Bonjour à tous;
je suis en train de mettre en forme le footer et dans cette patie j'ai divisé en 3 :
Service client - conditions et reseau
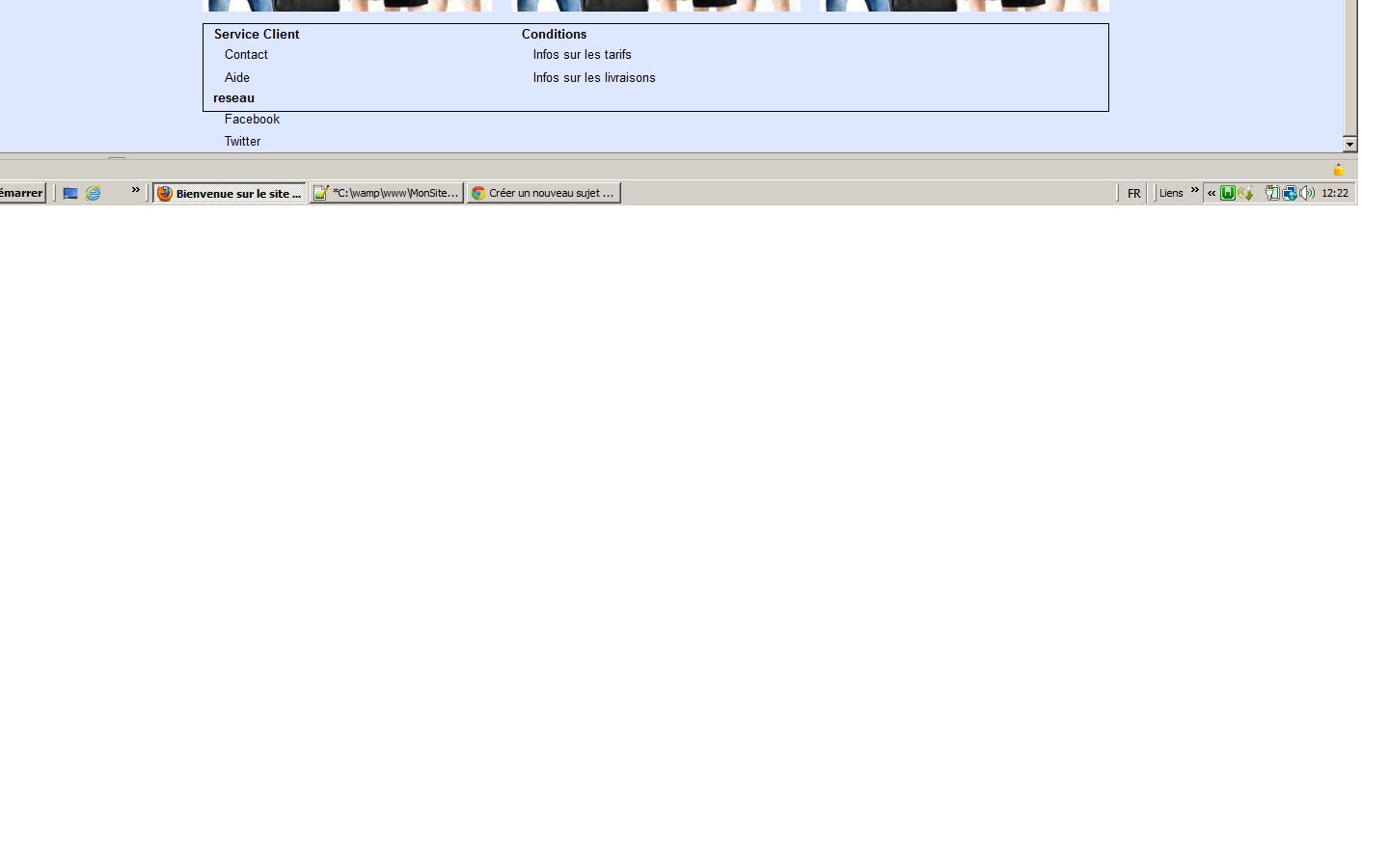
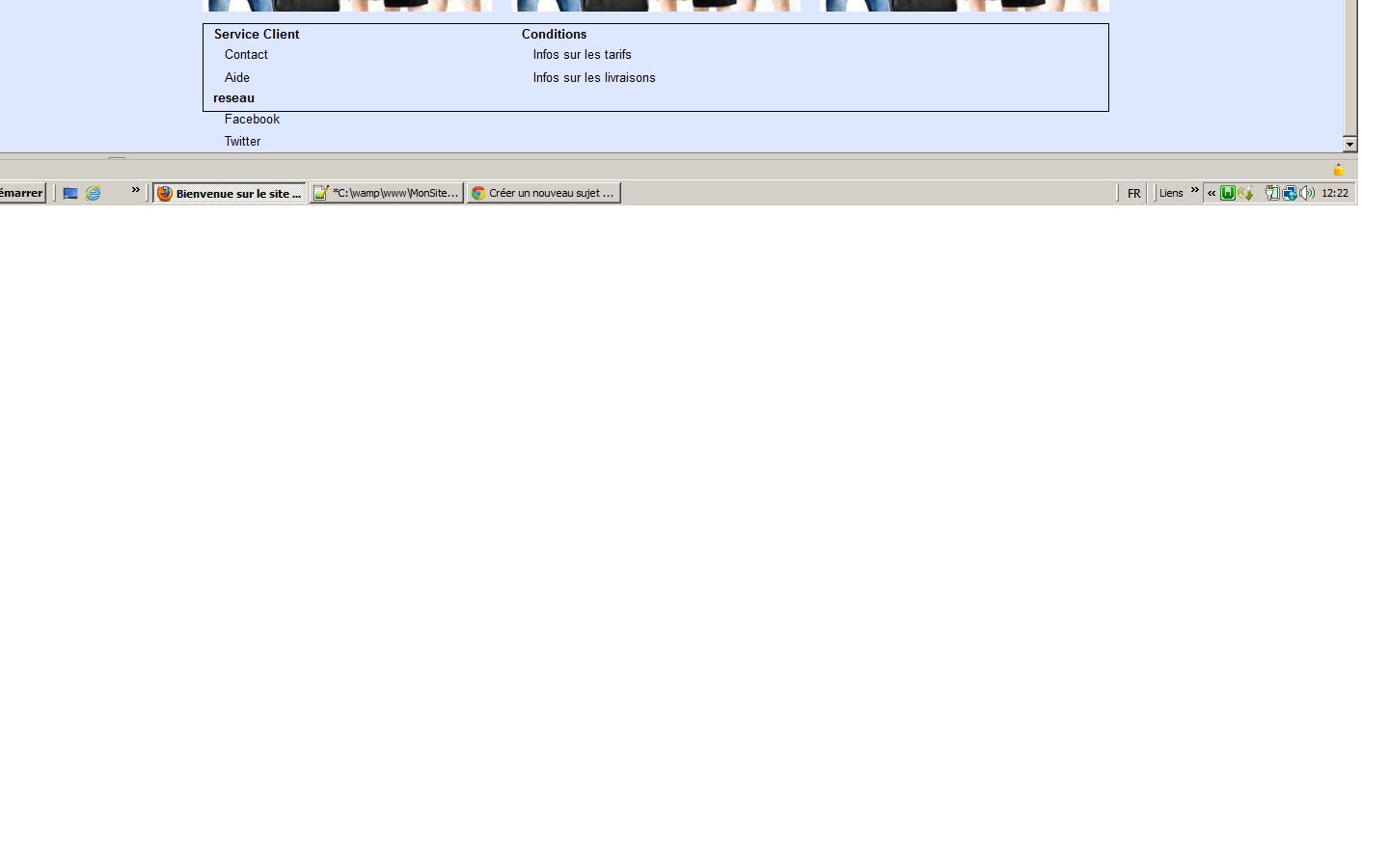
sur les 2 premières cases j'arrive à les aligner mais sur la derniere case Reseau elle ne se met au 4 dernières grilles :
voici le code :
le problème c'est sur la partie Reseau sociaux derniere case ;
en essayant elle se met à la ligne comme vous pouvez le voir sur l'image

est ce quelq'un connait d'où vient le problème merci
je suis en train de mettre en forme le footer et dans cette patie j'ai divisé en 3 :
Service client - conditions et reseau
sur les 2 premières cases j'arrive à les aligner mais sur la derniere case Reseau elle ne se met au 4 dernières grilles :
voici le code :
<!-- ici fin contenu -->
<div class="clear"></div>
<div class="grid_12">
<div id="footer">
<div class="service">
<div class="grid_4" >
<strong>Service Client</strong>
<ul>
<div class="grid_4">
<li>Contact</li>
</div>
<div class="clear"></div>
<div class="grid_4">
<li>Aide</li>
</div>
</ul>
</div>
</div>
<!-- condition -->
<div class="condition">
<div class="grid_4" >
<strong>Conditions </strong>
<ul>
<div class="grid_4 ">
<li>Infos sur les tarifs</li>
</div>
<div class="clear"></div>
<div class="grid_4 ">
<li>Infos sur les livraisons</li>
</div>
</ul>
</div>
</div>
<!-- les reseaux sociaux -->
<div class="reseau">
<div class="grid_4" >
<strong> reseau</strong>
<ul>
<div class="grid_4 ">
<li>Facebook</li>
</div>
<div class="clear"></div>
<div class="grid_4 ">
<li>Twitter</li>
</div>
</ul>
</div>
</div>
</div>
</div>
le problème c'est sur la partie Reseau sociaux derniere case ;
en essayant elle se met à la ligne comme vous pouvez le voir sur l'image

est ce quelq'un connait d'où vient le problème merci