bonjour a tous, je suis en train de creer un site boutique sur blogger et j ai besoin d'un peu d'aide car la je ne trouve pas de solution
voila plusieurs jours maintenant que j'essaie de faire 3 blocs qui s imbriquerait
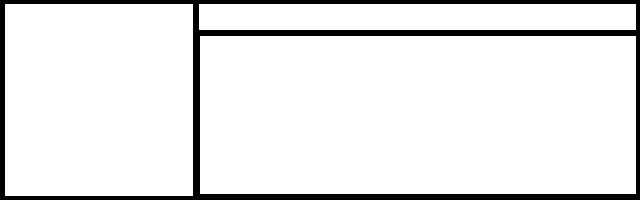
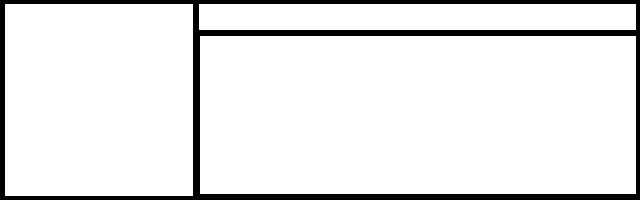
Un a gauche,un a droite sur le haut et un sur le bas comme sur la photo

J ai creer un code html que j'ai entrer dans la page message du blog
Quand je suis sur l'éditeur de post blogger je vois la forme correctement mais quand je la valide pour la mettre en ligne tout est décalé?
De plus je ne sais pas si ce que j'ai fais dans le code html est bien, j ai regarder sur le net et je suis arrivé a ca

mais j aimerais bien qu'il s affiche correctement et avoir un modèle qui tienne la route avec un code qui soit tres bien lisible
Voila si quelqun a une solution ca me permettrais d'avancer dans mon casse tete.
Merci, a bientot
Voila le code que j ai réalisé j'en suis pas fier.
j'en suis pas fier.
Merci, a bientot...
[code]<h2>
<div style="border: 1px solid rgb(204, 204, 204); float: right; height: auto; margin-top: 0px; width: 410;">
<div style="text-align: center;">
<span style="color: #444444; font-family: Georgia, 'Times New Roman', serif; font-size: small;">Stickers Femme Tribal sur crocodile, Tuning Auto Moto Ou décoration Maison</span></div>
</div>
</h2>
<div style="border: 1px solid rgb(204, 204, 204); float: right; height: 227px; margin-top: auto; width: 410;">
<div style="text-align: center;">
<b><span style="color: #660000;"><b><span style="color: #660000; font-family: Georgia, Times New Roman, serif;"><br /></span></b></span></b></div>
<div style="text-align: center;">
<b><span style="color: #660000;">
<b><span style="color: #660000; font-family: Georgia, Times New Roman, serif;">Produit Neuf</span></b> </span></b></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Planche de 26 x 17 Cm, contenant 7 Stickers,</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Le plus grand mesure 25 x 9 Cm</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Stickers de belle qualité, Détourés,</span><br />
<span style="font-family: Arial, Helvetica, sans-serif;">Résistants aux intempéries et a l'usure du temps.Se posent en intérieur comme en exterieur</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Livraison Gratuite a partir de 20 Euros d'achats</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">En savoir plus</span></div>
</div>
<div style="text-align: center;">
<div style="border: 1px solid rgb(204, 204, 204); float: left; height: 265px; margin-left: 3px; position: absolute; width: auto;">
<div style="text-align: center;">
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://4.bp.blogspot.com/-6TUQHk9Ve5U/UDWxWPuizuI/AAAAAAAAA3o/15r_Ypc2OTM/s1600/N307-+Femme+sexy%252C+Lady+tribal+et+Crocodile.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="130" src="http://4.bp.blogspot.com/-6TUQHk9Ve5U/UDWxWPuizuI/AAAAAAAAA3o/15r_Ypc2OTM/s200/N307-+Femme+sexy%252C+Lady+tribal+et+Crocodile.jpg" width="200" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<span style="color: #660000; font-family: Georgia, Times New Roman, serif; font-size: large;"><b><br /></b></span></div>
<div class="separator" style="clear: both; text-align: center;">
<span style="color: #660000; font-family: Georgia, Times New Roman, serif; font-size: large;"><b>3,90€</b></span></div>
<b style="color: #660000; font-family: Georgia, 'Times New Roman', serif;"><span style="font-size: large;"><br /></span></b></div>
</div>
</div>
voila plusieurs jours maintenant que j'essaie de faire 3 blocs qui s imbriquerait
Un a gauche,un a droite sur le haut et un sur le bas comme sur la photo

J ai creer un code html que j'ai entrer dans la page message du blog
Quand je suis sur l'éditeur de post blogger je vois la forme correctement mais quand je la valide pour la mettre en ligne tout est décalé?
De plus je ne sais pas si ce que j'ai fais dans le code html est bien, j ai regarder sur le net et je suis arrivé a ca

mais j aimerais bien qu'il s affiche correctement et avoir un modèle qui tienne la route avec un code qui soit tres bien lisible
Voila si quelqun a une solution ca me permettrais d'avancer dans mon casse tete.
Merci, a bientot
Voila le code que j ai réalisé
 j'en suis pas fier.
j'en suis pas fier.Merci, a bientot...
[code]<h2>
<div style="border: 1px solid rgb(204, 204, 204); float: right; height: auto; margin-top: 0px; width: 410;">
<div style="text-align: center;">
<span style="color: #444444; font-family: Georgia, 'Times New Roman', serif; font-size: small;">Stickers Femme Tribal sur crocodile, Tuning Auto Moto Ou décoration Maison</span></div>
</div>
</h2>
<div style="border: 1px solid rgb(204, 204, 204); float: right; height: 227px; margin-top: auto; width: 410;">
<div style="text-align: center;">
<b><span style="color: #660000;"><b><span style="color: #660000; font-family: Georgia, Times New Roman, serif;"><br /></span></b></span></b></div>
<div style="text-align: center;">
<b><span style="color: #660000;">
<b><span style="color: #660000; font-family: Georgia, Times New Roman, serif;">Produit Neuf</span></b> </span></b></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Planche de 26 x 17 Cm, contenant 7 Stickers,</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Le plus grand mesure 25 x 9 Cm</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Stickers de belle qualité, Détourés,</span><br />
<span style="font-family: Arial, Helvetica, sans-serif;">Résistants aux intempéries et a l'usure du temps.Se posent en intérieur comme en exterieur</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">Livraison Gratuite a partir de 20 Euros d'achats</span></div>
<div style="text-align: center;">
<span style="font-family: Arial, Helvetica, sans-serif;">En savoir plus</span></div>
</div>
<div style="text-align: center;">
<div style="border: 1px solid rgb(204, 204, 204); float: left; height: 265px; margin-left: 3px; position: absolute; width: auto;">
<div style="text-align: center;">
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<br /></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://4.bp.blogspot.com/-6TUQHk9Ve5U/UDWxWPuizuI/AAAAAAAAA3o/15r_Ypc2OTM/s1600/N307-+Femme+sexy%252C+Lady+tribal+et+Crocodile.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="130" src="http://4.bp.blogspot.com/-6TUQHk9Ve5U/UDWxWPuizuI/AAAAAAAAA3o/15r_Ypc2OTM/s200/N307-+Femme+sexy%252C+Lady+tribal+et+Crocodile.jpg" width="200" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<span style="color: #660000; font-family: Georgia, Times New Roman, serif; font-size: large;"><b><br /></b></span></div>
<div class="separator" style="clear: both; text-align: center;">
<span style="color: #660000; font-family: Georgia, Times New Roman, serif; font-size: large;"><b>3,90€</b></span></div>
<b style="color: #660000; font-family: Georgia, 'Times New Roman', serif;"><span style="font-size: large;"><br /></span></b></div>
</div>
</div>