J'envoie tjs mon css en entier, au cas ou ...
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* end reset CSS */
/* -------- GENERAL -------- */
body {
font-family: Helvetica, arial, sans-serif;
font-size: 13px;
background-color: #d7d2bb;
}
#container {
margin: 0 auto;
background-color: #d7d2bb;
height: 1200px;
width: 1024px;
}
@font-face {
font-family: 'Impact';
src: url('../font/Impact.eot');
src: local('☺');
src: local('Impact'), local('Impact'), url('font/Impact.ttf') format('truetype');
}
h1, legend {
font-family: Impact, helvetica, arial, sans-serif;
text-transform: uppercase;
font-size: 24px;
margin: 20px 42px;
color: #bcd5de;
letter-spacing: 1px;
text-shadow:#111 0 0 0, #111 0 0 2px , #111 0 2px 1px;
}
#header {
background: url(../img/head_bg1.png) no-repeat;
width: 1024px;
height: 415px;
margin: 0 auto;
}
#sidebar {
width: 279px;
height: 750px;
float: right;
margin: 20px 0 20px 20px;
background-color: #ab8e6e;
}
#logo {
margin: 35px;
}
#prod {
margin: 42px;
}
#prod li {
line-height: 1.3;
}
strong {
font-weight: bold;
}
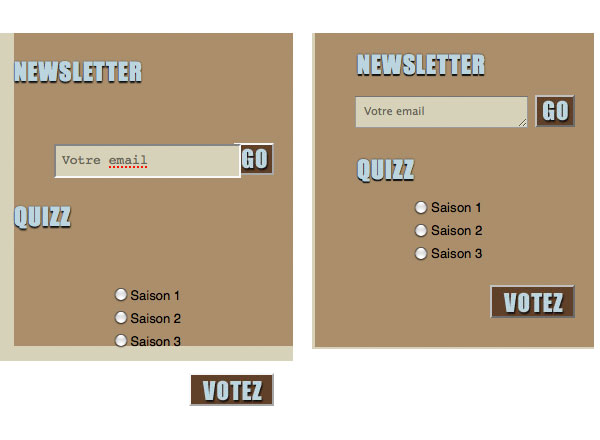
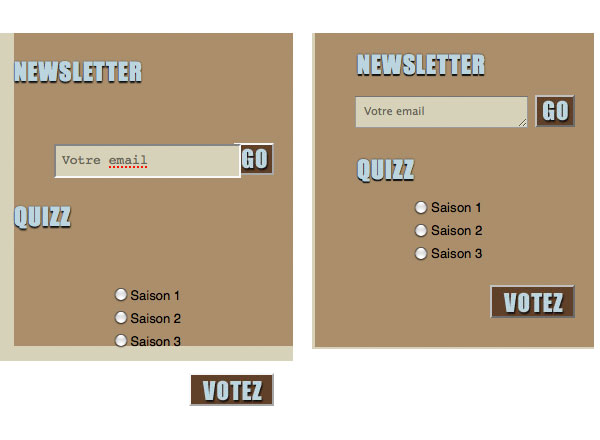
textarea {
margin: 20px 10px 20px 40px;
background-color: #d7d2bb;
padding: 5px;
line-height: 1.6;
height: 20px;
color: #69665b;
}
#go, #votez {
text-indent: -9999px;
cursor:pointer;
display: block;
}
#go {
background: url(../img/go.jpg) no-repeat;
width: 40px;
height: 32px;
margin: -55px 0 30px 220px;
}
#votez {
background: url(../img/votez.jpg) no-repeat;
width: 85px;
height: 33px;
margin: 20px 0 30px 175px;
}
#saison1 {
margin: 20px 0 5px 100px;
}
.saison {
margin: 5px 0 5px 100px;
}
#nav {
list-style: none;
background-color: #60402b;
width: 722px;
margin: 20px 20px 20px 0;
position: absolute;
float: left;
}
#nav li a {
font-family: Impact, helvetica, arial, sans-serif;
float: left;
height: 50px;
text-decoration: none;
font-size: 24px;
text-transform: uppercase;
color: #bcd5de;
text-align: center;
padding: 20px 25px 0 25px;
letter-spacing: 1px;
text-shadow:#111 0 0 0, #111 0 0 2px , #111 0 2px 1px;
}
#nav li:first-child {
margin-left: 37px;
}
#nav li a:hover {
background-color: #ab8e6e;
height: 50px;
line-height: 25px;
}
#nav li .active {
color: #ab8e6e;
height: 70px;
}
#content {
width: 722px;
height: 657px;
background-color: #ab8e6e;
float: left;
margin: 113px 0 0 0;
}
.date {
font-size: 12px;
color: #5d5d5d;
}
.news, .date {
margin: 10px 30px 0 30px;
}
.news {
margin-bottom: 40px;
}
.lien a {
color: #111;
text-decoration: underline;
}
#thumb_30min a {
width: 90px;
height: 132px;
margin: 0 0 20px 147px;
border: 3px solid white;
display: block;
background: url(../img/30min.jpg) no-repeat;
text-indent: -9999px;
}
#side-content {
width: 263px;
height: 575px;
background-color: #d7d2bb;
float: right;
margin: -40px 20px 0 40px;
padding: 20px;
}
.first-p {
margin: 20px 10px 20px 10px;
}
p {
margin: 10px;
line-height: 1.3;
}
.italic {
font-style: italic;
}
.red, .character {
color: #c00343;
}
.red {
font-weight: bold;
}
#youtube a, #imdb a, #nbc a {
width: 240px;
height: 90px;
text-indent: -9999px;
display: block;
}
#youtube, #imdb, #nbc {
margin: 20px 0 0 10px;
}
#youtube {
background: url(../img/youtube.jpg) no-repeat;
margin-top: 20px;
}
#imdb {
background: url(../img/imdb.jpg) no-repeat;
}
#nbc {
background: url(../img/nbc.jpg) no-repeat;
}