Bonjour,
Voilà longtemps que je n'avais pas posé de question HTML sur un forum mais là je sèche complètement.
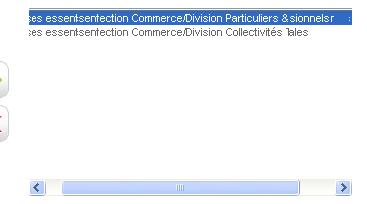
Tout d'abord, voici une image du problème :

Ce que vous voyez sur l'image est un select multiple entouré d'un div avec overflow-x réglé sur auto pour pouvoir scroller en horizontal dessus.
Ce qui se passe c'est que quand j'utilise la barre pour scroller, l'affichage du select à l'intérieur du div ne se rafraîchit pas (ou très mal). En revanche, il se rafraîchit dès que je change de valeur sélectionnée.
Le problème c'est déjà que je n'arrive pas à reproduire cette anomalie avec un code propre. Je n'arrive pas à savoir d'où ça peut venir. La page en elle-même est bien lourde et je ne peux pas mettre le code complet ici.
J'espérais donc que quelqu'un ait déjà vu ce genre de bug. Impossible de trouver une solution via Google, seul les problèmes de z-index ressortent...
Quelqu'un aurait-il une idée ? Un moyen de contourner cela ?
Merci.
Voilà longtemps que je n'avais pas posé de question HTML sur un forum mais là je sèche complètement.
Tout d'abord, voici une image du problème :
Ce que vous voyez sur l'image est un select multiple entouré d'un div avec overflow-x réglé sur auto pour pouvoir scroller en horizontal dessus.
Ce qui se passe c'est que quand j'utilise la barre pour scroller, l'affichage du select à l'intérieur du div ne se rafraîchit pas (ou très mal). En revanche, il se rafraîchit dès que je change de valeur sélectionnée.
Le problème c'est déjà que je n'arrive pas à reproduire cette anomalie avec un code propre. Je n'arrive pas à savoir d'où ça peut venir. La page en elle-même est bien lourde et je ne peux pas mettre le code complet ici.
J'espérais donc que quelqu'un ait déjà vu ce genre de bug. Impossible de trouver une solution via Google, seul les problèmes de z-index ressortent...
Quelqu'un aurait-il une idée ? Un moyen de contourner cela ?
Merci.
