Bonjour à tous,
Je ne réussis pas à trouver la solution à ce problème.
J'ai un tableau avec 18 colonnes qui est inséré dans une div.
L'affichage sous IE réduit bien la largeur de la table sans dépasser les limites de la Div
L'affichage sous Safari fait dépasser la table de la div.
A titre d'exemple, je crée en CSS une div et une table (dans un fichier CSS qui sera inséré dans <head>)
Le code php reste le même
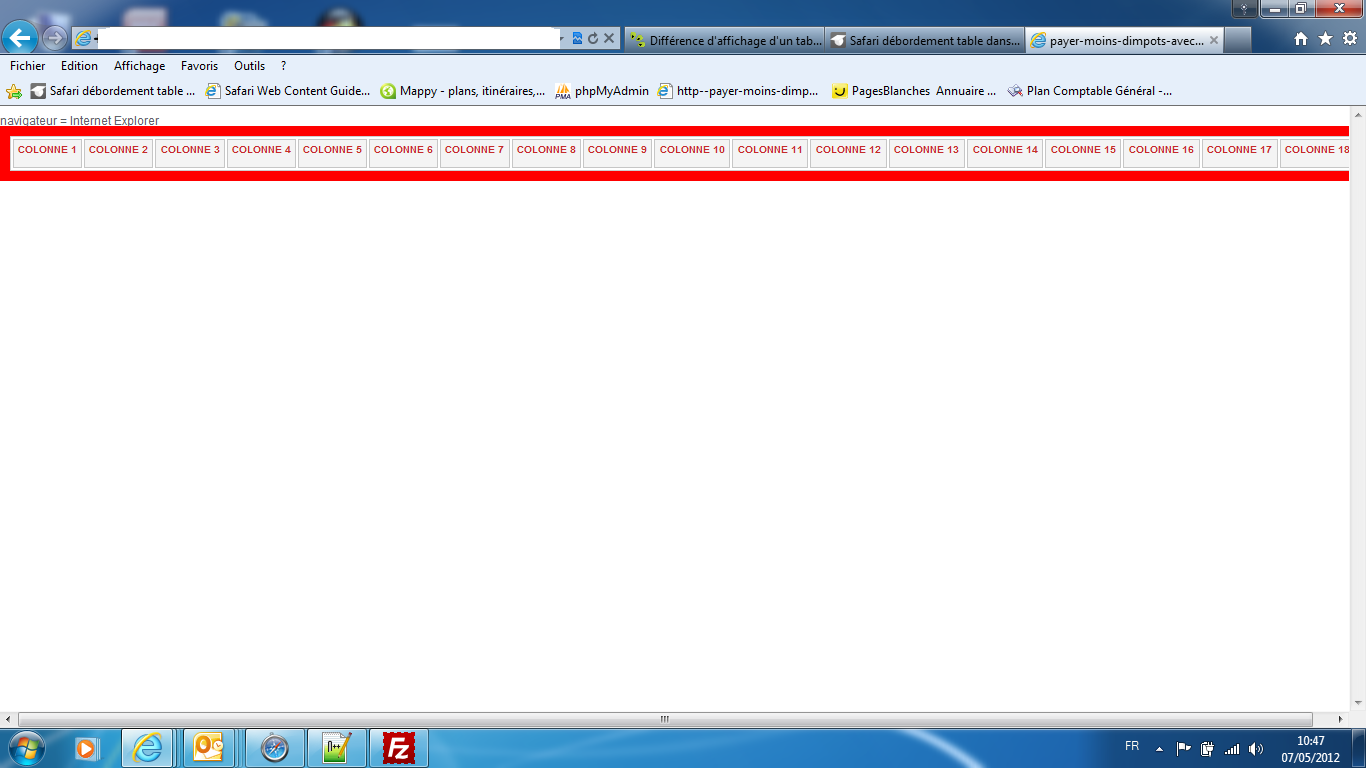
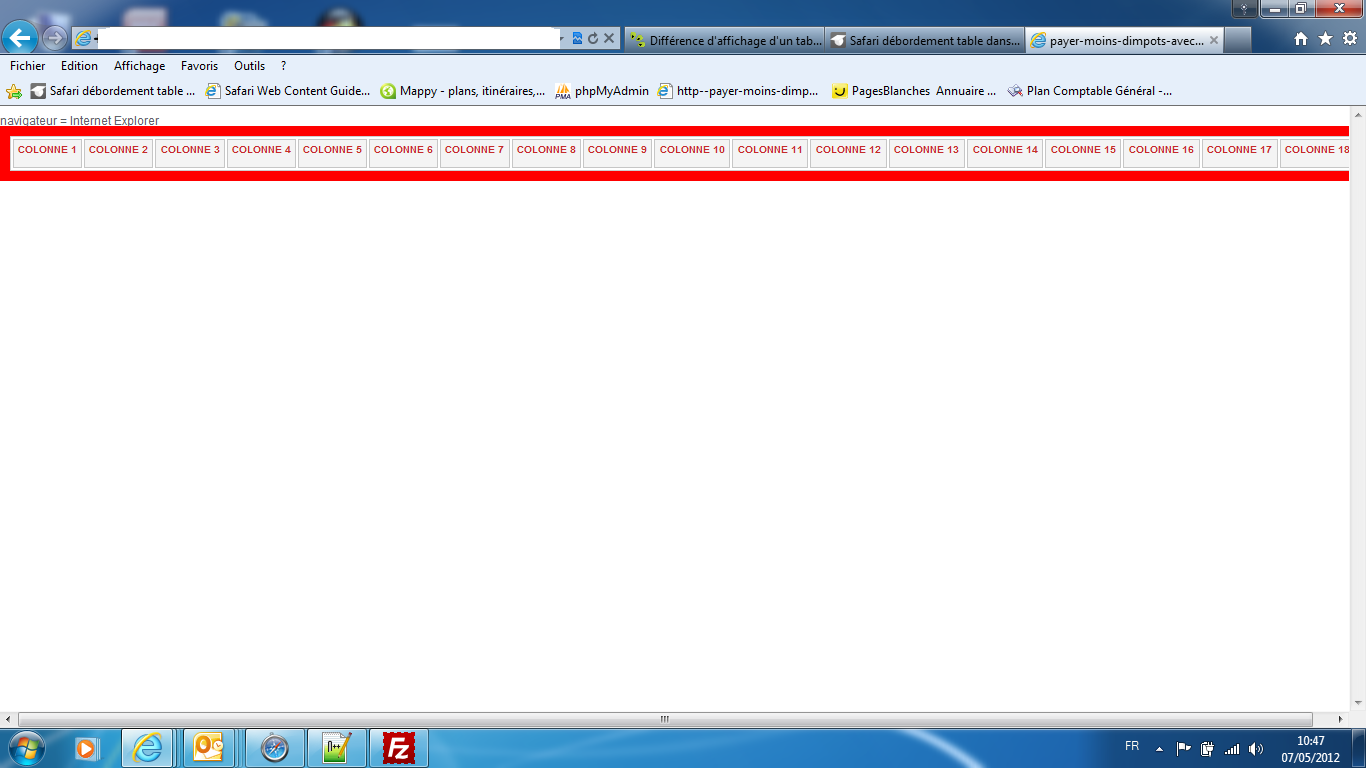
Résultat obtenu avec Internet Explorer

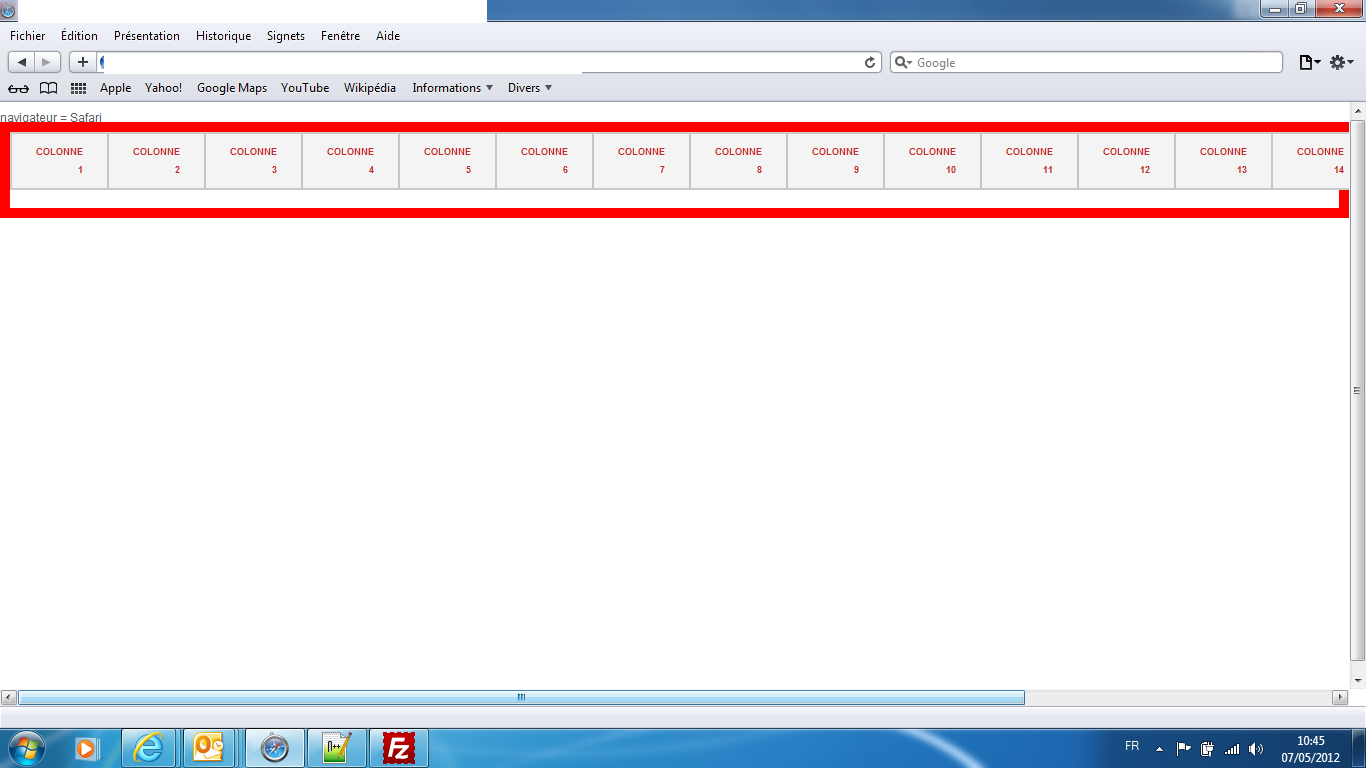
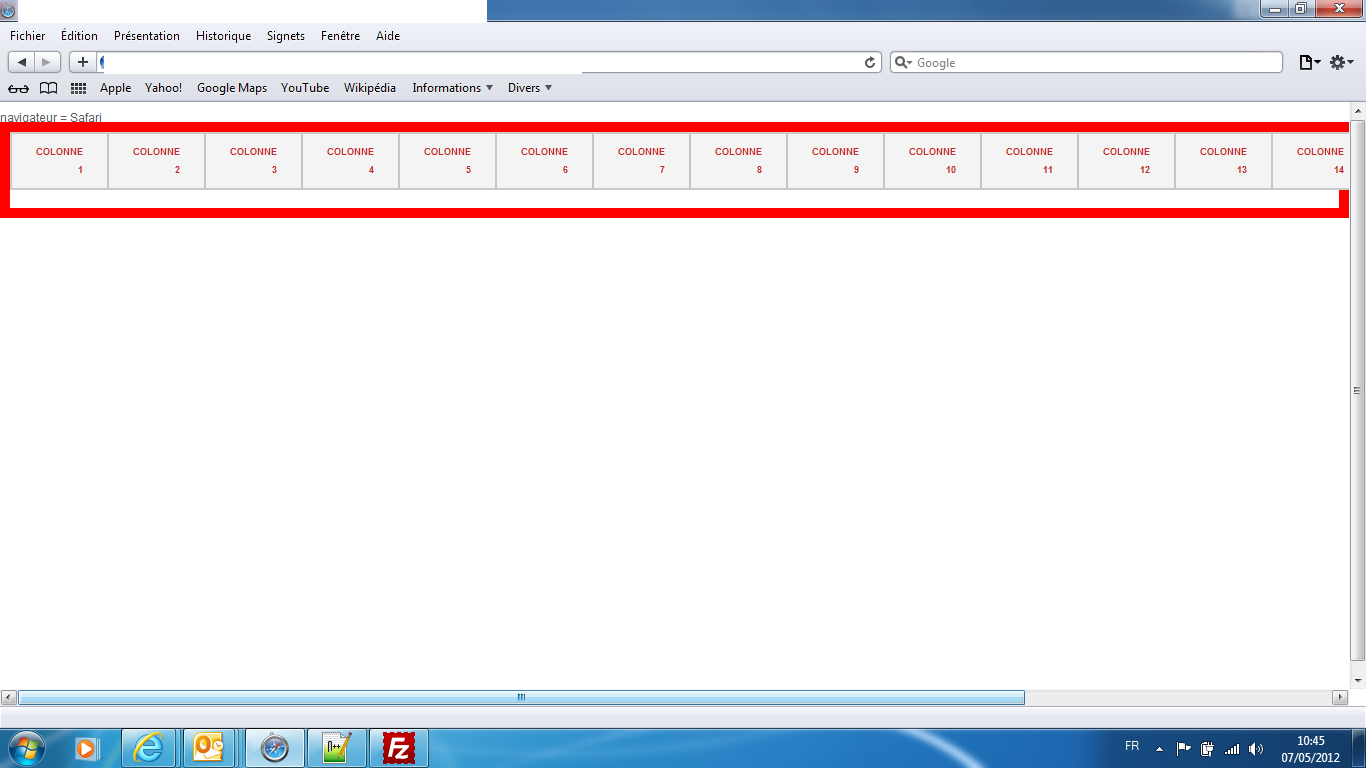
Résultat obtenu avec Safari

IE ne déborde pas et Safari déborde.
Il semblerait qu'IE automatise la largeur des <th> et que Safari ne le fasse pas.
Je vous remercie à l'avance pour toute aide à trouver une solution.
Bien cordialement.
Modifié par piersoleil (07 May 2012 - 11:50)
Je ne réussis pas à trouver la solution à ce problème.
J'ai un tableau avec 18 colonnes qui est inséré dans une div.
L'affichage sous IE réduit bien la largeur de la table sans dépasser les limites de la Div
L'affichage sous Safari fait dépasser la table de la div.
A titre d'exemple, je crée en CSS une div et une table (dans un fichier CSS qui sera inséré dans <head>)
div.toto {
position:relative;
width:auto;
border: 10px solid red; /*Taille bordure augmentée pour vérifier le débordement ou non.*/
}
table.safari{
border-collapse:separate;
border-spacing:0;
max-width: 780px;/* dimention + petite que celle de la Div pour contrôler le résultat à l'écran*/
width:100%;
border-top:1px solid #cfcfcf;
margin-bottom:18px;}
th.chsaf {
color: #C52a29;
font-family:Arial, Tahoma, Verdana;
text-transform:uppercase;
font-size:9px;
text-align:right;
margin:0;
padding: auto;
min-width: auto;
max-width:auto;
border-width:1px;
border-style:solid;
border-color:#C6C6C6;
width:auto;
}
Le code php reste le même
<?php
echo '<div class="toto><table class="safari">
<th class="chsaf">Colonne 1</th>
<th class="chsaf">Colonne 2</th>
<th class="chsaf">Colonne 3</th>
<th class="chsaf">Colonne 4</th>
<th class="chsaf">Colonne 5</th>
<th class="chsaf">Colonne 6</th>
<th class="chsaf">Colonne 7</th>
<th class="chsaf">Colonne 8</th>
<th class="chsaf">Colonne 9</th>
<th class="chsaf">Colonne 10</th>
<th class="chsaf">Colonne 11</th>
<th class="chsaf">Colonne 12</th>
<th class="chsaf">Colonne 13</th>
<th class="chsaf">Colonne 14</th>
<th class="chsaf">Colonne 15</th>
<th class="chsaf">Colonne 16</th>
<thclass="chsaf">Colonne 17</th>
<th class="chsaf">Colonne 18</th> </table></div>'; Résultat obtenu avec Internet Explorer

Résultat obtenu avec Safari

IE ne déborde pas et Safari déborde.
Il semblerait qu'IE automatise la largeur des <th> et que Safari ne le fasse pas.
Je vous remercie à l'avance pour toute aide à trouver une solution.
Bien cordialement.
Modifié par piersoleil (07 May 2012 - 11:50)