Bonjour,
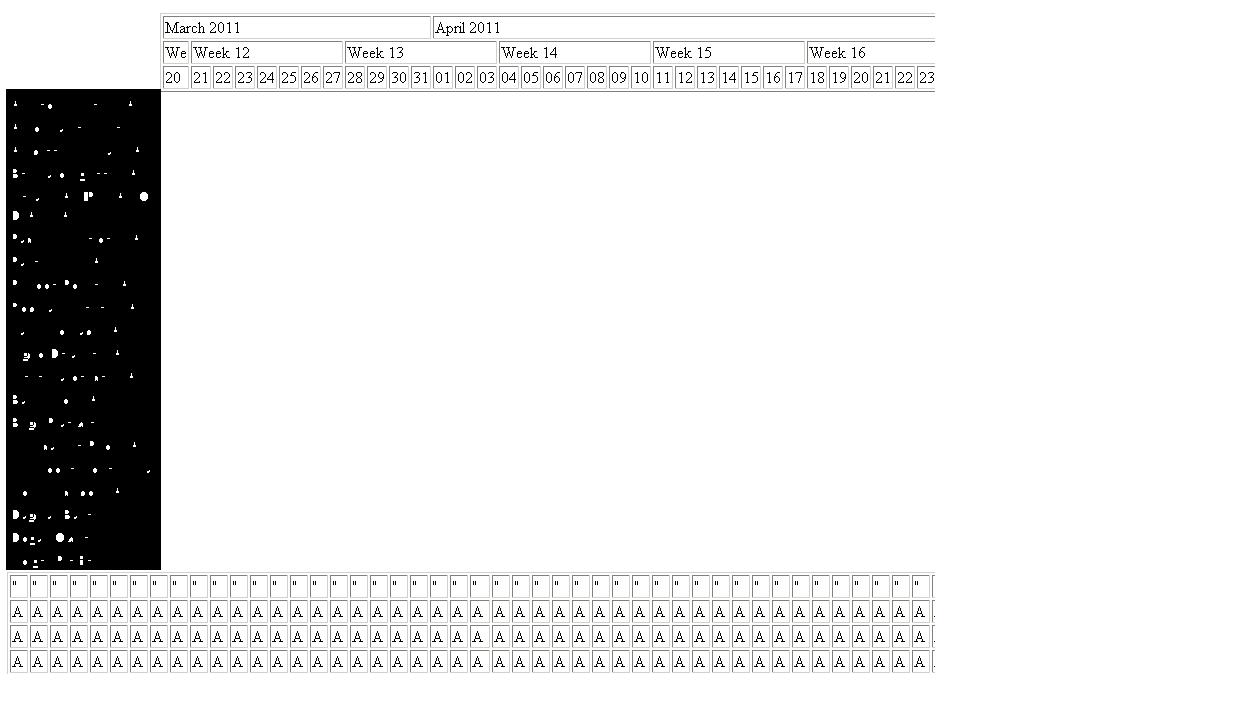
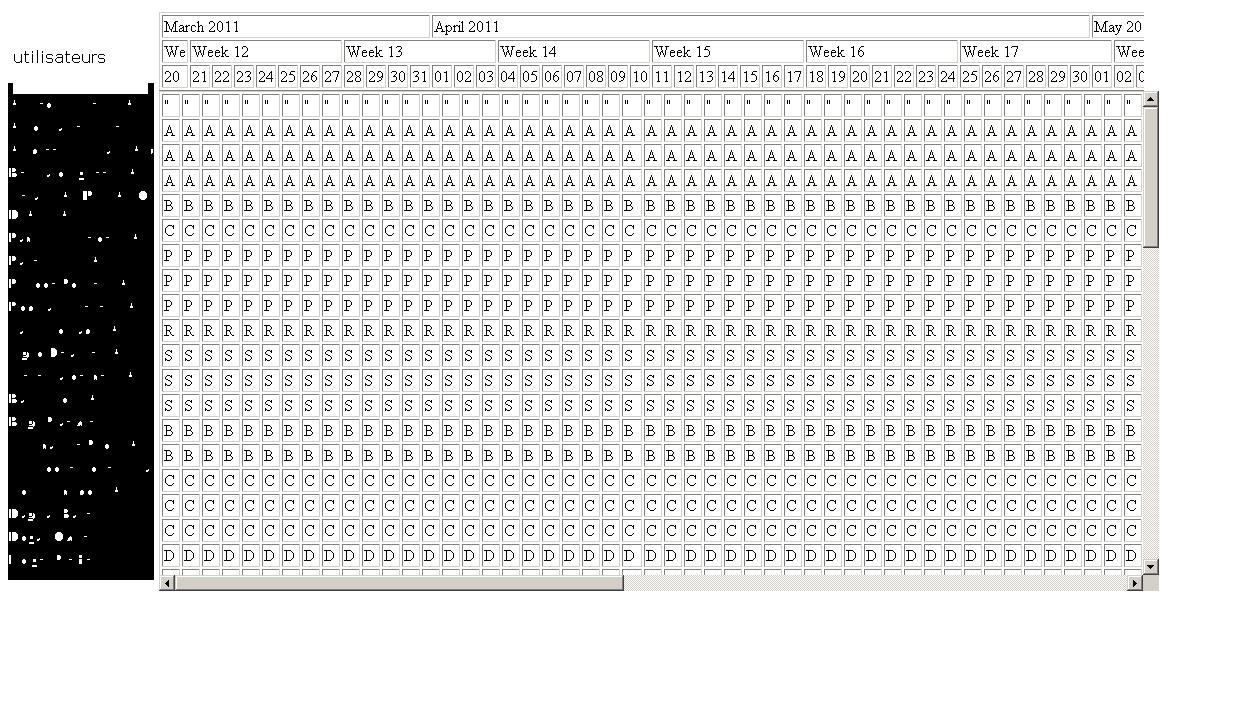
Comme le dit le titre du topic, j'ai un problème de mise en page sous ie6, sous mozilla, ça marche très bien. Et je vois pas du tout d'où peut venir le problème. Quand je suis en plein écran, ma page s'affiche correctement sous ie6 (résolution de l'écran : 1680*1050), mais quand je réduit la fenêtre, mon affichage perd toute sa forme. Mon objectif est de garder ma mise en forme en ayant n'importe quelle taille de fenêtre.
Je précise d'avance pourquoi ie6... parce que dans mon entreprise, il n'utilise que ce navigateur ^^. Je suis en train de chercher partout et je n'ai rien trouvé. J'espère trouvé la réponse ici
voici mon code :
Par contre, je suis désolé d'enlever les informations des différents tableaux. Car j'utilise de véritables données sur mes test et je ne peux les communiquer.


j'ai mis les deux affichage que j'ai. Et bien sûre, le résultat que je veux obtenir est la deuxième image ^^.
Merci beaucoup.
Modifié par sam291 (25 Mar 2011 - 14:18)
Comme le dit le titre du topic, j'ai un problème de mise en page sous ie6, sous mozilla, ça marche très bien. Et je vois pas du tout d'où peut venir le problème. Quand je suis en plein écran, ma page s'affiche correctement sous ie6 (résolution de l'écran : 1680*1050), mais quand je réduit la fenêtre, mon affichage perd toute sa forme. Mon objectif est de garder ma mise en forme en ayant n'importe quelle taille de fenêtre.
Je précise d'avance pourquoi ie6... parce que dans mon entreprise, il n'utilise que ce navigateur ^^. Je suis en train de chercher partout et je n'ai rien trouvé. J'espère trouvé la réponse ici

voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN:la" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<script type="text/javascript">
function scrollTwin()
{
document.getElementById("boite").onscroll = function(){
document.getElementById("haut").scrollLeft = document.getElementById("boite").scrollLeft;
document.getElementById("menu").scrollTop = document.getElementById("boite").scrollTop;
}
}
</script>
<style type="text/css">
body
{
}
div.container
{
width: 3000px;
}
div.boite
{
padding : 0px 0px 0px 0px;
height: 500px;
width: 1000px;
overflow: auto;
}
div.menu
{
height: 480px;
width: 150px;
overflow: hidden;
float : left;
}
div.haut
{
width: 985px;
margin-left : 153px;
overflow: hidden;
}
</style>
</head>
<body onLoad="scrollTwin()">
<div class="haut" id="haut">
<table>
beaucoup de contenu
</table>
</div>
<div id="container">
<div class="menu" id="menu">
<table>
// Beaucoup de contenu
</table>
</div>
<div class="boite" id="boite" >
<table>
//beaucoup de contenu
</table>
</div>
</div>
</body>
</html>Par contre, je suis désolé d'enlever les informations des différents tableaux. Car j'utilise de véritables données sur mes test et je ne peux les communiquer.
j'ai mis les deux affichage que j'ai. Et bien sûre, le résultat que je veux obtenir est la deuxième image ^^.
Merci beaucoup.
Modifié par sam291 (25 Mar 2011 - 14:18)