Bonjour la communauté!
je suis en train de créer un site pour un costumier,
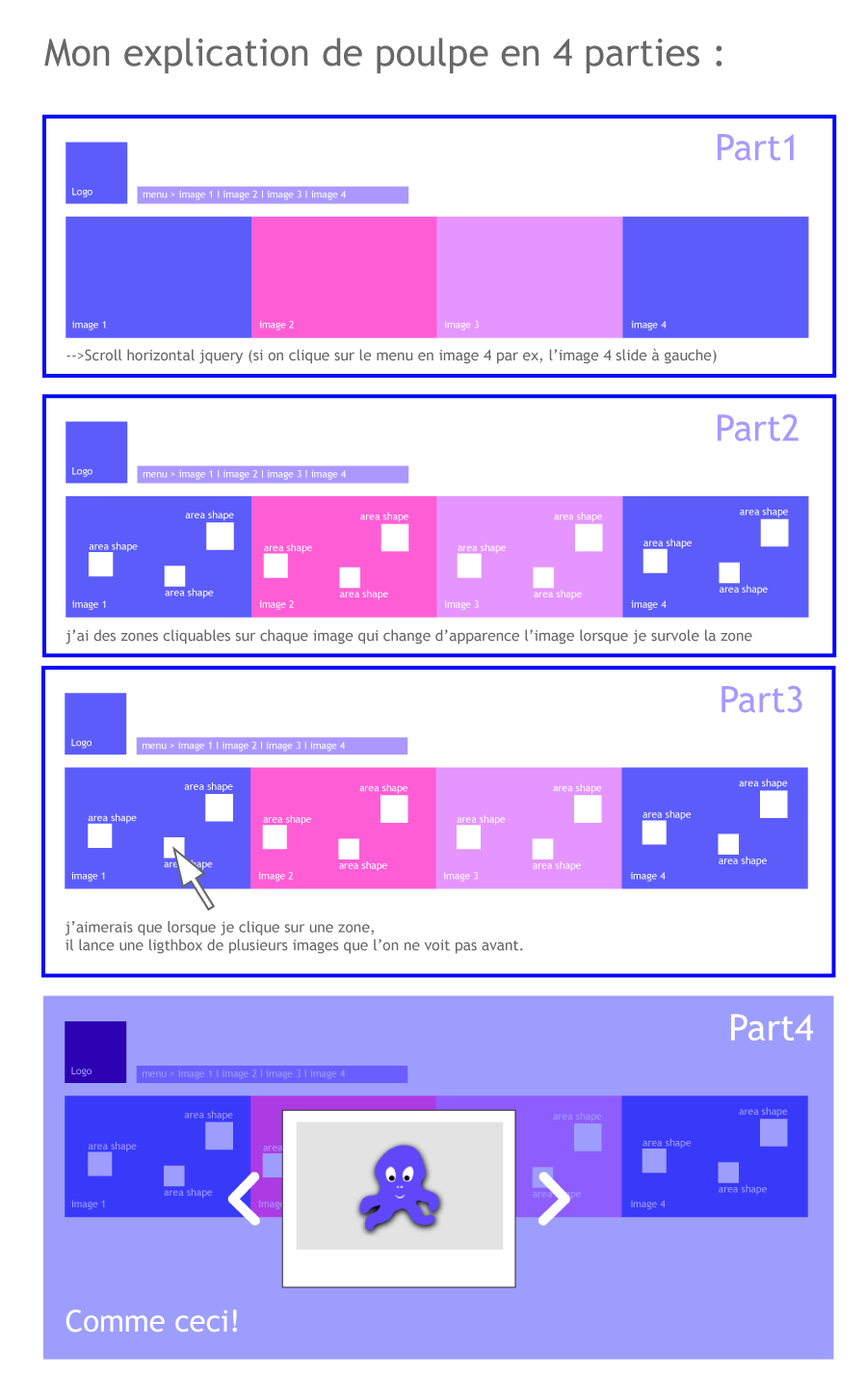
j'ai un scroll horizontal avec une succession d'image type diaporama (jquery),
j'aimerai créer des zones de type area shape (avec image réactive) sur chaque image
pour donner à voir son travail,
pour cela, je veux faire qu'à partir des area shape, une lightbox s'ouvre et permet de faire défiler plusieurs images les unes à la suite des autres en surimpression (comme toutes les lightbox)
donc créer une galerie d'image à partir d'une seule image.
pour l'instant j'ai :
le scroll
un area
une thickbox (mais pas plusieurs images)
j'ai appelé les scripts js pour chaque pas de souci
le code type dans le body pour une image contenu dans le scroll avec un areashape qui ouvre la thickbox :
<div id="accueil">
<div class="im">
<img src="images/monimage1.png" width="600" height="400" border="0" usemap="#Map" id="Image1"/>
<map name="Map" id="Map">
<area shape="rect" coords="530,108,581,202"
href="images/monimage3.png"
class="thickbox" title="commentaire
"
onmouseover="MM_swapImage('Image1','','images/monimage2.png',1)"
onmouseout=
"MM_swapImgRestore()"
onmousepress=
/>
</map>
</div>
merci!
Ps : je suis graphiste et non développeur donc j'espère que vos conseils élaborés seront compréhensible pour un poulpe comme moi
je suis en train de créer un site pour un costumier,
j'ai un scroll horizontal avec une succession d'image type diaporama (jquery),
j'aimerai créer des zones de type area shape (avec image réactive) sur chaque image
pour donner à voir son travail,
pour cela, je veux faire qu'à partir des area shape, une lightbox s'ouvre et permet de faire défiler plusieurs images les unes à la suite des autres en surimpression (comme toutes les lightbox)
donc créer une galerie d'image à partir d'une seule image.
pour l'instant j'ai :
le scroll
un area
une thickbox (mais pas plusieurs images)
j'ai appelé les scripts js pour chaque pas de souci
le code type dans le body pour une image contenu dans le scroll avec un areashape qui ouvre la thickbox :
<div id="accueil">
<div class="im">
<img src="images/monimage1.png" width="600" height="400" border="0" usemap="#Map" id="Image1"/>
<map name="Map" id="Map">
<area shape="rect" coords="530,108,581,202"
href="images/monimage3.png"
class="thickbox" title="commentaire
"
onmouseover="MM_swapImage('Image1','','images/monimage2.png',1)"
onmouseout=
"MM_swapImgRestore()"
onmousepress=
/>
</map>
</div>
merci!

Ps : je suis graphiste et non développeur donc j'espère que vos conseils élaborés seront compréhensible pour un poulpe comme moi