Bonjour
J'ai suivi le tuto "Donnez du style à vos listes d'éléments" de Raphel mais je n'arrive pas a obtenir sous IE8 des coins arrondis dans les élements du compteur voici le code
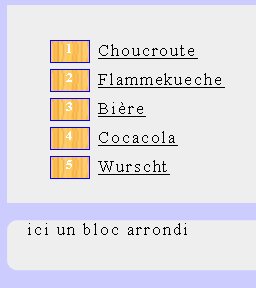
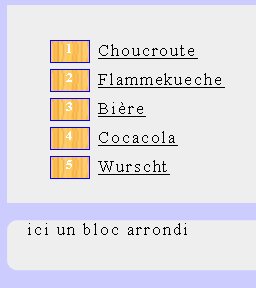
et voici le résultat

j'ai bien des arrondis sur le Div mais pas sur le compteur Coment faire?
Merci de votre aide
J'ai suivi le tuto "Donnez du style à vos listes d'éléments" de Raphel mais je n'arrive pas a obtenir sous IE8 des coins arrondis dans les élements du compteur voici le code
body
{
width:8.5in;
background-color:#ccf;
letter-spacing:.1em;
font-family:times,serif;
}
div
{
height:200px;
background-color:#EEEEEE;
}
div.arrondi {
height:50px;
padding-left:20px;
border-radius: 10px;
behavior: url(./images/PIE.htc);
}
a
{
color:#000000;
}
ol{
counter-reset:repas;
}
li
{
list-style-type:none;
counter-increment:repas;
margin-bottom:10px;
}
li:before
{
content:counter(repas);
border: 1px solid blue;
padding:0px 15px 6px 15px;
margin-right:8px;
vertical-align:top;
background:#678 url(./images/bg4.jpg);
font-weight:bold;
font-size:0.8em;
color:white;
border-radius: 10px;
behavior: url(./images/PIE.htc);
}
et voici le résultat

j'ai bien des arrondis sur le Div mais pas sur le compteur Coment faire?
Merci de votre aide