Bonjour,
J'ai un soucis avec la Like Box de Facebook que j'essaie d'implanter sur un site : je ne sais pas comment placer la box là où je veux ...
Sinon j'ai également un petit soucis avec ma barre de menu.
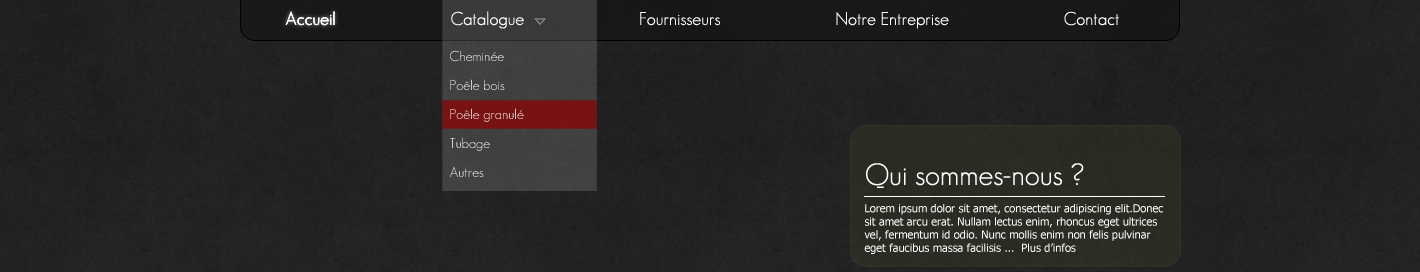
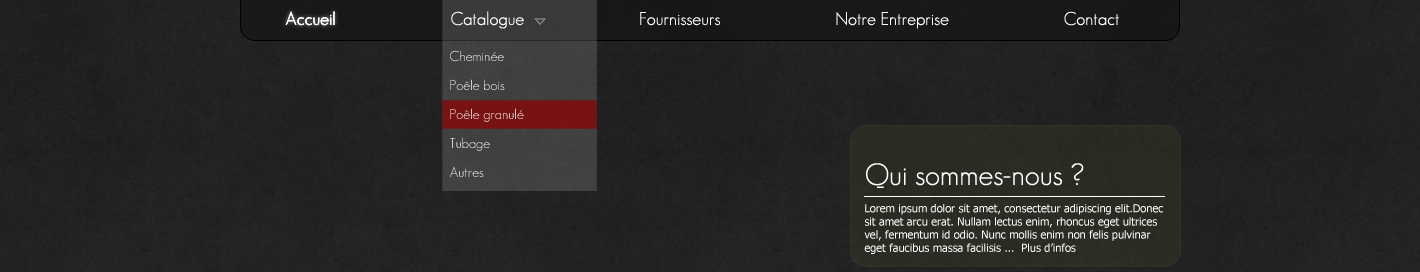
Voilà ce que je veux réaliser en HTML et CSS :

J'ai fais ça sous photoshop, mais maintenant il faut que ça devienne concret.
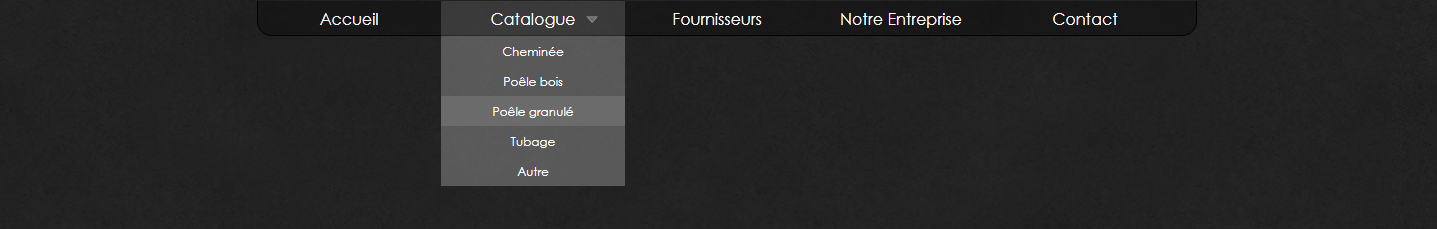
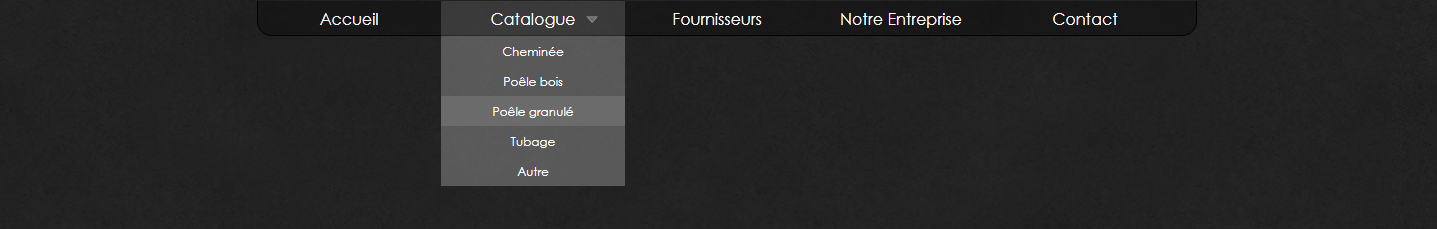
Voilà ce que j'ai actuellement :

J'ai du gris sur gris à la place du rouge sur gris, pourriez-vous me dire où se situe mon erreur svp ?
Je mets le code au fur et à mesure que j'avance.
Merci d'avance pour votre aide
EDIT : Avec un margin négatif, je n'ai plus le problème des mm en trop
Voici le HTML :
Et le CSS :
Modifié par Tch0uck (20 Apr 2011 - 10:45)
J'ai un soucis avec la Like Box de Facebook que j'essaie d'implanter sur un site : je ne sais pas comment placer la box là où je veux ...
Sinon j'ai également un petit soucis avec ma barre de menu.
Voilà ce que je veux réaliser en HTML et CSS :

J'ai fais ça sous photoshop, mais maintenant il faut que ça devienne concret.
Voilà ce que j'ai actuellement :

J'ai du gris sur gris à la place du rouge sur gris, pourriez-vous me dire où se situe mon erreur svp ?
Je mets le code au fur et à mesure que j'avance.
Merci d'avance pour votre aide

EDIT : Avec un margin négatif, je n'ai plus le problème des mm en trop
Voici le HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<!-- attention aux href="#" -->
<head>
<title>Bienvenue sur le site</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="index.css" />
</head>
<body>
<div id="mainmenu">
<!-- Ici on mettra le menu -->
<ul id="accueil">
<li><a href="index.html"><span>Accueil</span></a></li>
</ul>
<ul id="catalogue">
<li><a href="catalogue.html"><span>Catalogue</span></a>
<ul id="menuDeroulant">
<li><a href="#"><span>Cheminée</span></a></li>
<li><a href="#"><span>Poêle bois</span></a></li>
<li><a href="#"><span>Poêle granulé</span></a></li>
<li><a href="#"><span>Tubage</span></a></li>
<li><a href="#"><span>Autre</span></a></li>
</ul>
</li>
</ul>
<ul id="reste">
<li><a href="fournisseurs.html"><span>Fournisseurs</span></a></li>
<li><a href="entreprise.html"><span>Notre Entreprise</span></a></li>
<li><a href="contact.html"><span>Contact</span></a></li>
</ul>
</div>
<div id="en_tete">
<!-- Ici on mettra la bannière -->
</div>
<div id="corps">
<!-- Ici on mettra le contenu principal de la page (tout le texte quoi) -->
</div>
<div id="pied_de_page">
<!-- Enfin, on mettra en bas de la page le nom de l'auteur, un copyright... -->
</div>
</body>
</html>
Et le CSS :
@charset "iso-8859-1";
/* CSS Document */
body{
width:100%;
height:100%;
background-image: url(background.png);
}
#mainmenu {
width:940px;
height:35px;
background:url(mainmenu_bg.png)
no-repeat 0 0;
margin:-7px auto;
}
#mainmenu ul {
margin:0;
padding:0;
list-style-type:none;
text-align:center;
font-size:16px;
font-family: "Century Gothic", Verdana, Arial, Helvetica, sans-serif;
}
#mainmenu li a {
display:block;
width:170px;
color:white;
text-decoration:none;
padding:7px;
}
#mainmenu li {
float:left;
margin:auto;
padding:0;
}
/* Quand souris passe sur "catalogue" */
#catalogue li:hover {
background:url(gris.png);
}
#catalogue li:hover ul {
display:block;
background:url(gris.png);
}
/* Sous menu vertical */
#mainmenu ul li ul {
display:none;
font-size:12px;
text-align:center;
position:absolute;
}
#mainmenu li:hover ul li {
float:none;
}
/* Tout les item sauf le 2eme en gris si passage souris */
#accueil li a:hover {
color:#666;
}
#reste li a:hover {
color:#666;
}
Modifié par Tch0uck (20 Apr 2011 - 10:45)