mon menu dans mon firefox fonctionne, mais certaine personne ne voit pas mon menu
___________________________________________________________________________
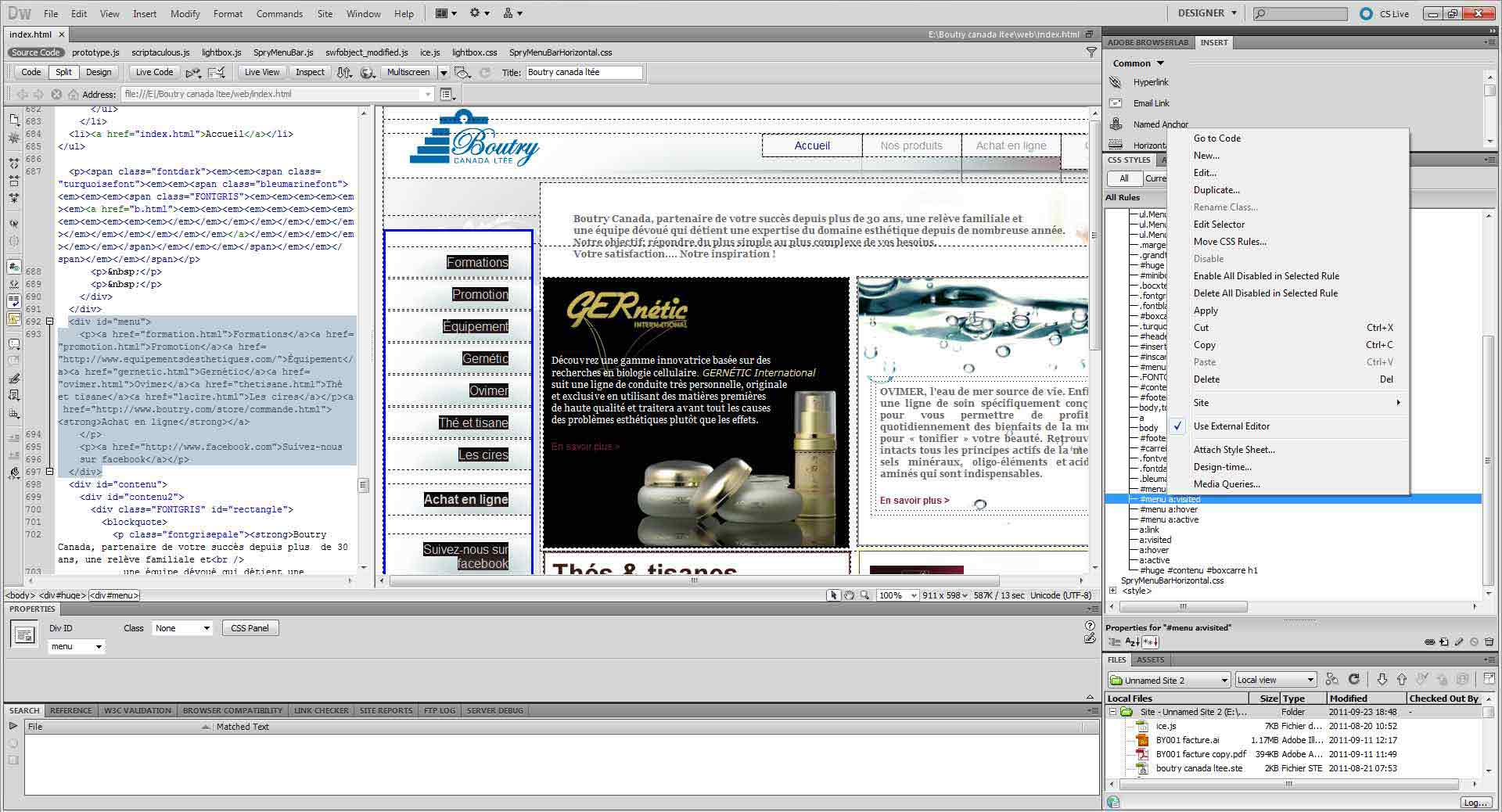
l'histoire des boutons qui disparaissent sur l'ordi de mon ami doit être due à firefox sur windows 7. Ça marche sur un ordi (xp) dans firefox et j'ai testé sur google chrome sur son ordi et c'est ok. Ça doit être le html roll over ou click des boutons qui bug dans firefox pour windows 7.
Formations</a><a href="promotion.html">Promotion</a><a href="http://www.equipementsdesthetiques.com/">Équipement</a><a href="gernetic.html">Gernétic</a><a href="ovimer.html">Ovimer</a><a href="thetisane.html">Thé et tisane</a><a href="lacire.html">Les cires</a></p><a href="http://www.boutry.com/store/commande.html"><strong>Achat en ligne</strong></a>
</p>
<p><a href="http://www.facebook.com">Suivez-nous
sur facebook</a></p>
___________________________________
Pour voir un exemple sur mon site du fameux bogue: http://genevievelamothe.com/web/
Aidez-moi!
Modifié par gennygraph (16 Oct 2011 - 19:28)
___________________________________________________________________________
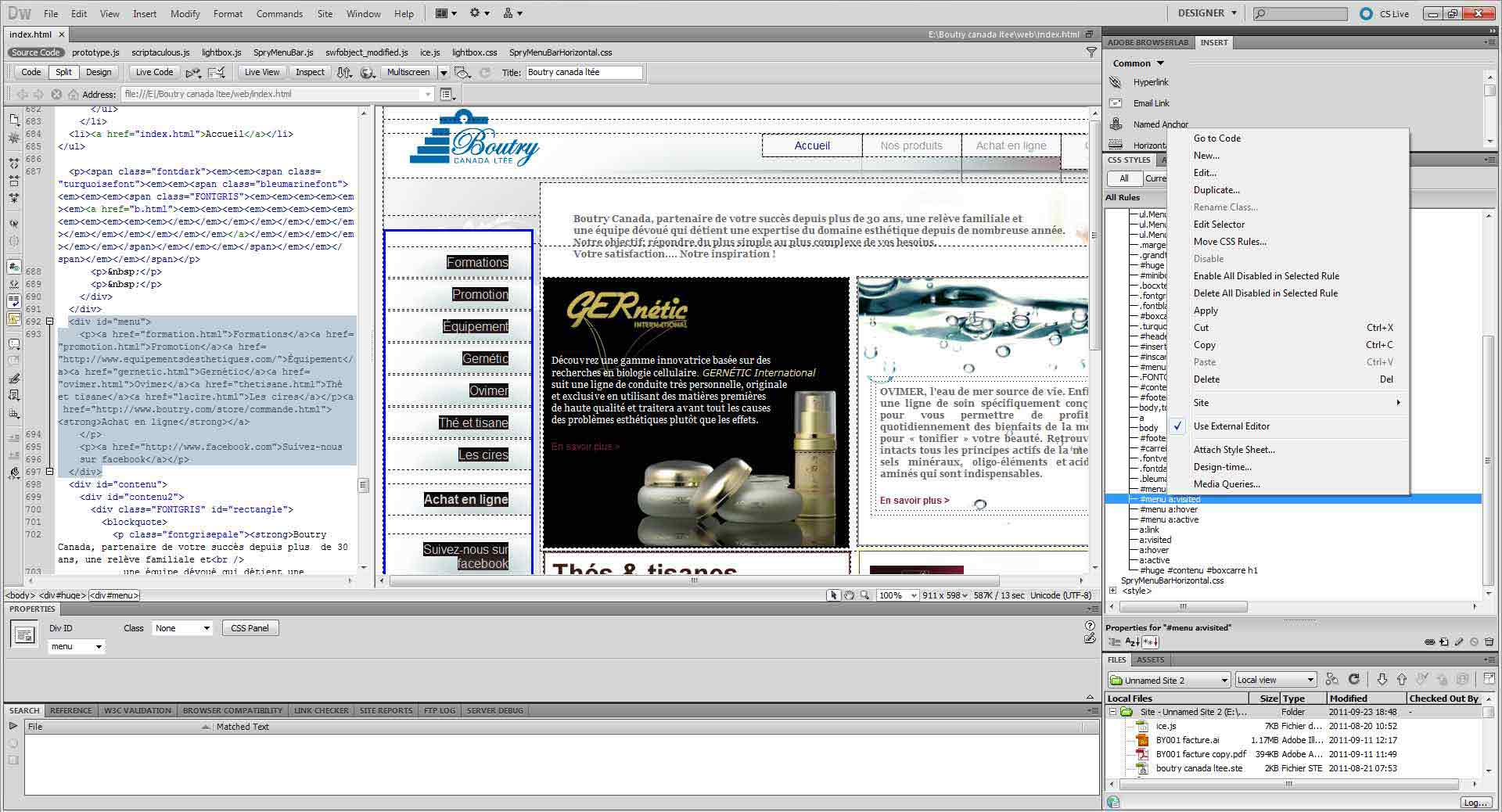
l'histoire des boutons qui disparaissent sur l'ordi de mon ami doit être due à firefox sur windows 7. Ça marche sur un ordi (xp) dans firefox et j'ai testé sur google chrome sur son ordi et c'est ok. Ça doit être le html roll over ou click des boutons qui bug dans firefox pour windows 7.
Formations</a><a href="promotion.html">Promotion</a><a href="http://www.equipementsdesthetiques.com/">Équipement</a><a href="gernetic.html">Gernétic</a><a href="ovimer.html">Ovimer</a><a href="thetisane.html">Thé et tisane</a><a href="lacire.html">Les cires</a></p><a href="http://www.boutry.com/store/commande.html"><strong>Achat en ligne</strong></a>
</p>
<p><a href="http://www.facebook.com">Suivez-nous
sur facebook</a></p>
___________________________________
Pour voir un exemple sur mon site du fameux bogue: http://genevievelamothe.com/web/
Aidez-moi!

Modifié par gennygraph (16 Oct 2011 - 19:28)