Bonjour à tous,
j'essaye tant bien que mal d'obtenir un résultat visuel satisfaisant quant à l'alignement vertical d'éléments de menu.
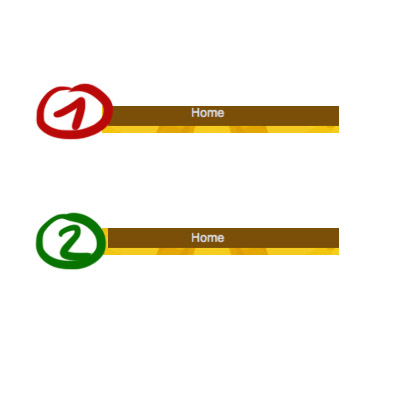
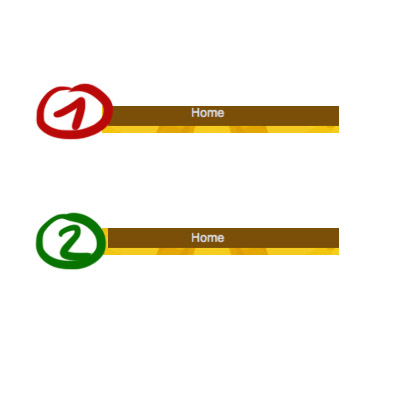
Un menu horizontal simple:
Mon problème est le suivant:
je devrais centrer verticalement le texte par rapport à mes images de fond(rollover). Quelle serait la méthode la plus adaptée. L'ensemble des éléments étant contenu dans la liste, comment bouger le texte indépendamment de l'image?
En pièce jointe le résultat que j'aimerais obtenir en image.
Merci

Modifié par ludo1kenobi (13 Dec 2011 - 16:04)
j'essaye tant bien que mal d'obtenir un résultat visuel satisfaisant quant à l'alignement vertical d'éléments de menu.
Un menu horizontal simple:
<div id="menu">
<ul><li><a href="#">Home</a></li><li><a href="#">Bibliographie</a></li><li><a href="#">C.V.</a></li><li><a href="#">Portfolio</a></li><li><a href="#">Contact</a></li></ul>
</div>
CSS:
body,html{
margin:0;
padding:0;
}
#container{
margin:auto;
width:1000px;
}
#menu ul li{
margin:0;
padding:0;
display:inline-block;
width:200px;
}
#menu ul{
list-style-type:none;
margin:0;
padding:0;
vertical-align: middle;
}
#menu{
font-size:12px;
text-align:center;
width:1000px;
height:20px;
}
#menu a{display:block; width:200px; height:20px; color:rgb(225,225,225); text-decoration:none; background-image:url('M/bckg_menu_1.jpg');}
#menu a:hover {color:rgb(99,99,99); background-image:url('M/bckg_menu_2.jpg');}
#menu a:visited {color:rgb(0,0,0); background-image:url('M/bckg_menu_2.jpg');}Mon problème est le suivant:
je devrais centrer verticalement le texte par rapport à mes images de fond(rollover). Quelle serait la méthode la plus adaptée. L'ensemble des éléments étant contenu dans la liste, comment bouger le texte indépendamment de l'image?
En pièce jointe le résultat que j'aimerais obtenir en image.
Merci


Modifié par ludo1kenobi (13 Dec 2011 - 16:04)

