Bonjour,
Je rencontre un problème de positionnement de blocs. Il doit y avoir un problème de flux, j'ai essayé position absolue, clear : both ..., mais je ne trouve pas, aussi je fais appel à toutes vos connaissances.
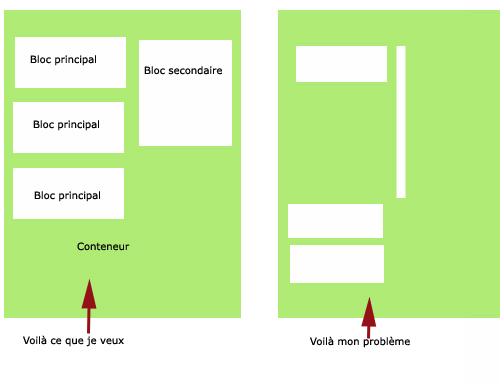
En fait, j'ai un "bloc principal" à fond blanc sur un "conteneur" de couleur. A côté de ce bloc principal, toujours dans le conteneur , il y a un bloc "secondaire" qui correspond à des news et qui n'a pas la même hauteur de bloc, mais pour tout ça c'est bon.
Mon problème est arrivé quand j'ai vu la page, que j'ai trouvé que cela faisait trop de blanc. Alors j'ai découpé mon bloc principal en plusieurs blocs afin d'avoir un bloc fond blanc, un peu de couleur, un bloc fond blanc, etc... Si je suis le flux : le bloc secondaire se trouve complètement décalé vers le bas et en dehors de ses limites,
Comment faire en sorte qu'il soit à côté du 1er bloc principal avec les autres sous le bloc principal.
Je joins une image pour explications

Quelqu'un peut-il m'aider ???
Merci
Je rencontre un problème de positionnement de blocs. Il doit y avoir un problème de flux, j'ai essayé position absolue, clear : both ..., mais je ne trouve pas, aussi je fais appel à toutes vos connaissances.
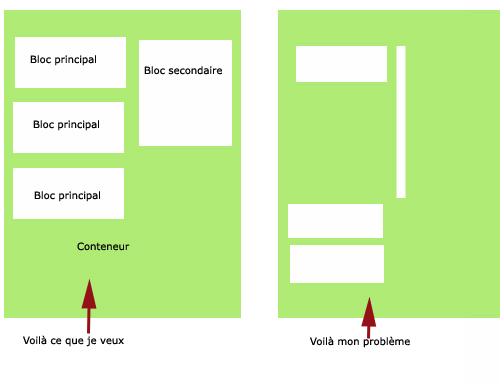
En fait, j'ai un "bloc principal" à fond blanc sur un "conteneur" de couleur. A côté de ce bloc principal, toujours dans le conteneur , il y a un bloc "secondaire" qui correspond à des news et qui n'a pas la même hauteur de bloc, mais pour tout ça c'est bon.
Mon problème est arrivé quand j'ai vu la page, que j'ai trouvé que cela faisait trop de blanc. Alors j'ai découpé mon bloc principal en plusieurs blocs afin d'avoir un bloc fond blanc, un peu de couleur, un bloc fond blanc, etc... Si je suis le flux : le bloc secondaire se trouve complètement décalé vers le bas et en dehors de ses limites,
Comment faire en sorte qu'il soit à côté du 1er bloc principal avec les autres sous le bloc principal.
Je joins une image pour explications

Quelqu'un peut-il m'aider ???
Merci

