Bonjour,
J'ai effectué le Turoriel de Tomas D. pour faire un menu accordéon, celui-ci fonctionne à merveille. Mais pour le site que je dois réaliser le menu doit impérativement comporter 2 boutons par ligne.
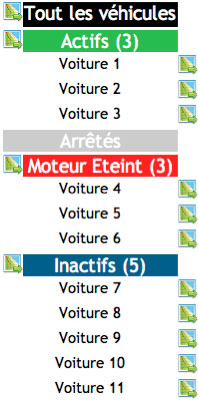
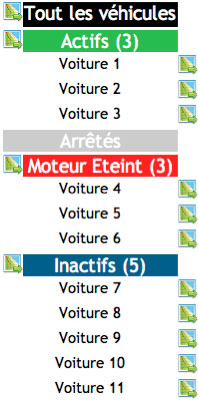
C'est une liste de véhicules classé par statut avec la possibilité d'avoir des détails sur le véhicule ou d'avoir un historique de celui-ci (les 2 boutons par ligne).

J'ai d'abord réussi a faire une version avec 2 <span>par <li> qui fonctionnait mais l'alignement sous IE était catastrophique.
Ensuite j'ai essayé d'encapluser les 2 <span> dans un <div> mais apès cela plus moyen d'accéder au subMenu avec le sélecteur .next (j'ai essayé .parent .parents .closest)
Alors que le fonction openMenu() que le bouton "Tout les Véhicules" fonctionne.
Voici la version qui ne marche pas sous IE
Avec le Css
J'ai également essayé de faire le tout avec des tableaux (je sais c'est mal) l'affichage et correct mais les menus ne se déroulent plus.
Quelqu'un aurai une idée soit pour régler le problème d'affichage sous IE soit pour atteindre l'élément le prochain élément du DOM ayant la class='SubMenu' pour l'afficher le masquer à partir d'un click sur le <span> 'groupedDevice' (car évidemment il y a beaucoup plus de statuts et de véhicules que dans la liste présentée ici) ?
Merci d'avance
J'ai effectué le Turoriel de Tomas D. pour faire un menu accordéon, celui-ci fonctionne à merveille. Mais pour le site que je dois réaliser le menu doit impérativement comporter 2 boutons par ligne.
C'est une liste de véhicules classé par statut avec la possibilité d'avoir des détails sur le véhicule ou d'avoir un historique de celui-ci (les 2 boutons par ligne).

J'ai d'abord réussi a faire une version avec 2 <span>par <li> qui fonctionnait mais l'alignement sous IE était catastrophique.
Ensuite j'ai essayé d'encapluser les 2 <span> dans un <div> mais apès cela plus moyen d'accéder au subMenu avec le sélecteur .next (j'ai essayé .parent .parents .closest)
$(document).ready(function(){
$(".vehiculeStatusList li.toggleSubMenu > span").click( function () {
$(this).next("ul.subMenu").toggle('slow');
return false;
});
}
function openMenu(){
$(".vehiculeStatusList ul.subMenu").toggle('slow');
}
Alors que le fonction openMenu() que le bouton "Tout les Véhicules" fonctionne.
Voici la version qui ne marche pas sous IE
<ul class='vehiculeStatusList'>
<li class='toggleSubMenu'>
<span class='linkMap'>
<a href='#' class="imgboutonMini goMap"> </a>
</span>
<span class='groupedDevice' id="Active">
Actifs (3)
</span>
<ul class='subMenu'>
<!-- Liste des véhicules Actifs -->
<li>
<span class='device'>
Voiture 1
</span>
<span class='linkMap'>
<a href='#' class="imgboutonMini goMap"> </a>
</span>
</li>
</ul>
</li>
</ul>
Avec le Css
.vehiculeStatusList {
margin: 0;
padding: 0;
list-style: none;
font: 1.2em "Trebuchet MS", sans-serif;
width: 100%;
height: 600px;
overflow: auto;
text-align: center;
}
.vehiculeStatusList span:hover{
cursor: pointer;
}
/* Button "All Devices" */
.vehiculeStatusList #all{
left:25px;
height:25px;
width:175px;
margin-bottom: 3px;
color: #fff;
background:#000;
}
/*Style of GroupedDevice Header*/
.vehiculeStatusList span {
display: block;
}
/* Style of Device Row */
.vehiculeStatusList .subMenu{
margin: 0;
padding: 0;
height:25px;
list-style: none;
}
/* Style of Device Name*/
.vehiculeStatusList .subMenu span.device{
position: relative;
float: left;
margin: 0;
padding: 0;
height:25px;
width:175px;
font-size: .8em;
color: #000;
}
.vehiculeStatusList .subMenu span.linkMap{
margin: 0;
padding: 0;
height:25px;
width:20px;
}
/* Both Followingg team should have same inputs */
/* Used for header of every Status with or without devices*/
.vehiculeStatusList .groupedDevice{
left: 25px;
width: 175px;
margin-bottom: 3px;
color: #fff;
}
.vehiculeStatusList .NoDevices{
left: 25px;
width: 175px;
margin-bottom: 3px;
color: #fff;
background:#ccc; /* Default backgroud for not devices*/
}
.vehiculeStatusList #Active{
background:#28bc4e;
}
.vehiculeStatusList .linkMap{
position: relative;
float: left;
background-color: #fff;
height: 25px;
}
.vehiculeStatusList .device{
position: relative;
float: left;
background-color: #fff;
}
a.goMap {
background: url(../images/map_go.png) top left no-repeat;
}
a.imgboutonMini{
display: block;
width: 20px;
height: 20px;
float: left;
border: 0;
padding: 0;
margin: 0;
}
J'ai également essayé de faire le tout avec des tableaux (je sais c'est mal) l'affichage et correct mais les menus ne se déroulent plus.
Quelqu'un aurai une idée soit pour régler le problème d'affichage sous IE soit pour atteindre l'élément le prochain élément du DOM ayant la class='SubMenu' pour l'afficher le masquer à partir d'un click sur le <span> 'groupedDevice' (car évidemment il y a beaucoup plus de statuts et de véhicules que dans la liste présentée ici) ?
Merci d'avance
