Bonjour !!
Sur mon site j'affiche une image de fond qui fait office de header... Puis je continue avec le fond du contenu qui coïncide avec le header ! Pour mieux comprendre je vais mettre des captures d'écran !
Le HTML :
Le CSS :
Résultat sous firefox :

Résultat sous chrome :

J'ai aussi un problème au niveau de mon livre d'or :
Le HTML :
Le CSS :
Résultat sous firefox :

Résultat sous chrome (le problème survient qu'à partir du 2ème message du livre d'or) :

Voilà donc bien évidemment les résultats voulus sont ceux de firefox !
Merci de votre aide !
Modifié par Crousti2 (24 Feb 2013 - 12:51)
Sur mon site j'affiche une image de fond qui fait office de header... Puis je continue avec le fond du contenu qui coïncide avec le header ! Pour mieux comprendre je vais mettre des captures d'écran !
Le HTML :
<body>
<div role="main" id="contenu">
<section class="titre_page_accueil">
</section>
<section class="fil_ariane">
</section>
<section class="contenu">
<section class="corps">
</section>
</section>
</div>
</body>
Le CSS :
body
{
margin: auto;
font-family: "Trebuchet MS", Verdana, Helvetica, Arial, "sans-serif";
background: rgb(239,244,245) url("../images/design/body2.jpg") center top no-repeat;
width: 980px;
}
#contenu
{
position: absolute;
top: 170px;
}
.titre_page_accueil
{
padding: 0 0 0 70px;
}
.fil_ariane
{
margin: 0px;
margin: 20px 0 0 70px;
}
.contenu
{
width: 980px;
background: url("../images/design/fond_corps.jpg") repeat-y;
}
.contenu .corps
{
padding: 40px 70px 10px 70px;
}
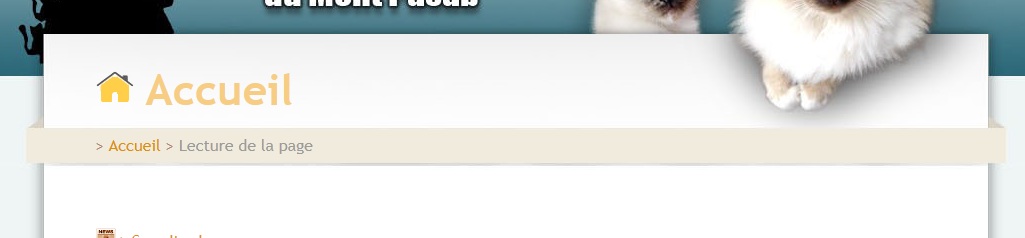
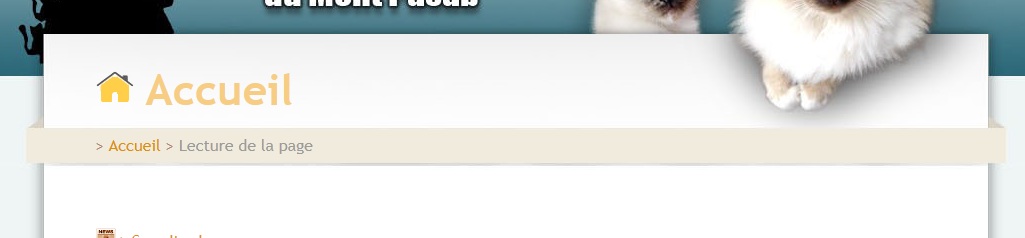
Résultat sous firefox :

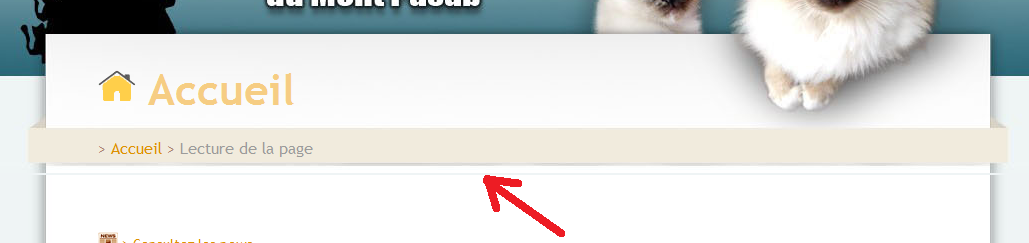
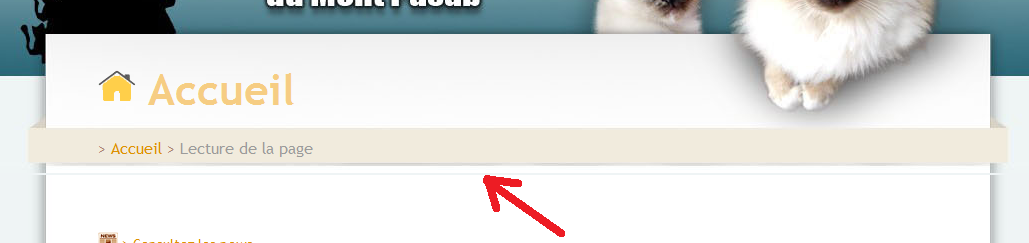
Résultat sous chrome :

J'ai aussi un problème au niveau de mon livre d'or :
Le HTML :
<section class="nom_livreor">
<strong><?php echo $donnees['pseudo']; ?></strong>
</section>
<section class="date_livreor">
<?php echo date('d/m/Y', $donnees['timestamp']); ?> <br /> <?php echo date('H:i:s', $donnees['timestamp']); ?>
</section>
<section class="cadre_livreor">
<?php echo $donnees['message']; ?>
</section>
Le CSS :
.cadre_livreor
{
width: 700px;
margin: auto;
padding: 70px 10px 10px 10px;
background-color: rgb(255,235,191);
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-top: 1px solid #000000;
margin-bottom: 20px;
}
.nom_livreor
{
width: 310px;
height: 45px;
padding: 13px 10px 10px 26px;
margin-left: 46px;
margin-top: 10px;
background: url('../images/design/livreor.png') no-repeat;
position: absolute;
}
.date_livreor
{
float: right;
margin: 20px 80px 10px 10px;
text-align: center;
font-size: 0.8em;
}
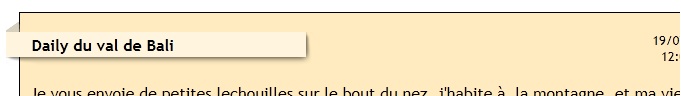
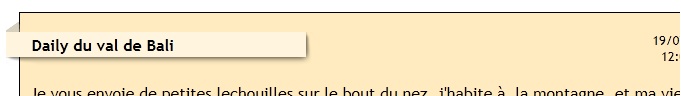
Résultat sous firefox :

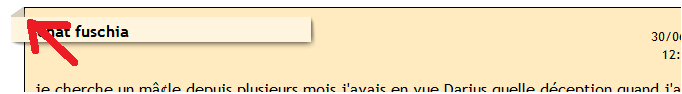
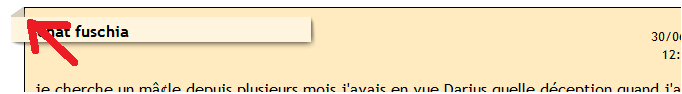
Résultat sous chrome (le problème survient qu'à partir du 2ème message du livre d'or) :

Voilà donc bien évidemment les résultats voulus sont ceux de firefox !
Merci de votre aide !
Modifié par Crousti2 (24 Feb 2013 - 12:51)
 Le message n'est pas clair ?
Le message n'est pas clair ?