Bonjour, je suis entrain de créer une boutique sur le site Wezbee.
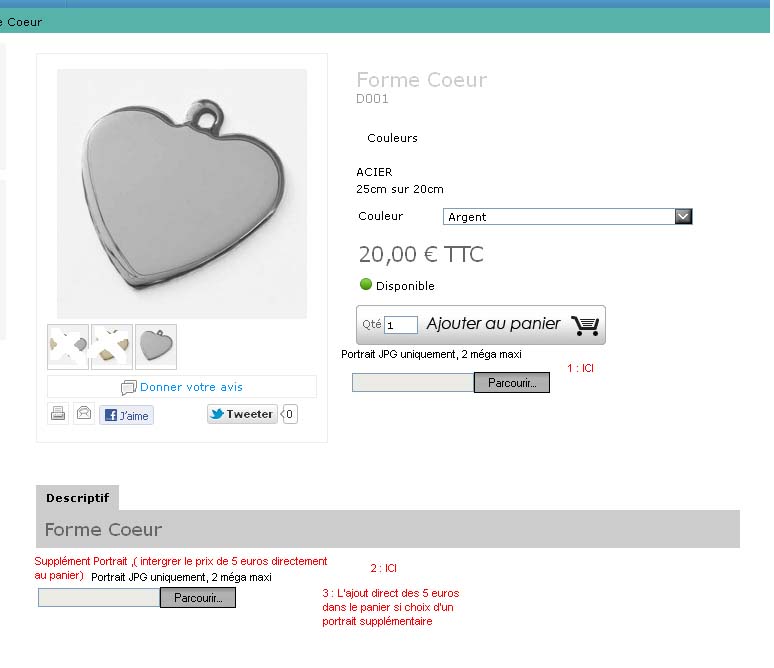
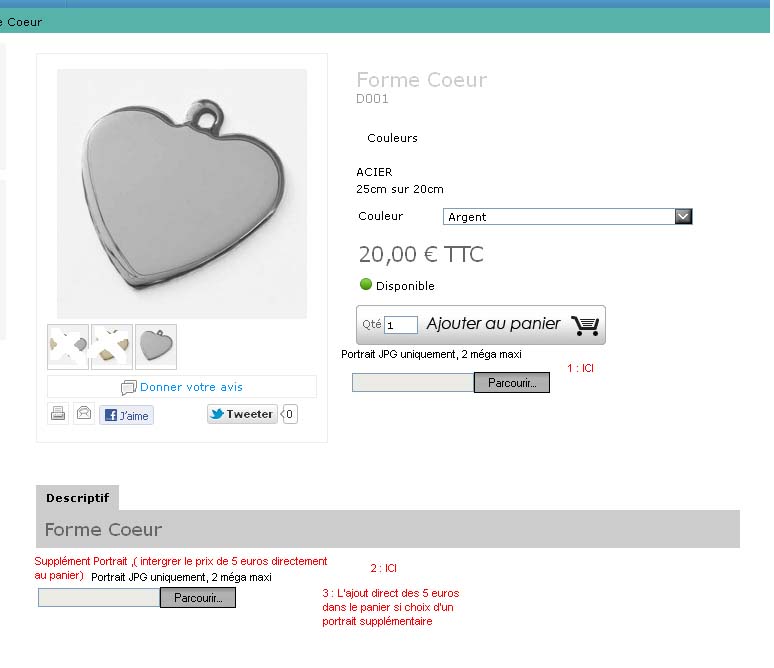
Mais je viens vers vous pour une aide sur le CSS, en effet je souhaiterai rajouter une option par défaut qui permettrai a mes clients de "cliquer" sur "parcourir" et ainsi pouvoir choisir leurs images.
Et de le rajouter aussi en option dans la description, celui est un supplément de 5 euros et j'aimerai qu'il se rajoute directement dans le panier si le client fait le choix d'un supplément portrait.

J'espere avoir était clair dans mes explications.
Merci d'avance
Modifié par Photogravurepatsy (29 Feb 2012 - 18:10)
Mais je viens vers vous pour une aide sur le CSS, en effet je souhaiterai rajouter une option par défaut qui permettrai a mes clients de "cliquer" sur "parcourir" et ainsi pouvoir choisir leurs images.
Et de le rajouter aussi en option dans la description, celui est un supplément de 5 euros et j'aimerai qu'il se rajoute directement dans le panier si le client fait le choix d'un supplément portrait.

J'espere avoir était clair dans mes explications.
Merci d'avance

Modifié par Photogravurepatsy (29 Feb 2012 - 18:10)
 mais evidemment celui ci ne renvoi pas sur ma plateforme ( du moins si j'ai bien compris le sens de ta phrase )
mais evidemment celui ci ne renvoi pas sur ma plateforme ( du moins si j'ai bien compris le sens de ta phrase )


