Bonjour,
qui n'aura pas connu de l'agacement de ne pas savoir où l'on se trouve lors de la lecture d'une longue pageWeb : au milieu, vers la fin, vers le début ? Quel n'a pas été le désarroi de ne plus retrouver parmi des données fort riches et passionnantes l'endroit d'un point de détail important ?
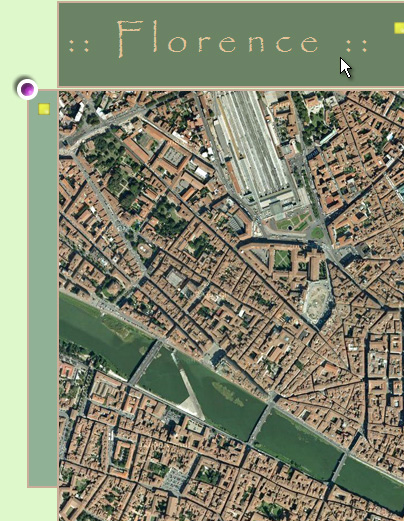
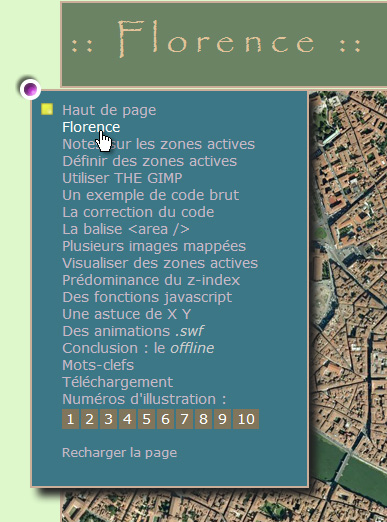
J'ai donc fait truc marrant et utile qui s'appuie sur la visualisation automatique de l'endroit où se trouve le visiteur. Cette visualisation apparaît dans une frange du menu fixe de la page ; l'image ci-après propose une capture partielle de ma page à son ouverture :

Maintenant, positionnez le curseur dans le corps de la page, puis comme l'indique l'image suivante faites défiler la page : observez que la frange du menu fixe indique l'emplacement précis où vous vous trouvez à la suite ... :

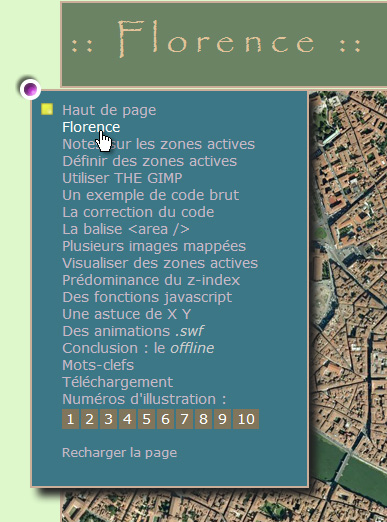
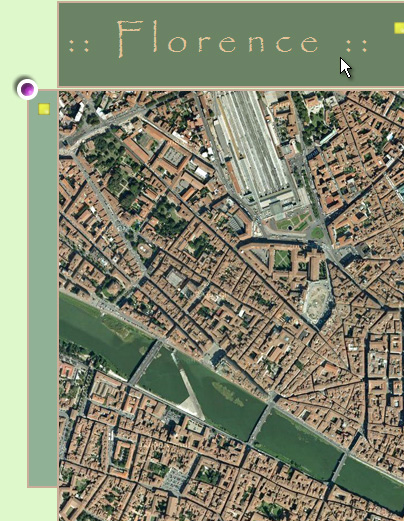
La dernière image présente l'état final du défilement : tout les chapitres ayant été visités sont renseignés en carré gris, et parce que vous vous trouvez tout en bas de la page, un carré jaune vous le renseigne. A tout moment, vous pouvez évidemment accéder au menu pour vous orienter différemment :

Ces astuces s'exercent par quelques lignes de javascript où au onmouseover l'on va basculer d'une class à une autre puis encore à une autre. Du .css qui va configurer ces trois class
<script type="text/javascript">
<style type="text/css">
<html>
Le tout est visible ici : http://sentrais.fr/florence_map/florence-map.htm
Modifié par zebulin (29 Apr 2012 - 18:48)
qui n'aura pas connu de l'agacement de ne pas savoir où l'on se trouve lors de la lecture d'une longue pageWeb : au milieu, vers la fin, vers le début ? Quel n'a pas été le désarroi de ne plus retrouver parmi des données fort riches et passionnantes l'endroit d'un point de détail important ?
J'ai donc fait truc marrant et utile qui s'appuie sur la visualisation automatique de l'endroit où se trouve le visiteur. Cette visualisation apparaît dans une frange du menu fixe de la page ; l'image ci-après propose une capture partielle de ma page à son ouverture :

Maintenant, positionnez le curseur dans le corps de la page, puis comme l'indique l'image suivante faites défiler la page : observez que la frange du menu fixe indique l'emplacement précis où vous vous trouvez à la suite ... :

La dernière image présente l'état final du défilement : tout les chapitres ayant été visités sont renseignés en carré gris, et parce que vous vous trouvez tout en bas de la page, un carré jaune vous le renseigne. A tout moment, vous pouvez évidemment accéder au menu pour vous orienter différemment :

Ces astuces s'exercent par quelques lignes de javascript où au onmouseover l'on va basculer d'une class à une autre puis encore à une autre. Du .css qui va configurer ces trois class
<script type="text/javascript">
function Alterne(id)
{
this.id=id;
if (typeof this.passe1=='undefined' || this.passe1=='')
{
document.getElementById(this.id).className = 'encours';
this.passe1=this.id;
}
else
{
if (this.id!=this.passe1)
{
document.getElementById(this.id).className = 'encours';
document.getElementById(this.passe1).className = 'aetevisite';
this.passe1 = this.id;
}
}
}<style type="text/css">
.natif{display:block; position:relative; font-size:1em; text-decoration:none; color:#c6b8c6; outline:none; padding-left:0}
.natif:hover{color:#fff; cursor:pointer; padding-left:0} /*==>"natif"<== */
.encours{display:block; position:relative; font-size:1em; text-decoration:none; color:#c6b8c6; outline:none; background-repeat:no-repeat; margin-left:-21px; padding-left:21px; background-image:url(../img/bullv1.png)}
.encours:hover{color:#fff; cursor:pointer} /*==>"en cours"<== */
.aetevisite{display:block; position:relative; font-size:1em; text-decoration:none; color:#c6b8c6; outline:none; background-repeat:no-repeat; margin-left:-21px; padding-left:21px; background-image:url(../img/bullv2.png)} /*==>"a ete visite"<== */
.aetevisite:hover{color:#fff; cursor:pointer}<html>
<div id="a0" onmouseover="Alterne('a0');">_ _ _</div>
<span id="a1" onmouseover="Alterne('a1');">_ _ _</span>
<span id="a2" onmouseover="Alterne('a2');">_ _ _</span>
etc.Le tout est visible ici : http://sentrais.fr/florence_map/florence-map.htm
Modifié par zebulin (29 Apr 2012 - 18:48)
