Bonjour ,
J'ai un site de test ,j'ai une page dans une iframe qui est chargée et une petite barre de progression qui disparait kan l'iframe est chargée le tout en Js bref
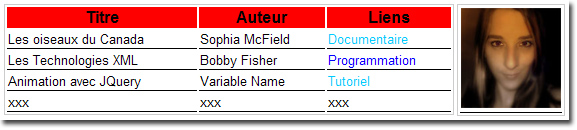
Dans ma page j'ai une photo et dessous un tableau avec une autre photo dans ce tableau
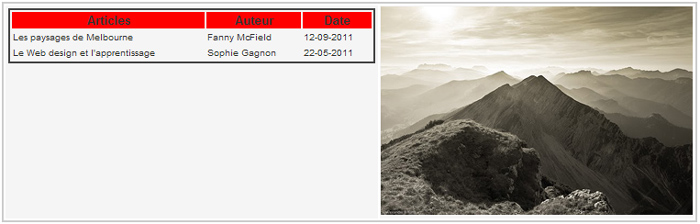
Ce tableau contient une colonne avec un tableau pour mettre plusieurs colonnes et donc articles et à coté une 2ieme colonne avec la photo
le soucis c'est que la colonne de gauche la 1ere a coté de la photo ne s'affiche pas il y a que la photo.....
pourtant tout me semble normal
Merci
Le lien de mon site de test
http://www.webtest.netau.net/index.php
J'ai un site de test ,j'ai une page dans une iframe qui est chargée et une petite barre de progression qui disparait kan l'iframe est chargée le tout en Js bref
Dans ma page j'ai une photo et dessous un tableau avec une autre photo dans ce tableau
Ce tableau contient une colonne avec un tableau pour mettre plusieurs colonnes et donc articles et à coté une 2ieme colonne avec la photo
le soucis c'est que la colonne de gauche la 1ere a coté de la photo ne s'affiche pas il y a que la photo.....
pourtant tout me semble normal
Merci

Le lien de mon site de test
http://www.webtest.netau.net/index.php