Bonsoir,
Je suis en train de créer un blog sous le CMS WordPress. C'est le deuxième blog que je réalise ainsi, mais cette fois, j'ai quelques difficultés avec le rendu sous les différents navigateurs.
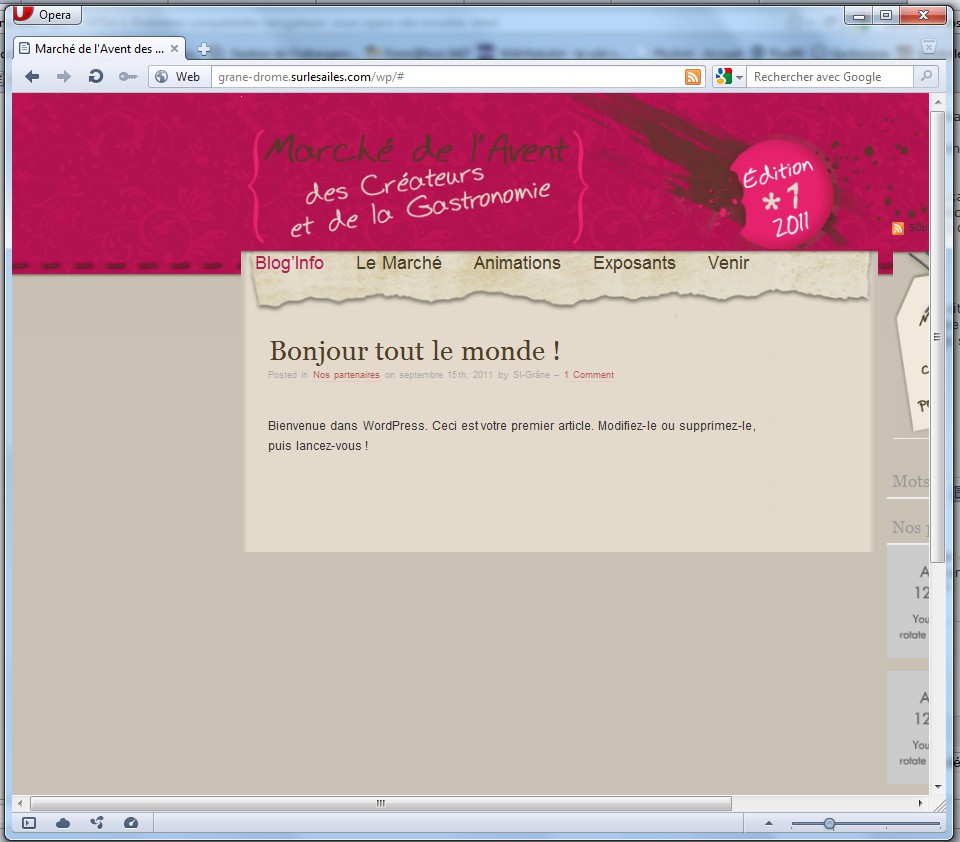
Je me suis rendue compte que le site n'apparaissait carrément pas sous OPERA 11.51 et je ne comprends pas pourquoi.
En revanche, si tout est ok sous FireFox 6.0.2, sous CHROME 12 et IE 9.08 j'ai des déplacements de calque au niveau de la zone navigation + le header qui s'étire sans respecter le "reapet-x" de l'image de fond uniquement sur la droite extrême du calque (= zone blanche donc). Le rendu sous Safari est à peu près similaire à Chrome.
Voici le lien du blog en cours de construction : http://grane-drome.surlesailes.com/wp/
J'ai cherché mais tjs pas de réponse concernant mon problème avec OPERA ^^'
Existe-t'il un script pour chaque navigateurs ? Alors, bien sûr, je sais qu'on ne pourra pas réaliser un site compatible pour tous les navigateurs et qu'il va falloir que je fasse un choix... Mais si je pouvais rendre ce blog compatible à FF, IE, Chrome et Safari et comprendre pourquoi il est carrément invisible sous Opéra, je serais ravie !
Si vous avez quelques pistes et conseils, merci !
Je suis en train de créer un blog sous le CMS WordPress. C'est le deuxième blog que je réalise ainsi, mais cette fois, j'ai quelques difficultés avec le rendu sous les différents navigateurs.
Je me suis rendue compte que le site n'apparaissait carrément pas sous OPERA 11.51 et je ne comprends pas pourquoi.
En revanche, si tout est ok sous FireFox 6.0.2, sous CHROME 12 et IE 9.08 j'ai des déplacements de calque au niveau de la zone navigation + le header qui s'étire sans respecter le "reapet-x" de l'image de fond uniquement sur la droite extrême du calque (= zone blanche donc). Le rendu sous Safari est à peu près similaire à Chrome.
Voici le lien du blog en cours de construction : http://grane-drome.surlesailes.com/wp/
J'ai cherché mais tjs pas de réponse concernant mon problème avec OPERA ^^'
Existe-t'il un script pour chaque navigateurs ? Alors, bien sûr, je sais qu'on ne pourra pas réaliser un site compatible pour tous les navigateurs et qu'il va falloir que je fasse un choix... Mais si je pouvais rendre ce blog compatible à FF, IE, Chrome et Safari et comprendre pourquoi il est carrément invisible sous Opéra, je serais ravie !
Si vous avez quelques pistes et conseils, merci !




 aah !! ouf ! ça marche enfin sous Opéra !! j'ai redémarré plusieurs fois mon navigateur et voilà... mais pourquoi ça bloquait ? mystère...
aah !! ouf ! ça marche enfin sous Opéra !! j'ai redémarré plusieurs fois mon navigateur et voilà... mais pourquoi ça bloquait ? mystère...