Salut à tous,
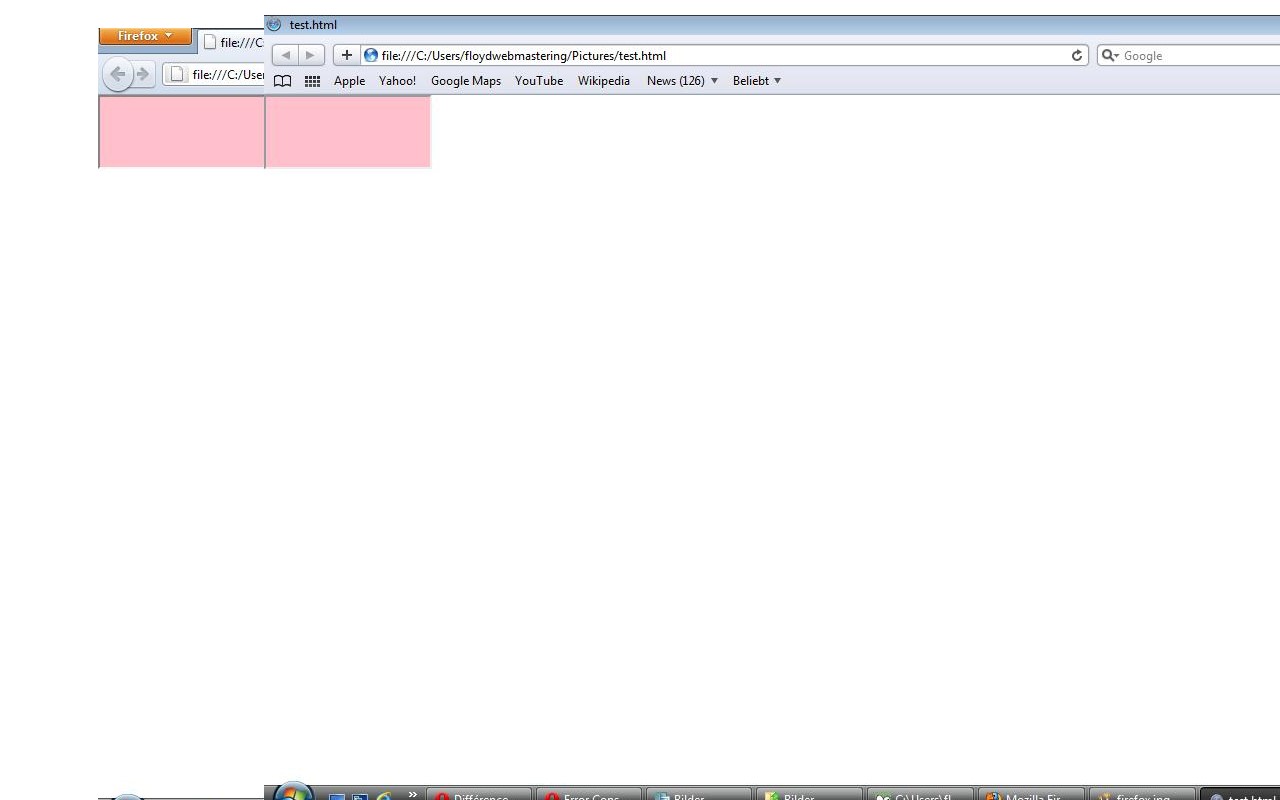
Voila mon petit problème est comme vous pouvez le voir sur l'image, avec le code ci-dessous, je n'obtiens malheureusement pas la même taille de hauteur avec safari est Firefox.
Existe-il une astuce afin de contourner ce problème?
http://data.imagup.com/10/1126006573.png
Merci d'avance pour vos info.
Modifié par qwertz1 (22 Jul 2011 - 15:25)
Voila mon petit problème est comme vous pouvez le voir sur l'image, avec le code ci-dessous, je n'obtiens malheureusement pas la même taille de hauteur avec safari est Firefox.
Existe-il une astuce afin de contourner ce problème?
http://data.imagup.com/10/1126006573.png
Merci d'avance pour vos info.
Modifié par qwertz1 (22 Jul 2011 - 15:25)