Bonjour,
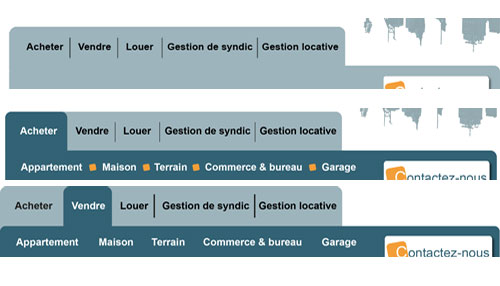
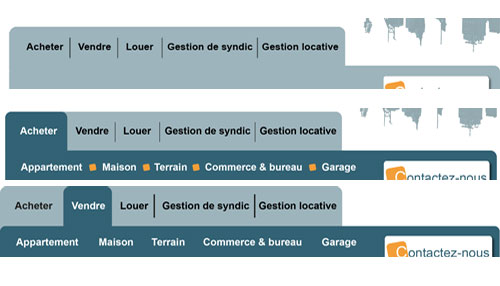
j'ai une maquette à transformer en xhtml/css. Mais je bute sur un élément: l'onglet. Qui contient les liens vers les catégorie du site. Je vous joins les différentes images.
En fait j'aimerais avoir votre avis sur la meilleure méthode à utiliser pour "découper" ce menu d'onglet. Est ce que je découpe chaque onglet, est ce que je fait une barre d'onglet et je dispose dessus le texte (une barre par page, une sorte de sprite)?
Merci de m'éclairer.

j'ai une maquette à transformer en xhtml/css. Mais je bute sur un élément: l'onglet. Qui contient les liens vers les catégorie du site. Je vous joins les différentes images.
En fait j'aimerais avoir votre avis sur la meilleure méthode à utiliser pour "découper" ce menu d'onglet. Est ce que je découpe chaque onglet, est ce que je fait une barre d'onglet et je dispose dessus le texte (une barre par page, une sorte de sprite)?
Merci de m'éclairer.