Bonjour à tous,
Je m'en viens encore une fois quémander l'aide de la communauté qui m'a déjà tiré d'affaire lors de précédentes aventures liées à ce monde dans lequel je ne pénètre qu'à reculons, j'ai nommé le CODE !!!
Encore une fois, je ne suis pas sûr de poster au bon endroit... Modérateurs et Alsanautes, ne me conspuez pas, pitié ! Merci de bien vouloir simplement me rediriger si ce sujet était déjà traité (ce que j'ai essayé de trouver avant de poster)...
Bref, pour en revenir à nos moutons, voici mon problème :
Tout d'abord, notez bien que je ne suis pas l' dév qui a codé le site... Je ne suis qu'un modeste front-end webdesigner et d'habitude, je ne gère pas ce genre de choses...
Il s'agit en fait de contraindre un texte à rester contenu dans une <div> à une hauteur spécifiée. Ma "div" (contenue dans une <div> contenue dans une <li> contenu dans un accordéon Jquery) ne réagit pas au "height:xxx px" et le texte disparait au delà de la <div> parente...
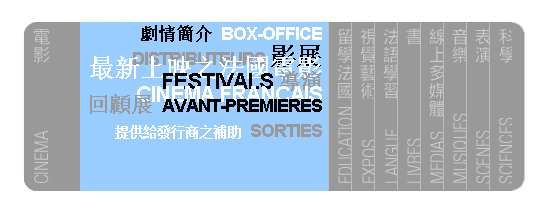
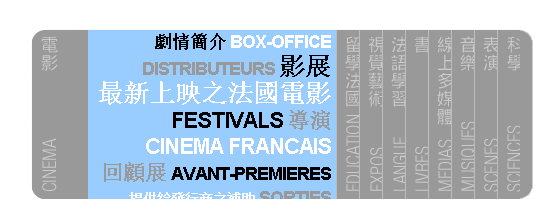
La seule solution (qui je le sais n'en est pas une, mais qui fait que cela fonctionne) que j'ai pu trouver est de placer l'attribut (aie! suis pas sûr de l'appellation) "line-height:0px," sur le texte contenu dans cette div afin d'obtenir le résultat souhaité sous Chrome. Le problème, c'est le passage à IE (tiens donc...). Mais paradoxalement, c'est parce que ça fonctionne correctement ! Donc mes lignes de texte se chevauchent, ce qui n'est pas le cas sous Chrome.
Donc maintenant la question : est-il possible en CSS de créer une classe et de ne la faire appliquer qu'en cas de détection d'un navigateur ? (dans mon cas, Chrome, sinon, la classe ne doit pas être appliquée).
Le site a été créé sous Wordpress, il utilise CSS, PHP et javascript... Donc pas de restriction de ce côté là, tout semble bon à prendre !
Mais si vous avez une autre solution à me proposer que cette histoire de détection de navigateur et application d'une classe, je suis bien sûr preneur !
Mais avant ça faut-il que j'aie réussi à me fiare comprendre...
Merci d'avance,
De vous lire très bientôt !!!
Olivier
Je m'en viens encore une fois quémander l'aide de la communauté qui m'a déjà tiré d'affaire lors de précédentes aventures liées à ce monde dans lequel je ne pénètre qu'à reculons, j'ai nommé le CODE !!!
Encore une fois, je ne suis pas sûr de poster au bon endroit... Modérateurs et Alsanautes, ne me conspuez pas, pitié ! Merci de bien vouloir simplement me rediriger si ce sujet était déjà traité (ce que j'ai essayé de trouver avant de poster)...
Bref, pour en revenir à nos moutons, voici mon problème :
Tout d'abord, notez bien que je ne suis pas l' dév qui a codé le site... Je ne suis qu'un modeste front-end webdesigner et d'habitude, je ne gère pas ce genre de choses...
Il s'agit en fait de contraindre un texte à rester contenu dans une <div> à une hauteur spécifiée. Ma "div" (contenue dans une <div> contenue dans une <li> contenu dans un accordéon Jquery) ne réagit pas au "height:xxx px" et le texte disparait au delà de la <div> parente...
La seule solution (qui je le sais n'en est pas une, mais qui fait que cela fonctionne) que j'ai pu trouver est de placer l'attribut (aie! suis pas sûr de l'appellation) "line-height:0px," sur le texte contenu dans cette div afin d'obtenir le résultat souhaité sous Chrome. Le problème, c'est le passage à IE (tiens donc...). Mais paradoxalement, c'est parce que ça fonctionne correctement ! Donc mes lignes de texte se chevauchent, ce qui n'est pas le cas sous Chrome.
Donc maintenant la question : est-il possible en CSS de créer une classe et de ne la faire appliquer qu'en cas de détection d'un navigateur ? (dans mon cas, Chrome, sinon, la classe ne doit pas être appliquée).
Le site a été créé sous Wordpress, il utilise CSS, PHP et javascript... Donc pas de restriction de ce côté là, tout semble bon à prendre !
Mais si vous avez une autre solution à me proposer que cette histoire de détection de navigateur et application d'une classe, je suis bien sûr preneur !
Mais avant ça faut-il que j'aie réussi à me fiare comprendre...
Merci d'avance,
De vous lire très bientôt !!!
Olivier