Bonjour,
J'ai parcouru plusieurs sujets mais je n'ai pas trouvé de réponse
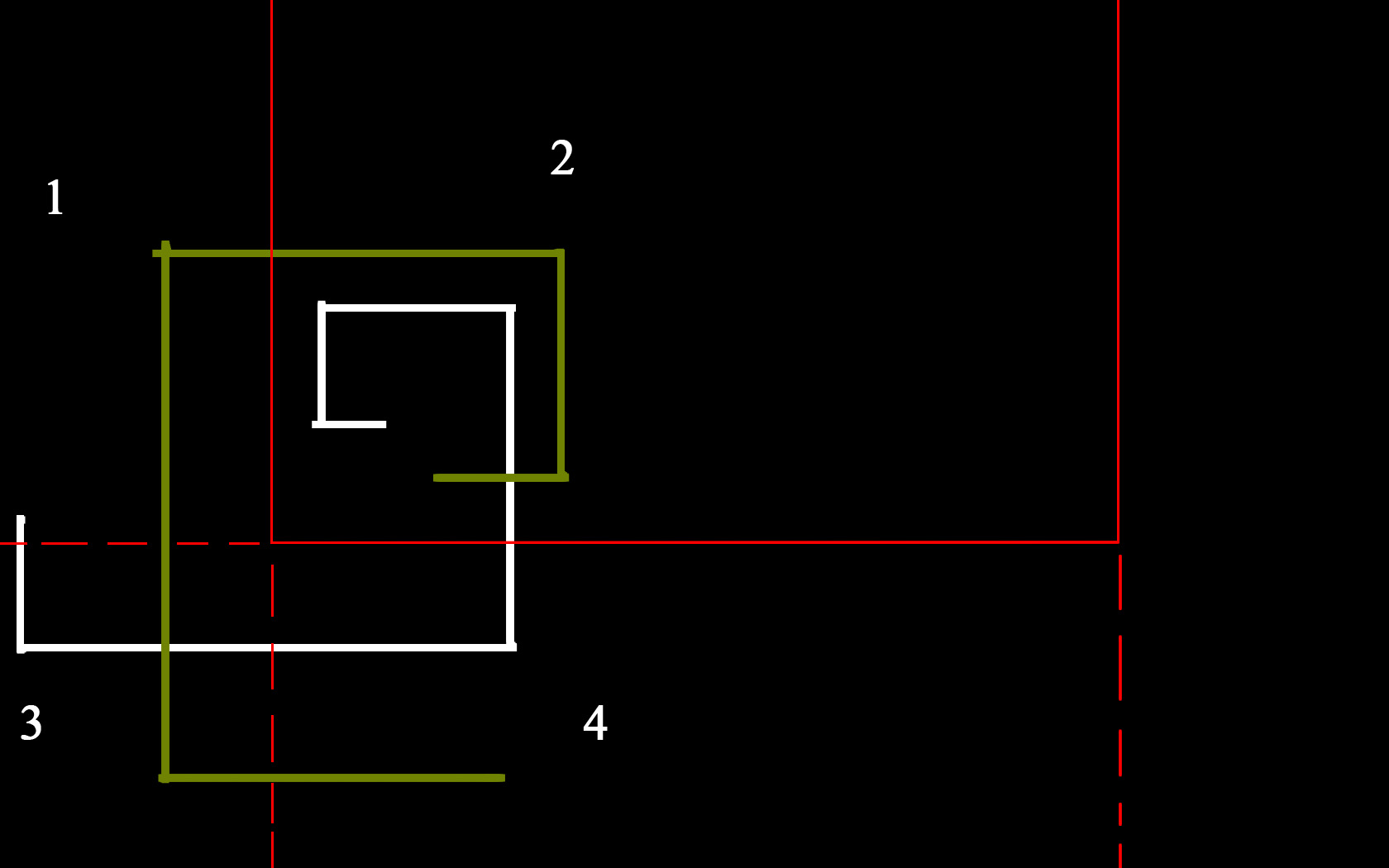
Voici l'image schématisée que j'aimerais obtenir en background :

(le rectangle rouge représente un largeur de 1024)
J'ai découper l'image en quatres parties pour en parlé plus facilement
Voila ce que je veux obtenir :
Pour une résolution en 1024 : avoir uniquement le dessin de la partie 2 aligné en bas à gauche du navigateur visible (les autres partie sont "hors-champ")
Pour une résolution plus grande, avoir l'ensemble de l'image
Je sais pas si je suis très clair ...
donc si je me suis fait comprendre mes questions sont:
Comment découper mon image?
Comment les placés en css ?
Merci

j'ai trouvé - je cherchais beaucoup trop compliqué
j'ai finalement découpé l'image de background en seulement 2 parties (1+3) & (2+4)
(1+3) légèrement modifié
Je me retrouve donc avec
body{
margin:0px;
background:black url(images/bg1.png) center;
height:1050px;
overflow:hidden;
}
#container{
margin-left:auto;
margin-right:auto;
width:1024px;
color: white;
height:1050px;
background:black url(images/bg2.png);
}
un petit overflow:hidden pour ne pas avoir à naviguer sur la hauteur et l'affaire est dans le sac
[\edit]
Modifié par kromlax (23 Jun 2011 - 14:37)
J'ai parcouru plusieurs sujets mais je n'ai pas trouvé de réponse

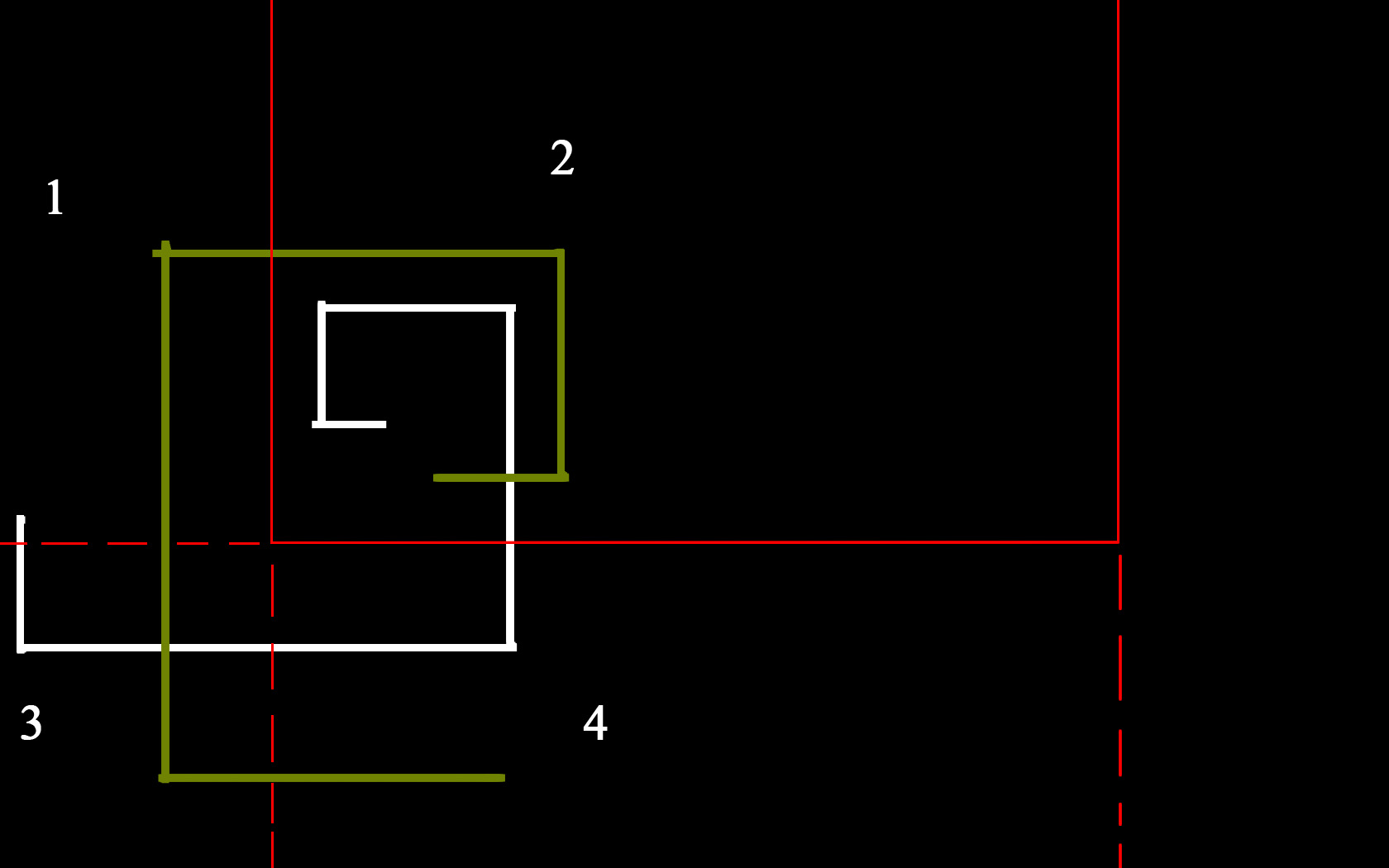
Voici l'image schématisée que j'aimerais obtenir en background :

(le rectangle rouge représente un largeur de 1024)
J'ai découper l'image en quatres parties pour en parlé plus facilement

Voila ce que je veux obtenir :
Pour une résolution en 1024 : avoir uniquement le dessin de la partie 2 aligné en bas à gauche du navigateur visible (les autres partie sont "hors-champ")
Pour une résolution plus grande, avoir l'ensemble de l'image
Je sais pas si je suis très clair ...
donc si je me suis fait comprendre mes questions sont:
Comment découper mon image?
Comment les placés en css ?
Merci

j'ai trouvé - je cherchais beaucoup trop compliqué
j'ai finalement découpé l'image de background en seulement 2 parties (1+3) & (2+4)
(1+3) légèrement modifié
Je me retrouve donc avec
body{
margin:0px;
background:black url(images/bg1.png) center;
height:1050px;
overflow:hidden;
}
#container{
margin-left:auto;
margin-right:auto;
width:1024px;
color: white;
height:1050px;
background:black url(images/bg2.png);
}
un petit overflow:hidden pour ne pas avoir à naviguer sur la hauteur et l'affaire est dans le sac
[\edit]
Modifié par kromlax (23 Jun 2011 - 14:37)