Bonjour à tous,
Après quelques difficultés, j'arrive enfin à la dernière (?) ligne droite de mon site ! J'ai donc commencé à "débugger", en vérifiant le bon fonctionnement sur Chrome, Firefox, et Internet Explorer...
Un souci (!) apparaît : mon formulaire de contact, que j'ai récupéré sur un tuto, pose problème avec IE.
N'étant pas expert en code, je ne vois pas d'où vient le problème, sachant que le site, et le formulaire en question, fonctionnent parfaitement avec Firefox et Chrome...
Auparavant j'avais essayé des plugins (Contact-Form 7,...), mais pour une "meilleure intégration", je souhaite garder un formulaire intégré à mon thème.
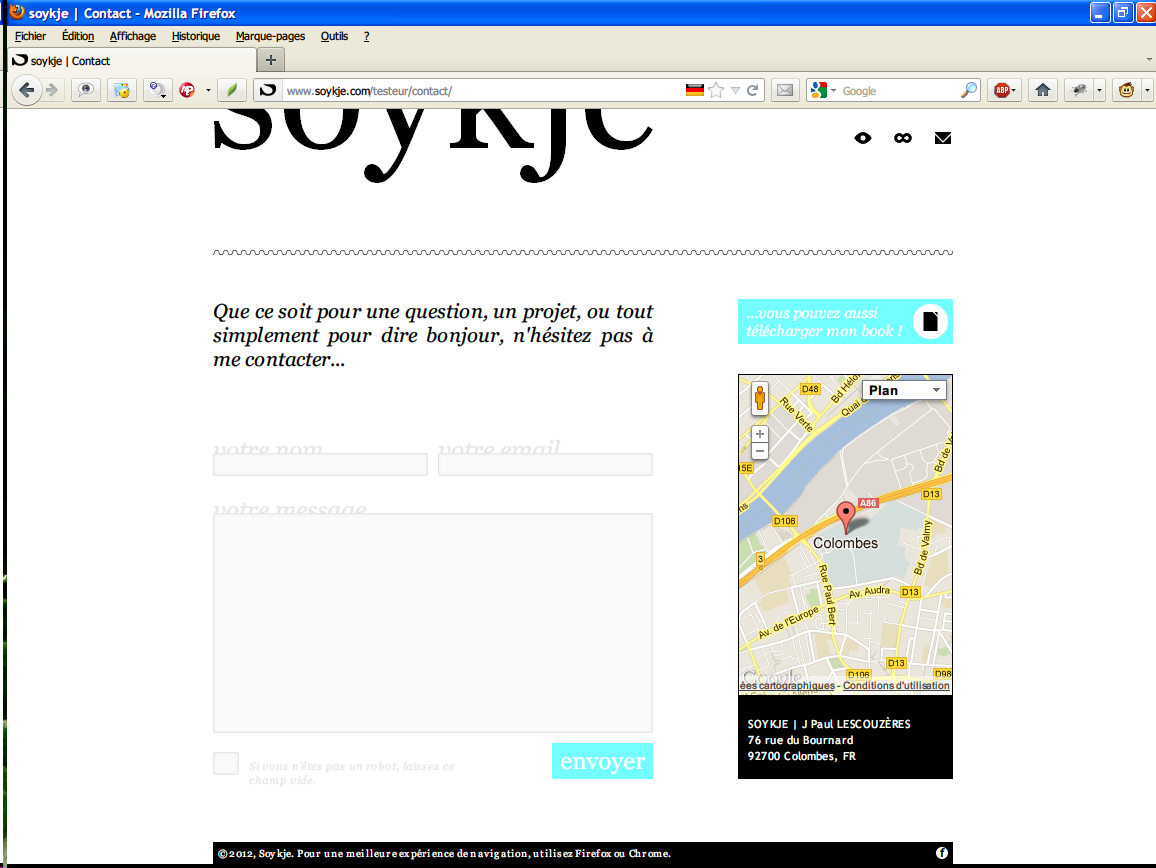
Je me permets donc de faire appel à votre aide, pour ce souci assez important, en espérant que quelqu'un pourra m'aider à trouver une solution... Voici le lien vers le site-test : http://www.soykje.com/testeur.
Si nécessaire, voici le code de ma page contact.php :
Peut-être cela vient-il d'un "simple" problème de .css ? J'ai beau chercher, je ne vois pas ce qui coince...
Merci d'avance pour votre aide !
Modifié par soykje (11 Apr 2012 - 14:50)
Après quelques difficultés, j'arrive enfin à la dernière (?) ligne droite de mon site ! J'ai donc commencé à "débugger", en vérifiant le bon fonctionnement sur Chrome, Firefox, et Internet Explorer...
Un souci (!) apparaît : mon formulaire de contact, que j'ai récupéré sur un tuto, pose problème avec IE.
N'étant pas expert en code, je ne vois pas d'où vient le problème, sachant que le site, et le formulaire en question, fonctionnent parfaitement avec Firefox et Chrome...
Auparavant j'avais essayé des plugins (Contact-Form 7,...), mais pour une "meilleure intégration", je souhaite garder un formulaire intégré à mon thème.
Je me permets donc de faire appel à votre aide, pour ce souci assez important, en espérant que quelqu'un pourra m'aider à trouver une solution... Voici le lien vers le site-test : http://www.soykje.com/testeur.
Si nécessaire, voici le code de ma page contact.php :
<?php
/*
Template Name: Contact
*/
?>
<!--Début formulaire 1/2-->
<?php
//If the form is submitted
if(isset($_POST['submitted'])) {
//Check to see if the honeypot captcha field was filled in
if(trim($_POST['checking']) !== '') {
$captchaError = true;
} else {
//Check to make sure that the name field is not empty
if(trim($_POST['contactName']) === '') {
$nameError = 'You forgot to enter your name.';
$hasError = true;
} else {
$name = trim($_POST['contactName']);
}
//Check to make sure sure that a valid email address is submitted
if(trim($_POST['email']) === '') {
$emailError = 'You forgot to enter your email address.';
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$", trim($_POST['email']))) {
$emailError = 'You entered an invalid email address.';
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//Check to make sure comments were entered
if(trim($_POST['comments']) === '') {
$commentError = 'You forgot to enter your comments.';
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['comments']));
} else {
$comments = trim($_POST['comments']);
}
}
//If there is no error, send the email
if(!isset($hasError)) {
$emailTo = 'soykje@soykje.com';
$subject = 'Message de '.$name.', envoyé depuis www.soykje.com';
$sendCopy = trim($_POST['sendCopy']);
$body = "Nom: $name \nEmail: $email \n\nMessage: $comments";
$headers = 'From: www.soykje.com <'.$emailTo.'>' . "\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
if($sendCopy == true) {
$subject = 'You emailed Your Name';
$headers = 'From: Your Name <noreply@somedomain.com>';
mail($email, $subject, $body, $headers);
}
$emailSent = true;
}
}
} ?>
<!--Fin formulaire 1/2-->
<?php get_header(); ?>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/contact-form.js"></script>
<ul class="categoryfilter"></ul>
<div id="content">
<ul id="content-contact">
<li class="post_contact">
<?php if(isset($emailSent) && $emailSent == true) { ?>
<p class="thanks">Merci !</p>
<?php } else { ?>
<p>Que ce soit pour une question, un projet, ou tout simplement pour dire bonjour, n'hésitez pas à me contacter...</p>
<?php } ?>
</li>
<li class="formulaire">
<form action="<?php the_permalink(); ?>" id="contactForm" method="post"><!--Début formulaire 2/2-->
<div class="nom"><label for="contactName">votre nom</label>
<input type="text" name="contactName" id="contactName" value="<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>" class="requiredField" />
<?php if($nameError != '') { ?>
<span class="error"><?=$nameError;?></span>
<?php } ?>
</div>
<div class="adresse"><label for="email">votre email</label>
<input type="text" name="email" id="email" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>" class="requiredField email" />
<?php if($emailError != '') { ?>
<span class="error"><?=$emailError;?></span>
<?php } ?>
</div>
<div class="textarea"><label for="commentsText">votre message</label>
<textarea name="comments" id="commentsText" rows="20" cols="30" class="requiredField"><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea>
<?php if($commentError != '') { ?>
<span class="error"><?=$commentError;?></span>
<?php } ?>
</div>
<div class="screenReader"><input type="text" name="checking" id="checking" class="screenReader" value="<?php if(isset($_POST['checking'])) echo $_POST['checking'];?>" /><label for="checking" class="screenReader">Si vous n'êtes pas un robot, laissez ce champ vide.</label></div>
<div class="buttons"><input type="hidden" name="submitted" id="submitted" value="true" /><button type="submit">envoyer</button></div>
</form>
</li><!--Fin formulaire 2/2-->
<li class="getpdf">
<p>...vous pouvez aussi télécharger mon book !</p>
<a href="<?php bloginfo('template_url'); ?>/images/booksoykje.pdf" title="Télécharger mon book"><div id="pdf"><img src="<?php bloginfo('template_url'); ?>/images/pdf.png" /></div></a>
</li>
<li class="profil">
<div id="gmap"></div>
<p>SOYKJE | J Paul LESCOUZÈRES<br/>76 rue du Bournard<br/>92700 Colombes, FR</p>
</li>
</ul>
</div>
<!--?php get_sidebar1(); ?>-->
<?php get_footer(); ?>
</div>
</body>
</html>Peut-être cela vient-il d'un "simple" problème de .css ? J'ai beau chercher, je ne vois pas ce qui coince...

Merci d'avance pour votre aide !
Modifié par soykje (11 Apr 2012 - 14:50)

 . De même que, pour les label du formulaire, le bas n'est pas visible : encore une fois, c'est un choix graphique...
. De même que, pour les label du formulaire, le bas n'est pas visible : encore une fois, c'est un choix graphique...
 )
)
 Pour ce qui est de la visibilité, je vais travailler dessus ; merci pour le conseil en tous cas.
Pour ce qui est de la visibilité, je vais travailler dessus ; merci pour le conseil en tous cas. ) !
) !