Salut
Normalement je ne devrais pas avoir à ajouter quoi que ce soit car il y a deja tout ce qu'il faut dans le fichier css, je me demande si j'ai pas éffacé une class ou un id qui fait que ça ne s'affiche plus correctement.
cela altére toutes les pages de la section client ,donc c'est surement cela mais je trouve pas.
Ou alors un conflict entre les css car j'ai ajouté l'appel des css de mon site pour le nouveau header de la partie client
Bon voila le code html concerné:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Hoster-Du-Net - Accueil</title>
<base href="http://www.hoster-du-net.com/clients/" /><link rel="stylesheet" type="text/css" href="templates/hoster-du-net/style.css" />
<link rel="stylesheet" href="http://hoster-du-net.com/css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="http://hoster-du-net.com/css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="http://hoster-du-net.com/css/style.css" type="text/css" media="all">
<script type="text/javascript" src="includes/jscript/jquery.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/maxheight.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/cufon-yui.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/cufon-replace.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/Myriad_Pro_300.font.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/Myriad_Pro_400.font.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/jquery.faded.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/jquery.jqtransform.js"></script>
<script type="text/javascript" src="http://hoster-du-net.com/js/script.js"></script>
<script type="text/javascript">
$(function());
$('#domain-form').jqTransform();
});
</script>
<!--[if lt IE 7]>
<script type="text/javascript" src="http://info.template-help.com/files/ie6_warning/ie6_script_other.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script type="text/javascript" src="js/html5.js"></script>
<![endif]-->
</head>
<body id="page3">
<div class="tail-top2">
<!-- header -->
<header>
<div class="container">
<div class="header-box">
<div class="left">
<div class="right">
<nav>
<ul>
<li><a href="http://hoster-du-net.com/index.shtml">Accueil</a></li>
<li><a href="http://hoster-du-net.com/hosting.shtml">Hosting</a></li>
<li><a href="http://hoster-du-net.com/domaine.shtml">Domaine</a></li>
<li><a href="http://hoster-du-net.com/solutions.shtml">Solutions</a></li>
<li><a href="http://hoster-du-net.com/support.shtml">Support</a></li>
<li><a href="http://hoster-du-net.com/contacts.shtml">Contacts</a></li>
</ul>
</nav>
<h1><a href="http://hoster-du-net.com/index.shtml"><span>Hoster-Du-</span>Net</a></h1>
</div>
</div>
</div>
<span class="top-info">Support 24/7 au 08 99 466 462 (code 9548)</span>
</div>
</header>
<!-- content -->
<section id="content"><div class="inner_copy"><a href="http://www.hoster-du-net.com">hoster-du-net</a> Hébergement web!</div>
<div class="container">
<div class="inside bot-indent">
<div id="slogan">
<div class="inside">
<h2><span>Espace client Hoster-Du-Net</span><br /> Gérer vos services simplement!</h2>
<p>Bienvenue dans votre espace client, dans cette section vous trouverez tout les outils nécessaire à la gestion de vos services d'hébergement mutualisé, vos serveur privé virtuel - VPS, vos noms de domaine ou tout services souscrit chez hoster-du-net.</p>
</div>
</div>
<h2 class="extra">Accueil</h2>
<div id="content_container">
<div id="content_left">
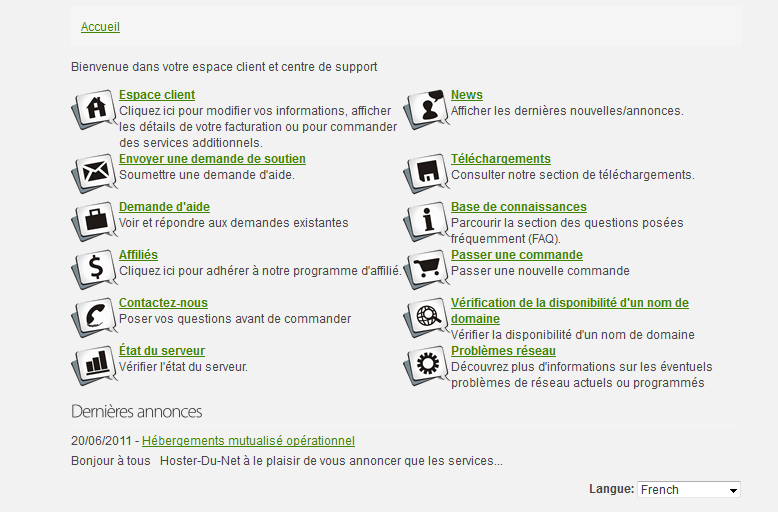
<p><em>Vous etes içi:</em> <a href="index.php">Accueil</a></p><p>Bienvenue dans votre espace client et centre de support</p>
<table width="100%" border="0" align="center" cellpadding="10" cellspacing="0">
<tr>
<td><div align="center"><a href="clientarea.php"><img src="templates/hoster-du-net/images/clientarea.png" border="0" alt="" /></a></div></td>
<td width="50%"><strong><a href="clientarea.php">Espace client</a></strong><br />
Cliquez ici pour modifier vos informations, afficher les détails de votre facturation ou pour commander des services additionnels.</td>
<td><div align="center"><a href="announcements.php"><img src="templates/hoster-du-net/images/announcements.png" border="0" alt="" /></a></div></td>
<td><strong><a href="announcements.php">News</a></strong><br />
Afficher les dernières nouvelles/annonces.</td>
</tr>
<tr>
<td><div align="center"><a href="submitticket.php"><img src="templates/hoster-du-net/images/submitticket.png" border="0" alt="" /></a></div></td>
<td><strong><a href="submitticket.php">Envoyer une demande de soutien</a></strong><br />
Soumettre une demande d'aide.</td>
<td><div align="center"><a href="downloads.php"><img src="templates/hoster-du-net/images/downloads.png" border="0" alt="" /></a></div></td>
<td><strong><a href="downloads.php">Téléchargements</a></strong><br />
Consulter notre section de téléchargements.</td>
</tr>
<tr>
<td><div align="center"><a href="supporttickets.php"><img src="templates/hoster-du-net/images/supporttickets.png" border="0" alt="" /></a></div></td>
<td><strong><a href="supporttickets.php">Demande d'aide</a><br />
</strong>Voir et répondre aux demandes existantes</td>
<td><div align="center"><a href="knowledgebase.php"><img src="templates/hoster-du-net/images/knowledgebase.png" border="0" alt="" /></a></div></td>
<td width="50%"><strong><a href="knowledgebase.php">Base de connaissances</a></strong><br />
Parcourir la section des questions posées fréquemment (FAQ).</td>
</tr>
<tr>
<td><div align="center"><a href="affiliates.php"><img src="templates/hoster-du-net/images/affiliates.png" border="0" alt="" /></a></div></td>
<td><strong><a href="affiliates.php">Affiliés</a></strong><br />
Cliquez ici pour adhérer à notre programme d'affilié.</td>
<td><div align="center"><a href="cart.php"><img src="templates/hoster-du-net/images/cart.png" border="0" alt="" /></a></div></td>
<td><strong><a href="cart.php">Passer une commande</a></strong><br />
Passer une nouvelle commande</td>
</tr>
<tr>
<td><div align="center"><a href="contact.php"><img src="templates/hoster-du-net/images/contact.png" border="0" alt="" /></a></div></td>
<td><strong><a href="contact.php">Contactez-nous</a></strong><br />
Poser vos questions avant de commander</td>
<td><div align="center"><a href="domainchecker.php"><img src="templates/hoster-du-net/images/domainchecker.png" border="0" alt="" /></a></div></td>
<td><strong><a href="domainchecker.php">Vérification de la disponibilité d'un nom de domaine</a></strong><br />
Vérifier la disponibilité d'un nom de domaine</td>
</tr>
<tr>
<td><div align="center"><a href="serverstatus.php"><img src="templates/hoster-du-net/images/serverstatus.png" border="0" alt="" /></a></div></td>
<td><strong><a href="serverstatus.php">État du serveur</a></strong><br />
Vérifier l'état du serveur.</td>
<td><div align="center"><a href="networkissues.php"><img src="templates/hoster-du-net/images/networkissues.png" border="0" alt="" /></a></div></td>
<td><strong><a href="networkissues.php">Problèmes réseau</a></strong><br />
Découvrez plus d'informations sur les éventuels problèmes de réseau actuels ou programmés</td>
</tr>
</table>
<h2>Dernières annonces</h2>
<p>20/06/2011 - <a href="announcements/1/Hebergements-mutualise-operationnel.html">Hébergements mutualisé opérationnel</a><br /> Bonjour à tous
Hoster-Du-Net à le plaisir de vous annoncer que les services...</p>
<div align="right"><form method="post" action="/clients/index.php" name="languageform"><strong>Langue:</strong> <select name="language" onchange="languageform.submit()"><option value="French" selected="selected">French</option><option value="Portuguese-br">Portuguese-br</option><option value="English">English</option><option value="Turkish">Turkish</option><option value="German">German</option><option value="Dutch">Dutch</option><option value="Swedish">Swedish</option><option value="Danish">Danish</option><option value="Italian">Italian</option><option value="Portuguese-pt">Portuguese-pt</option><option value="Norwegian">Norwegian</option><option value="Spanish">Spanish</option></select></form></div><br /> </div>
<div id="side_menu">
Bienvenue à nouveau, <strong>sebastien</strong><br /><img src="templates/hoster-du-net/images/icons/logout.gif" alt="Se déconnecter" width="16" height="16" border="0" class="absmiddle" /> <a href="logout.php" title="Logout"><strong>Se déconnecter</strong></a><br><br><img src="templates/hoster-du-net/images/icons/details.gif" alt="Mes informations" width="16" height="16" border="0" class="absmiddle" /> <a href="clientarea.php?action=details" title="Mes informations"><strong>Mes informations</strong></a><br /><br />
<p class="header">Quick Navigation</p>
<ul>
<li class="pngfix"><a href="index.php" title="Accueil">Accueil</a></li>
<li class="pngfix"><a href="clientarea.php" title="Espace client">Espace client</a></li>
<li class="pngfix"><a href="clientarea.php?action=details" title="Mes informations">Mes informations</a></li>
<li class="pngfix"><a href="clientarea.php?action=products" title="Services">Services</a></li>
<li class="pngfix"><a href="clientarea.php?action=domains" title="Domaines">Domaines</a></li>
<li class="pngfix"><a href="clientarea.php?action=invoices" title="Factures">Factures</a></li>
<li class="pngfix"><a href="supporttickets.php" title="Support">Support</a></li>
<li class="pngfix"><a href="affiliates.php" title="Affiliés">Affiliés</a></li>
<li class="pngfix"><a href="clientarea.php?action=emails" title="E-Mails">E-Mails</a></li>
<li class="pngfix"><a href="announcements.php" title="News">News</a></li>
<li class="pngfix"><a href="knowledgebase.php" title="Base de connaissances">Base de connaissances</a></li>
<li class="pngfix"><a href="downloads.php" title="Téléchargements">Téléchargements</a></li>
<li class="pngfix"><a href="cart.php" title="Passer une commande">Passer une commande</a></li>
</ul>
<p class="header">Statistiques du compte</p>
<p>Nombre de produits/services: <strong>0</strong> (0)<br />
Nombre de domaines: <strong>0</strong> (0)<br />
Nombre de tickets-support: <strong>1</strong><br />
Nombre d'abonnement référés: <strong>0</strong><br />
Balance de votre compte crédit: <strong>€0.00EUR</strong><br />
Balance des factures dues: <strong>€0.00EUR</strong></p>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- aside -->
<aside>
<div class="container">
<div class="inside">
<div class="line-ver1">
<div class="line-ver2">
<div class="line-ver3">
<div class="wrapper line-ver4">
<ul class="list col-1">
<li>Votre compte</li>
<li><a href="http://hoster-du-net.com/clients/index.php">Espace Client</a></li>
<li><a href="http://hoster-du-net.com/clients/announcements.php">Annonces</a></li>
<li><a href="http://hoster-du-net.com/clients/downloads.php">Téléchargement</a></li>
<li><a href="http://hoster-du-net.com/clients/serverstatus.php">Status du serveur</a></li>
</ul>
<ul class="list col-2">
<li>Shopping</li>
<li><a href="http://hoster-du-net.com/clients/cart.php">Commander</a></li>
<li><a href="http://hoster-du-net.com/clients/cart.php?a=add&domain=register">Enregistrer un nom de domaine</a></li>
<li><a href="http://hoster-du-net.com/clients/cart.php?a=add&domain=register">Transférer un nom de domaine</a></li>
</ul>
<ul class="list col-3">
<li>Resources</li>
<li><a href="http://webmail.hoster-du-net.com">Webmail</a></li>
<li><a href="#">WHOIS search</a></li>
<li><a href="#">ICANN Confirmation</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Connect with Us</a></li>
<li><a href="#">Gadgets / Widgets</a></li>
</ul>
<ul class="list col-4">
<li>Aide et Support</li>
<li><a href="http://hoster-du-net.com/clients/submitticket.php">Soumettre un ticket</a></li>
<li><a href="http://hoster-du-net.com/clients/knowledgebase.php">Base de connaissance</a></li>
</ul>
<ul class="list col-5">
<li>A propos</li>
<li><a href="#">Careers</a></li>
<li><a href="#">Security Center</a></li>
<li><a href="#">Company Info</a></li>
<li><a href="#">News Center</a></li>
<li><a href="#">Customer Testimonials</a></li>
<li><a href="http://hoster-du-net.com/cgu.shtml">CGU</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</aside>
<!-- footer -->
<footer>
<div class="container">
<div class="inside">
<a href="/" class="new_window">Hoster-Du-Net</a><br>
<a href="http://www.xiti.com/xiti.asp?s=481934" title="WebAnalytics" target="_top">
<script type="text/javascript">
<!--stats xiti
Xt_param = 's=481934&p=';
try {Xt_r = top.document.referrer;}
catch(e) {Xt_r = document.referrer; }
Xt_h = new Date();
Xt_i = '<img width="80" height="15" border="0" alt="" ';
Xt_i += 'src="http://logv1.xiti.com/vcg.xiti?'+Xt_param;
Xt_i += '&hl='+Xt_h.getHours()+'x'+Xt_h.getMinutes()+'x'+Xt_h.getSeconds();
if(parseFloat(navigator.appVersion)>=4)
{Xt_s=screen;Xt_i+='&r='+Xt_s.width+'x'+Xt_s.height+'x'+Xt_s.pixelDepth+'x'+Xt_s.colorDepth;}
document.write(Xt_i+'&ref='+Xt_r.replace(/[<>"]/g, '').replace(/&/g, '$')+'" title="Internet Audience">');
//-->
</script>
<noscript>
Mesure d'audience ROI statistique webanalytics par <img width="80" height="15" src="http://logv1.xiti.com/vcg.xiti?s=481934&p=" alt="WebAnalytics" />
</noscript></a>
<!-- LiveZilla Chat Button Link Code (ALWAYS PLACE IN BODY ELEMENT) --><div style="display:none;"><a href="javascript:void(window.open('http://www.hoster-du-net.com//livezilla/chat.php','','width=590,height=610,left=0,top=0,resizable=yes,menubar=no,location=no,status=yes,scrollbars=yes'))"><img id="chat_button_image" src="http://www.hoster-du-net.com//livezilla/image.php?id=03&type=overlay" width="32" height="112" border="0" alt="LiveZilla Live Help" /></a></div><!-- http://www.LiveZilla.net Chat Button Link Code --><!-- LiveZilla Tracking Code (ALWAYS PLACE IN BODY ELEMENT) --><div id="livezilla_tracking" style="display:none"></div><script type="text/javascript">
/* <![CDATA[ */
var script = document.createElement("script");script.type="text/javascript";var src = "http://www.hoster-du-net.com//livezilla/server.php?request=track&output=jcrpt&fbpos=10&fbml=0&fbmt=0&fbmr=0&fbmb=0&fbw=32&fbh=112&fboo=1&nse="+Math.random();setTimeout("script.src=src;document.getElementById('livezilla_tracking').appendChild(script)",1);
/* ]]> */
</script><noscript><img src="http://www.hoster-du-net.com//livezilla/server.php?request=track&output=nojcrpt&fbpos=10&fbml=0&fbmt=0&fbmr=0&fbmb=0&fbw=32&fbh=112&fboo=1" width="0" height="0" style="visibility:hidden;" alt="" /></noscript><!-- http://www.LiveZilla.net Tracking Code -->
</div>
</div>
</footer>
<script type="text/javascript"> Cufon.now(); </script>
</div>
</body>
</html>
Et les codes css:
celui la c'est pour le header de la partie clients et pour mon site:
/* Getting the new tags to behave */
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, output, progress, section, source, video {display:block}
mark, rp, rt, ruby, summary, time {display:inline}
/* Global properties */
body {background:#fff;font-family:Arial, Helvetica, sans-serif;font-size:100%;line-height:1em;color:#464646}
html {min-width:980px}
html, body {height:100%}
/* Global Structure = */
.container {margin:0 auto;width:990px;font-size:.75em}
/* Header */
header .container {height:125px;overflow:hidden;position:relative}
/* Sidebar */
aside {background:url(../images/aside-tail.gif) repeat-x left top #131313;min-width:980px}
/* Footer */
footer .container {text-align:center;line-height:1.667em;padding:26px 0}
/* Left & Right alignment */
.fleft {float:left}
.fright {float:right}
.clear {clear:both}
.col-1, .col-2, .col-3, .col-4, .col-5 {float:left}
.alignright {text-align:right}
.aligncenter {text-align:center}
.wrapper {width:100%;overflow:hidden}
.wrap {width:100%}
/* tailings */
.tail-top, .tail-top1, .tail-top2, .tail-top3 {background-repeat:repeat-x;background-color:#f2f2f2;background-position:left top;min-width:980px}
.tail-top {background-image:url(../images/tail-top.gif)}
.tail-top1 {background-image:url(../images/tail-top1.gif)}
.tail-top2 {background-image:url(../images/tail-top2.gif)}
.tail-top3 {background-image:url(../images/tail-top3.gif)}
/* form defaults */
input, select, textarea {font-family:Arial, Helvetica, sans-serif;font-size:1em;vertical-align:middle;font-weight:normal;color:#393939;margin:0;padding:0}
fieldset {border:0}
/* lists */
.info-list {padding-bottom:5px}
.info-list li {text-align:right;width:100%;overflow:hidden;vertical-align:top;border-bottom:1px solid #dfdfdf;padding:0 0 6px 5px;margin:0 0 6px -5px}
.info-list li span {float:left}
.info-list1 {padding-bottom:5px}
.info-list1 li {width:100%;overflow:hidden;vertical-align:top;border-top:1px solid #dfdfdf;padding:6px 0 0 5px;margin:6px 0 0 -5px}
.info-list1 li:first-child {border:none;padding-top:0;margin-top:0}
.info-list1.alt li {text-align:center}
.solutions li {width:100%;overflow:hidden;vertical-align:top;margin:18px 0 0 -8px;background:url(../images/divider1.gif) repeat-x left top;padding-top:20px}
.solutions li:first-child {background:none;padding-top:0;margin-top:0}
.solutions li img {float:left;margin-right:9px}
.solutions li p {margin-bottom:10px}
.list li {line-height:1.667em}
.list li:first-child {font-weight:bold}
.list li,
.list li a {color:#e5e5e5}
.list li a {text-decoration:none}
.list li a:hover {color:#6fa803}
.list1 {padding-bottom:11px}
.list1 li {padding:0 0 15px 10px;height:1%;background:url(../images/marker.gif) no-repeat left 4px}
.banners {padding:12px 0 0 0}
.banners li {float:left;font-size:26px;line-height:2.4em;letter-spacing:-1px;margin-left:6px}
.banners li:first-child {margin-left:0}
.banners li a {width:242px;display:block;height:65px;background:url(../images/banner-bg.gif) no-repeat left top;text-align:center;color:#fff;text-decoration:none}
/* other */
.img-indent {margin:0 20px 0 0;float:left}
.img-box {width:100%;overflow:hidden;padding-bottom:12px;line-height:1.667em}
.img-box img {float:left;margin:0 20px 0 -1px}
.extra-wrap {overflow:hidden}
p {margin-bottom:10px;line-height:1.667em}
.p0 {margin:0}
.p1 {margin-bottom:18px}
.price {text-align:center;display:block;font-size:30px;line-height:1.2em;letter-spacing:-1px;padding-bottom:10px}
#slogan {background:url(../images/slogan-bg.jpg) no-repeat left top;width:980px;height:220px;margin:12px 0 0 0;position:relative;left:3px;color:#fff;text-shadow:1px 1px #3e7901;position:relative}
#slogan h2 {font-size:26px;text-transform:uppercase;color:#fff}
#slogan h2 span {color:#262626}
#slogan .inside {position:absolute;left:360px;top:50px;width:576px}
address {font-style:normal;line-height:1.667em;display:block;padding-bottom:20px}
address b {float:left;width:73px}
/* txt, links, lines, titles */
a {color:#428301;outline:none}
a:hover {text-decoration:none}
h1 {padding:17px 0 0 44px;font-size:36px;line-height:1.2em}
h1 a {text-decoration:none}
h2 {color:#464646;font-size:30px;line-height:1.2em;margin-bottom:15px;letter-spacing:-1px}
h2.extra {padding:30px 0 0 43px}
h3 {font-size:26px;line-height:1.2em;color:#fff;margin-bottom:30px}
h4 {font-size:20px;line-height:1.2em;color:#fff;margin-bottom:27px;letter-spacing:-1px}
h4.extra {margin-bottom:12px}
h5 {font-size:1em;line-height:1.667em;margin-bottom:10px}
.link1 {display:inline-block;color:#fff;font-size:15px;line-height:1.2em;text-decoration:none;background:url(../images/link1-right.png) no-repeat right top;padding-right:7px;letter-spacing:-1px;text-transform:uppercase}
.link1:hover {color:#82b704}
.link1 span {display:block;background:url(../images/link1-left.png) no-repeat left top;padding-left:7px}
.link1 span span {background:url(../images/link1-bgd.png) left top repeat-x;padding:12px 14px}
.link2 {display:inline-block;color:#fff;font-size:15px;line-height:1.2em;text-decoration:none;background:url(../images/link2-bgd.gif) left top repeat-x;letter-spacing:-1px;text-transform:uppercase}
.link2:hover {color:#000}
.link2 span {display:block;background:url(../images/link2-left.gif) no-repeat left top}
.link2 span span {background:url(../images/link2-right.gif) no-repeat right top;padding:10px 22px}
.link3 {display:inline-block;color:#fff;font-size:15px;line-height:1.2em;text-decoration:none;background:url(../images/link3-bgd.gif) left top repeat-x;letter-spacing:-1px;text-transform:uppercase}
.link3:hover {color:#82b704}
.link3 span {display:block;background:url(../images/link3-left.gif) no-repeat left top}
.link3 span span {background:url(../images/link3-right.gif) no-repeat right top;padding:8px 19px}
.link4 {display:inline-block;color:#fff;font-size:15px;line-height:1.2em;text-decoration:none;background:url(../images/link4-bgd.gif) left top repeat-x;letter-spacing:-1px;text-transform:uppercase}
.link4:hover {color:#82b704}
.link4 span {display:block;background:url(../images/link4-left.gif) no-repeat left top}
.link4 span span {background:url(../images/link4-right.gif) no-repeat right top;padding:10px 22px}
.line-ver1 {background-image:url(../images/line-ver1.gif);background-repeat:repeat-y;background-position:336px 0;width:100%}
.line-ver2 {background-image:url(../images/line-ver1.gif);background-repeat:repeat-y;background-position:457px 0;width:100%}
.line-ver3 {background-image:url(../images/line-ver1.gif);background-repeat:repeat-y;background-position:617px 0;width:100%}
.line-ver4 {background-image:url(../images/line-ver1.gif);background-repeat:repeat-y;background-position:777px 0;width:100%}
/* boxes */
.header-box {width:100%;background:url(../images/header-box-tail.gif) repeat-x left top;position:relative;top:50px}
.header-box .left {background:url(../images/header-box-left.gif) no-repeat left top}
.header-box .right {background:url(../images/header-box-right.gif) no-repeat right top;height:81px}
.box {background:url(../images/box-tail.gif) repeat-x left top #fff;width:100%}
.box .border-bot {background:url(../images/border-bot.gif) repeat-x left bottom}
.box .border-left {background:url(../images/border-left.gif) repeat-y left top}
.box .border-right {background:url(../images/border-right.gif) repeat-y right top}
.box .left-top-corner {background:url(../images/left-top-corner.gif) no-repeat left top}
.box .right-top-corner {background:url(../images/right-top-corner.gif) no-repeat right top}
.box .left-top-corner1 {background:url(../images/left-top-corner1.gif) no-repeat left top}
.box .right-top-corner1 {background:url(../images/right-top-corner1.gif) no-repeat right top}
.box .left-bot-corner {background:url(../images/left-bot-corner.gif) no-repeat left bottom;width:100%}
.box .right-bot-corner {background:url(../images/right-bot-corner.gif) no-repeat right bottom}
.box .inner {padding:15px 38px 26px 43px}
.box.extra {background-image:url(../images/box-tail1.gif);background-repeat:repeat-x;width:100%}
.box.extra .inner {padding:4px 4px 1px 4px}
.box .border-top {background-image:url(../images/box-tail2.gif);background-repeat:repeat-x;width:100%}
.box .inner1 {padding:7px 0 0 0}
/* header */
header nav {float:right;padding:13px 24px 0 0}
header nav li {float:left;font-size:18px;line-height:3em;text-transform:uppercase;padding-left:21px;margin-left:19px;background:url(../images/divider.gif) repeat-y left top}
header nav li:first-child {background:none;padding-left:0;margin-left:0}
header nav li a {color:#fff;text-decoration:none}
header nav li.current a, header nav li a:hover {color:#82b704}
header .top-info {position:absolute;left:45px;top:17px}
/* content */
#content .inside {padding:0 2px}
#content .inside1 {padding:40px 0 48px 42px}
#content .left-indent {padding-left:39px}
#content .bot-indent {padding-bottom:54px}
#content .bot-indent1 {padding-bottom:12px}
#content .indent {padding:7px 0 18px 0}
#content .indent1 {padding:17px 0 18px 0}
/* Sidebar */
aside .inside {padding:35px 40px 35px 44px}
aside .line-ver1 {background-image:url(../images/line-ver.gif);background-repeat:repeat-y;background-position:162px 0;width:100%}
aside .line-ver2 {background-image:url(../images/line-ver.gif);background-repeat:repeat-y;background-position:354px 0;width:100%}
aside .line-ver3 {background-image:url(../images/line-ver.gif);background-repeat:repeat-y;background-position:547px 0;width:100%}
aside .line-ver4 {background-image:url(../images/line-ver.gif);background-repeat:repeat-y;background-position:742px 0;width:100%}
#login-form fieldset {position:absolute;right:45px;top:25px}
#login-form span.text {float:left;width:104px;height:23px;margin-left:5px;background:url(../images/input-bg1.gif) no-repeat left top}
#login-form input {border:none;background:none;padding:4px 10px;vertical-align:top;color:#9b9b9b;width:84px}
*+ html #login-form input {padding-top:3px}
.inner_copy, .inner_copy a {border:0;float:right;background:#fff;color:#f00;width:50%;line-height:10px;font-size:10px;margin:-220% 0 0 0;overflow:hidden;padding:0}
#login-form a.login {color:#fff;text-decoration:none;text-shadow:1px 1px #295c01;float:left;background:url(../images/button-tail1.gif) repeat-x left top;position:relative;top:-3px;margin-left:3px}
#login-form a.login span {display:block;background:url(../images/button-left1.gif) no-repeat left top}
#login-form a.login span span {padding:5px 22px 6px 22px;background:url(../images/button-right1.gif) no-repeat right top}
#login-form span.links {font-size:.923em;line-height:1.2em;float:left;padding-left:8px;position:relative;top:-3px}
#login-form span.links a {color:#464646}#domain-form {padding-bottom:35px}
#domain-form span.text {display:block;background:url(../images/input-bg2.gif) no-repeat left top;width:217px;height:21px;margin:11px 0 13px 0}
#domain-form label {margin-left:6px;padding-top:0;float:left}
#domain-form span.text input {background:none;border:none;color:#9b9b9b;vertical-align:top;width:197px !important;padding:3px 10px}
#domain-form ul.checkboxes li {float:left;width:100px;padding-bottom:13px}
#domain-form ul.checkboxes li.alt {width:auto}
#domain-form ul.links {padding:9px 0 0 33px}
#domain-form ul.links li {float:left;line-height:1.2em;border-left:1px solid #464646;padding-left:11px;margin-left:11px}
#domain-form ul.links li:first-child {border:none;padding:0;margin:0}
#contacts-form .field {width:100%;overflow:hidden}
#contacts-form .field.text {height:30px}
#contacts-form label {float:left;width:94px}
#contacts-form input,
#contacts-form textarea { border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:relative; border:1px solid #cbcbcb; background-color:#fff;float:left; color:#464646}
#contacts-form input {width:300px;padding:3px 3px}
#contacts-form textarea {width:549px;height:293px;padding:3px 3px;overflow:auto;margin-bottom:17px}
#contacts-form a {margin-left:6px}
/* slider */
#faded {width:990px;height:350px;margin:7px 0;background:url(../images/slider-bg.jpg) no-repeat 25px 5px}
#faded ul {list-style:none;padding:0;margin:0}
#faded ul.pagination {list-style:none;padding:0;margin:0;width:246px;height:350px;background:url(../images/pagination-bg.jpg) no-repeat left top}
#faded ul.pagination li {padding:5px 0 0 5px;margin-bottom:-5px}
#faded ul.pagination li a {width:270px;height:85px;background-repeat:no-repeat;background-position:left -85px;background-image:url(../images/thumb-sprite.png);text-decoration:none;display:block;color:#464646}
#faded ul.pagination li.current a {background-position:left top;color:#fff}
#faded ul.pagination li a span {font-size:30px;line-height:1.2em;display:block;padding:14px 0 0 0}
#faded ul.pagination li a small {display:inline-block;color:#428301;background-repeat:no-repeat;background-position:right -80px;background-image:url(../images/arrows.gif);padding:0 17px 0 0}
#faded ul.pagination li a span,
#faded ul.pagination li a small {padding-left:40px}
#faded ul.pagination li.current a small {color:#82b704;background-position:right 5px}
#faded ul.slides li {position:relative;width:100%}
#faded ul.slides li img {position:absolute;top:71px;right:35px}
#faded ul.slides li a {color:#fff;text-transform:uppercase;text-decoration:none;position:absolute;right:43px;top:217px;font-size:18px;line-height:1.2em;padding-left:8px;background:url(../images/button-left.png) no-repeat left top;letter-spacing:-1px}
#faded ul.slides li a:hover {color:#8ab805}
#faded ul.slides li a span {display:block;padding-right:8px;background:url(../images/button-right.png) no-repeat right top}
#faded ul.slides li a span span {background:url(../images/button-tail.png) repeat-x left top;padding:15px 14px 17px 14px}
a {outline:0;border:0}
/* custom forms */
/* Checkboxes */
span.jqTransformCheckboxWrapper {display:block;float:left}
a.jqTransformCheckbox {background:transparent url(../images/checkbox.gif) no-repeat left -30px;vertical-align:middle;height:17px;width:17px;display:block;/*display:-moz-inline-block;*/}
/* Checked - Used for both Radio and Checkbox */
a.jqTransformChecked {background-position:left top}
/* Hidden - used to hide the original form elements */
.jqTransformHidden {display:none}
Et celui la pour la partie client:
#content_left{float:left;margin:0;padding:15px;text-align:left;width:670px;}
#side_menu{border-left:1px solid #ccc;float:right;margin:0;padding:15px;text-align:left;width:219px;}
#side_menu ul{list-style:none;margin:0 0 10px;padding:0;}
#side_menu ul li{line-height:25px;margin:0;padding:0;}
#top_menu{background:#F5F5F5 url(images/top_menu_bg.gif) repeat-x;height:30px;line-height:30px;margin:0;padding:0;text-align:left;}
#top_menu ul{list-style:none;margin:0;padding:0;}
#top_menu ul li{float:left;margin:0;padding:0;}
#top_menu ul li a,#top_menu ul li a:visited{color:#666;display:block;height:30px;line-height:30px;padding:0;text-align:center;text-decoration:none;width:100px;}
#top_menu ul li a.down,#top_menu ul li a.down:visited,#top_menu ul li a.down:hover{background-color:#FFF;border-right:1px solid #EBEBEB;color:#333;font-weight:700;width:99px;}
#top_menu ul li a:hover{background-color:#EBEBEB;color:#333;}
#welcome_box{background-color:#00162C;float:right;line-height:60px;margin:0;padding:0;text-align:right;}
#welcome_box a,#welcome_box a:visited{color:#accbff;text-decoration:none;}
#welcome_box a:hover{text-decoration:underline;}
.absmiddle{vertical-align:middle;}
.breadcrumb{background-color:#F5F5F5;margin:0 0 10px;padding:10px;}
.clear{clear:both;}
.green{color:#006F0F;}
.header{color:#222;font-size:14px;font-weight:700;}
.red{color:#BF0000;}
.small{font-size:11px;}
.warning{background-color:#FFFFDF;border:1px solid #FDFF3F;margin:0 0 10px;padding:10px;}
.contentbox{padding:10px;margin:0 0 10px;text-align:center;}
.errorbox{background-color:#FFBFBF;padding:10px;margin:0 0 10px;text-align:center;color:#7F0000;}
.successbox {border: 1px solid #66CC00;font-weight: bold;background-color: #DDFFC6;text-align: center;padding: 10px;color: #009933;}
.clientareatableactive{background-color:#DFFFE0}
.clientareatablepending{background-color:#EFEFEF}
.clientareatablesuspended{background-color:#FFF6CF}
.clientareatableterminated{background-color:#FFCFCF}
.clientticketreplyheader{background-color:#EBEBEB;color:#333;border-top:1px solid #CCC;border-right:1px solid #CCC;border-bottom:1px solid #EBEBEB;border-left:1px solid #CCC;}
.clientticketreply{background-color:#F5F5F5;margin:0 0 10px;padding:10px;border-right:1px solid #CCC;border-bottom:1px solid #CCC;border-left:1px solid #CCC;}
.adminticketreplyheader{background-color:#CFE6FF;color:#333;border-top:1px solid #CAE6FF;border-right:1px solid #CAE6FF;border-bottom:1px solid #CAE6FF;border-left:1px solid #CAE6FF}
.adminticketreply{background-color:#EEF6FF;padding:10px;margin:0 0 10px;border-right:1px solid #CAE6FF;border-bottom:1px solid #CAE6FF;border-left:1px solid #CAE6FF;}
.networkissueaffected{background-color:#EFEFEF;padding:10px;margin: 0 0 10px;}
.textgreen{color:#158F00;}
.textred{color:#9F0000;}
#content_left h1{border-bottom:1px solid #EBEBEB;color:#1a4d80;font-size:24px;font-weight:400;margin:0 0 12px;padding:0 0 3px;}
#content_left h2{border-bottom:1px solid #F5F5F5;color:#333;font-size:18px;font-weight:400;margin:0 0 5px;padding:10px 0 3px;}
#content_left h3{color:#666;font-size:16px;font-weight:700;margin:0;padding:10px 0 5px;}
#content_left hr{background-color:#EBEBEB;border:0;border-top:1px solid #EBEBEB;height:0;margin:10px 0;overflow:hidden;}
table.data{margin:0 0 10px;padding:0;}
table.data td{background-color:#FFF;border-bottom:1px solid #EBEBEB;}
table.data th{background-color:#888;border-bottom:1px solid #333;color:#FFF;font-weight:400;}
table.data th a {color:#FFF;}
table.data tr.clientareatableactive td{background-color:#DFFFE0 !important;}
table.data tr.clientareatablepending td{background-color:#EFEFEF !important;}
table.data tr.clientareatablesuspended td{background-color:#FFF6CF !important;}
table.data tr.clientareatableterminated td{background-color:#FFCFCF !important;}
table.frame{margin:0 0 10px;padding:0;border:1px solid #EBEBEB;border-bottom:0;}
table.frame table td{background-color:#FFF;border-bottom:1px solid #EBEBEB;}
table.frame table td.fieldarea{background-color:#F5F5F5;color:#333;text-align:right;border-right:1px solid #EBEBEB;}
.kbarticle {padding: 2px 5px 5px 15px;}
.kbviews {color:#A8A8A8;font-size:10px;}
.kbalsoread {padding: 5px 5px 5px 15px;background-color: #F5F5F5;border-bottom: 1px solid #ccc;font-weight: bold;margin: 10px 0 10px 0;}
.searchinput {font-size: 11px;padding:0;}
#twitterfeed ul {list-style-type: none;padding: 0;margin: 15px 0 20px 0;}
#twitterfeed li {background-image: url(../../images/twittericon.png);background-repeat: no-repeat;background-position: 0;margin: 0 20px 10px 20px;padding-left: 25px;}
#twitterfeed p {text-align:center;margin:15px;}
/* --------------------------------------------------------------
QUOTES
-------------------------------------------------------------- */
.quotecontainer {
border: 1px solid #ccc;
background-color: #fff;
background-image:url('../../images/quote.png');
background-repeat:no-repeat;
background-position: 10px 11px;
color: #666;
margin: 10px;
}
.quotecontainer:hover {
background-color: #efefef;
cursor: hand;
cursor: pointer;
}
.quotecontainer .quoteid {
float: left;
width: 80px;
padding: 13px 0 0 40px;
text-align: center;
font-size: 24px;
}
.quotecontainer .quoteleft {
float: left;
padding: 10px 0 10px 0;
font-size: 11px;
}
.quotecontainer .quoteleft .subject {
font-weight: bold;
font-size: 14px;
padding-bottom: 4px;
color: #000;
width: 350px;
}
.quotecontainer .quoteright {
float: right;
padding: 10px 15px 0 0;
text-align: right;
}
.quotecontainer .quoteright .stage {
font-weight: bold;
font-size: 12px;
padding-bottom: 4px;
}
Modifié par seboseboss (27 Jun 2011 - 11:36)