Bonjour,
Voila concrétement je ne connais pas du tout spip.
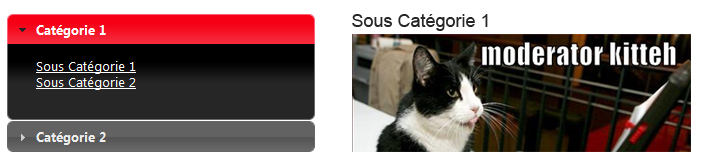
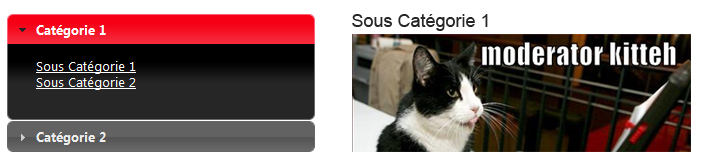
Je dois développé une liste de lien bien grande avec des catégorie et des sous catégorie, qui s'affiche à l'aide d'un accordéon. Une fois que je clique sur l'un des liens celui-ci affiche le contenu sur la droite correspond au lien cliquer.
Voir la forme :
Bien évidamment tous le contenu est mis dans une base de donnée. Celle-ci est composé de deux tables : categorie {id, nom} et article{id, nom, image, date, complement, id_cat}
Mon problème actuel c'est que pour le développement sans spip c'est trés simple, en une aprèm midi c'est fait, même avec son back-office.
Mais la je dois l'intégrer dans un site web réaliser avec spip et dont je n'ai pas les sources. Donc je dois développer pour que sa s'intégre niquel directement.
Première question, comment je gère ma base de donné avec spip? Je crée directement mes table avec phpmyadmin, ou je dois crée des articles et des rubriques pour fabriquer mes tables?
Ensuite je comprend pas trop le système de squellete. Je peux pas développer en html et php normal pour que sa s'intègre directement?
Merci d'avance pour vos réponses.
Modifié par b4rto (29 Nov 2011 - 17:13)
Voila concrétement je ne connais pas du tout spip.
Je dois développé une liste de lien bien grande avec des catégorie et des sous catégorie, qui s'affiche à l'aide d'un accordéon. Une fois que je clique sur l'un des liens celui-ci affiche le contenu sur la droite correspond au lien cliquer.
Voir la forme :

Bien évidamment tous le contenu est mis dans une base de donnée. Celle-ci est composé de deux tables : categorie {id, nom} et article{id, nom, image, date, complement, id_cat}
Mon problème actuel c'est que pour le développement sans spip c'est trés simple, en une aprèm midi c'est fait, même avec son back-office.
Mais la je dois l'intégrer dans un site web réaliser avec spip et dont je n'ai pas les sources. Donc je dois développer pour que sa s'intégre niquel directement.
Première question, comment je gère ma base de donné avec spip? Je crée directement mes table avec phpmyadmin, ou je dois crée des articles et des rubriques pour fabriquer mes tables?
Ensuite je comprend pas trop le système de squellete. Je peux pas développer en html et php normal pour que sa s'intègre directement?
Merci d'avance pour vos réponses.
Modifié par b4rto (29 Nov 2011 - 17:13)

 En fait c'est pas un bug puisque les rubriques sont vides, y a une logique derrière ... Pour forcer l'affichage d'une rubrique vide, il y a le critère {tout}
En fait c'est pas un bug puisque les rubriques sont vides, y a une logique derrière ... Pour forcer l'affichage d'une rubrique vide, il y a le critère {tout}
