c'est bien ?)
Pourtant, j'ai bien mis les cellpadding="0" cellspacing="0" aux tables et les width et height aux images.
Voici une partie du code qui pose problème :
<center>
<table border="0" cellpadding="0" cellspacing="0">
<tbody cellpadding="0" cellspacing="0">
<tr>
<td style="text-align: center;height: 11px; width: 606px; ">
<img src="http://www.aaa.fr/newsletter1_01.png" width="606" height="11" alt="" style="margin: 0px;" ></td>
</tr>
</tbody>
</table>
<table border="0" cellpadding="0" cellspacing="0">
<tbody cellpadding="0" cellspacing="0">
<tr>
<th rowspan="4" style="text-align: center; ">
<a href="http://www.aaa.fr/"><img src="http://www.aaa.fr/newsletter1_02.png" alt="" style="margin: 0px;" width="572" height="75" ></a></th>
<td style="text-align: center; ">
<a href="http://www.facebook.com/"><img src="http://www.aaa.fr/newsletter1_03.png" alt="" style="margin: 0px;" width="21" height="22"></a></td>
<td style="text-align: center; " rowspan="4">
<img src="http://www.aaa.fr/newsletter1_04.png" alt="" style="margin: 0px;" width="13" height="75" ></td>
</tr>
<tr>
<td>
<a href="https://twitter.com/"><img src="http://www.aaa.fr/newsletter1_05.png" alt="" style="margin: 0px;" width="21" height="22"></a></td>
</tr>
<tr>
<td>
<a href="http://plus.google.com/"><img src="http://www.aaa.fr/newsletter1_06.png" alt="" style="margin: 0px;" width="21" height="22"></a></td>
</tr>
<tr>
<td>
<img src="http://www.aaa.fr/newsletter1_07.png" alt="" style="margin: 0px;" width="21" height="9"></td>
</tr>
</tbody>
</table>
</center>
J'ai surligné le résultat, pour mieux faire resortir les espaces.
Je précise bien que l'image est ce que je reçois par email.
Alors que dans Firefox, tout est bien aligné.
Quelqu'un a une idée ?