Bonjour,
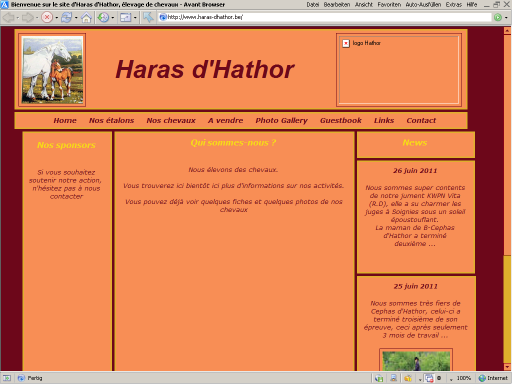
J'ai réalisé un site avec une div d'en-tête, une div de menu horizontal et une div de contenu, le tout englobé dans une div conteneur aligné au centre.
L'affichage est correct dans les navigateurs sauf en IE 6 et 7 où le div de contenu est décalé d'env. 1cm vers la droite par rapport aux menus d'en-tête.
En IE5, la page n'est pas centrée mais alignée à gauche.
Y a-t-il un code qui permet de corriger cela afin d'aligner tout correctement?
Merci d'avance.
J'ai réalisé un site avec une div d'en-tête, une div de menu horizontal et une div de contenu, le tout englobé dans une div conteneur aligné au centre.
L'affichage est correct dans les navigateurs sauf en IE 6 et 7 où le div de contenu est décalé d'env. 1cm vers la droite par rapport aux menus d'en-tête.
En IE5, la page n'est pas centrée mais alignée à gauche.
Y a-t-il un code qui permet de corriger cela afin d'aligner tout correctement?
Merci d'avance.

 )
)