Bonjour à tous !
Voila je suis tout nouveau sur le site et j'ai plein de questions pour vous !
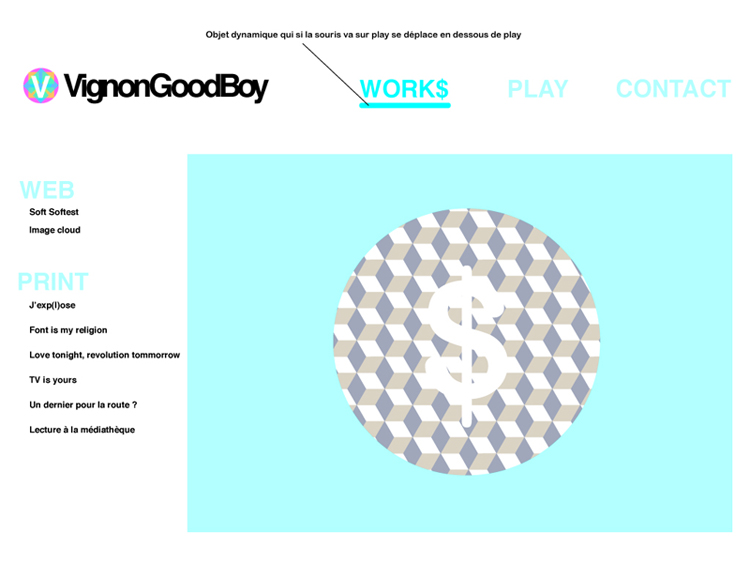
Aujourd'hui ma question est : Comment créer un menu html simple et stylé ??
Ce que je voudrais c'est faire un menu horizontale et que ma barre de sous titre suive quand la souris passe sur l'un des titres.
Est ce faisable en html ou peut etre faut il le faire en flash ??
Ensuite question 2 est ce que cette barre de sous titre est personnalisable j' aimerai qu'elle soit bien grosse et arrondie...
PLEASE HELP ME !!!
Voila je suis tout nouveau sur le site et j'ai plein de questions pour vous !
Aujourd'hui ma question est : Comment créer un menu html simple et stylé ??
Ce que je voudrais c'est faire un menu horizontale et que ma barre de sous titre suive quand la souris passe sur l'un des titres.
Est ce faisable en html ou peut etre faut il le faire en flash ??
Ensuite question 2 est ce que cette barre de sous titre est personnalisable j' aimerai qu'elle soit bien grosse et arrondie...
PLEASE HELP ME !!!