Bonsoir,
je suis toujours sur le projet de site web pour une team e-Sport mais j'ai encore un problème .
.
J'aimerai mettre en dessous mon menu quelques liens sous forme d'images mais je n'y arrive pas.
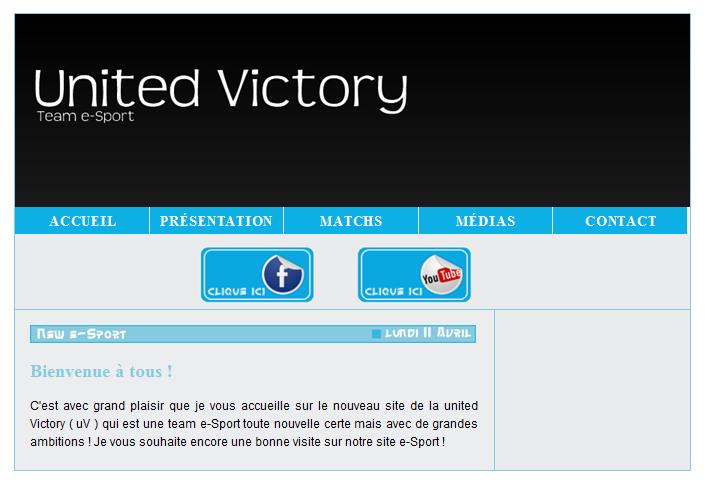
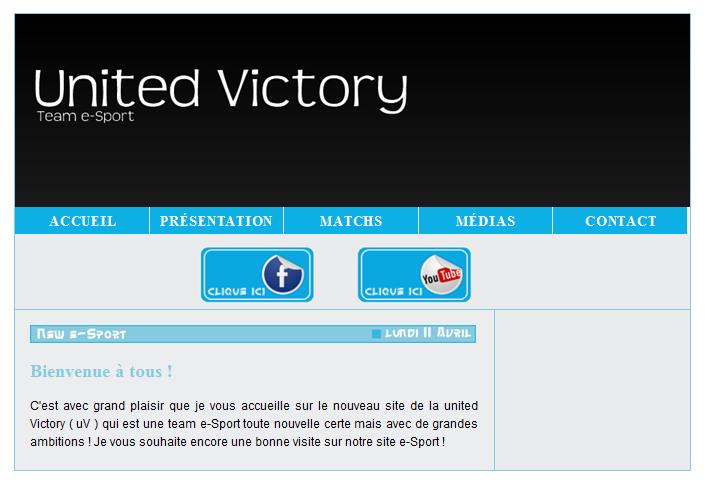
Voici le résultat voulu :

L'image que vous pouvez voir en dessous le menu, j'aimerais en faire deux liens clicables, un pour aller sur "facebook" et un autre sur "youtube".
J'ai essayé plusieurs chose mais je n'ais jamais atteinds le rendu que je voulais.
Quelqun aurait-il une idée ?
Merci.
PS :
Les dimensions de mon image fait 900x100 px.
je suis toujours sur le projet de site web pour une team e-Sport mais j'ai encore un problème
 .
.J'aimerai mettre en dessous mon menu quelques liens sous forme d'images mais je n'y arrive pas.
Voici le résultat voulu :

L'image que vous pouvez voir en dessous le menu, j'aimerais en faire deux liens clicables, un pour aller sur "facebook" et un autre sur "youtube".
J'ai essayé plusieurs chose mais je n'ais jamais atteinds le rendu que je voulais.
Quelqun aurait-il une idée ?
Merci.
PS :
Les dimensions de mon image fait 900x100 px.