Bonjour
Sur un site (mon cv) que je retravaille, je souhaiterai pouvoir dans la partie experiences
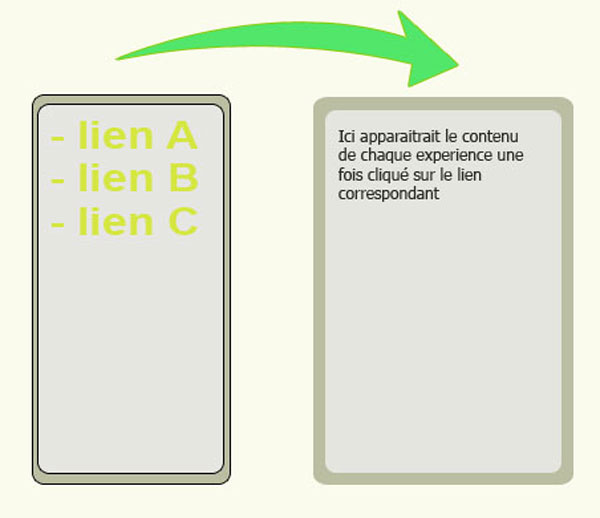
mettre deux blocs
- un avec les liens correspondant à chaque entreprise et quand on clique sur un de ces liens
le contenu de l'expérience apparaitrait dans l'autre
cela parlera mieux avec une image
Je pense pouvoir me débrouiller avec le css

Comme je n'ai pas de compétences en Js, je tendrais plutôt vers une solution " clés en mains"
Bien évidement Google est mon ami, j'ai effectivement fait des recherches dans ce sens avant de venir vous enquiquiner la vie mais comme je ne sais pas trop comment nommer cet effet
Je m'en remets à vous
D'avance merci beaucoup
Je reste à votre disposition
Modifié par sergemarie69 (25 Jul 2011 - 16:48)
Sur un site (mon cv) que je retravaille, je souhaiterai pouvoir dans la partie experiences
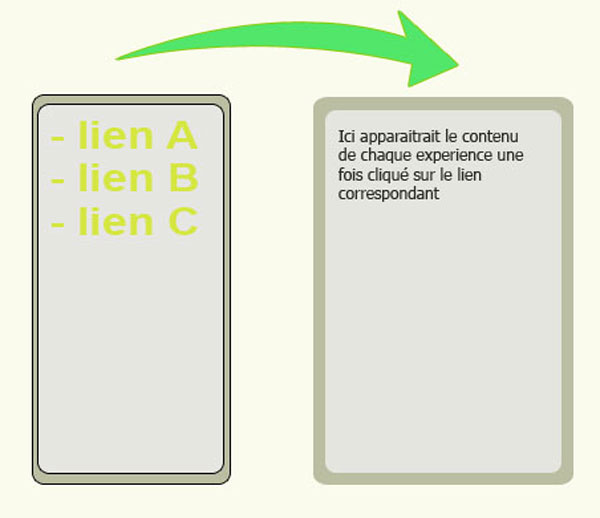
mettre deux blocs
- un avec les liens correspondant à chaque entreprise et quand on clique sur un de ces liens
le contenu de l'expérience apparaitrait dans l'autre
cela parlera mieux avec une image
Je pense pouvoir me débrouiller avec le css

Comme je n'ai pas de compétences en Js, je tendrais plutôt vers une solution " clés en mains"
Bien évidement Google est mon ami, j'ai effectivement fait des recherches dans ce sens avant de venir vous enquiquiner la vie mais comme je ne sais pas trop comment nommer cet effet
Je m'en remets à vous
D'avance merci beaucoup
Je reste à votre disposition
Modifié par sergemarie69 (25 Jul 2011 - 16:48)
