Bonjour a tous,
je ne suis encore qu'un jeune padawan dans l'apprentissage du coté obscur du web, donc veuillez me pardonner si mes questions vous semblent stupides.
Je fais actuellement quelques tests avec css3 et j'ai un probleme de z-index sous chrome. J'ai superposé quelques images avec un effet de perspective qui doivent se repositionner de face et s'agrandir au survol, en passant au dessus des autres. Tout ça fonctionne parfaitement sur firefox ou IE9, mais pas sous chrome.


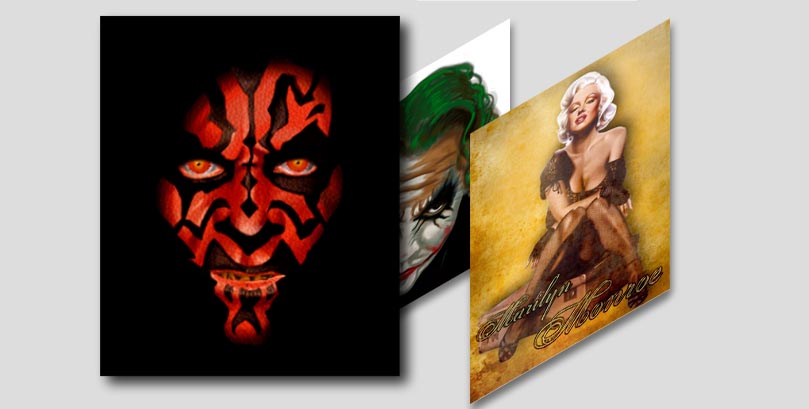
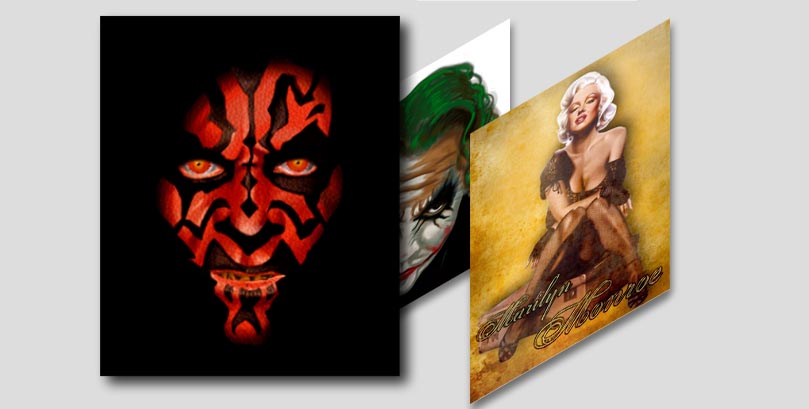
(premier screen sous FF et deuxieme sous chrome)
Comme vous pouvez le constater, sous FF l'image de darth maul est bien au dessus des autres au survol de la souris. Par contre sous chrome, c'est le joker qui est dessus.
Et donc une question me taraude: "why so serious?"... Euh non pardon, c'est pas ça . "pourquoi ça ne marche pas sur ce navigateur?" (question que je me pose très fréquemment depuis que je me suis mis au web...) "Est-ce que c'est normal et est-ce que quelqu'un a déjà rencontré ce problème?" "c'est grave docteur?"
. "pourquoi ça ne marche pas sur ce navigateur?" (question que je me pose très fréquemment depuis que je me suis mis au web...) "Est-ce que c'est normal et est-ce que quelqu'un a déjà rencontré ce problème?" "c'est grave docteur?"
Bref, si quelqu'un à une explication je suis tout ouïe.
Merci d'avance pour votre aide.
je ne suis encore qu'un jeune padawan dans l'apprentissage du coté obscur du web, donc veuillez me pardonner si mes questions vous semblent stupides.
Je fais actuellement quelques tests avec css3 et j'ai un probleme de z-index sous chrome. J'ai superposé quelques images avec un effet de perspective qui doivent se repositionner de face et s'agrandir au survol, en passant au dessus des autres. Tout ça fonctionne parfaitement sur firefox ou IE9, mais pas sous chrome.


(premier screen sous FF et deuxieme sous chrome)
Comme vous pouvez le constater, sous FF l'image de darth maul est bien au dessus des autres au survol de la souris. Par contre sous chrome, c'est le joker qui est dessus.
Et donc une question me taraude: "why so serious?"... Euh non pardon, c'est pas ça
 . "pourquoi ça ne marche pas sur ce navigateur?" (question que je me pose très fréquemment depuis que je me suis mis au web...) "Est-ce que c'est normal et est-ce que quelqu'un a déjà rencontré ce problème?" "c'est grave docteur?"
. "pourquoi ça ne marche pas sur ce navigateur?" (question que je me pose très fréquemment depuis que je me suis mis au web...) "Est-ce que c'est normal et est-ce que quelqu'un a déjà rencontré ce problème?" "c'est grave docteur?"Bref, si quelqu'un à une explication je suis tout ouïe.
Merci d'avance pour votre aide.
 Une page en ligne serait parfaite.
Une page en ligne serait parfaite.
