Re bonjour.

J'ai, s'il vous plait, besoin d'aide sur le remaniement d'un menu.
Sur le site que je suis en train de faire, j'ai un joli menu horizontal dont le code est le suivant:
HTML:
<ul id="menu">
<li>
<a id="lien1" href=""></a>
</li>
<li>
<a id="lien2" href=""></a>
</li>
<li>
<a id="lien3" href=""></a>
</li>
<li>
<a id="lien4" href=""></a>
</li>
</ul>
CSS:
ul#menu{
float:right;
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:25px;
list-style-type:none;
}
ul#menu li{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:url("../images/trait.gif");
background-position:right center;
background-repeat:no-repeat;
float:left;
padding-bottom:0;
padding-right:8px;
padding-left:8px;
padding-top:7px;
}
#menu{
color:none;
font-size:13px;
}
ul#menu li.last{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:none;
background-position:0 0;
background-repeat:repeat;
padding-bottom:0;
padding-right:0;
padding-left:8px;
padding-top:7px;
}
ul#menu li a{
display:block;
float:left;
height:20px;
text-indent:-9999px;
}
ul#menu li a#lien1{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:url("../images/menu.gif");
background-position:0 0;
background-repeat:no-repeat;
width:135px;
}
ul#menu li a#lien1:hover, ul#menu li a#lien1.active{
background-position:0 -30px;
}
ul#menu li a#lien2{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:url("../images/menu.gif");
background-position:-150px 0;
background-repeat:no-repeat;
width:140px;
}
ul#menu li a#lien2:hover, ul#menu li a#lien2.active{
background-position:-150px -30px;
}
ul#menu li a#lien3{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:url("../images/menu.gif");
background-position:-300px 0;
background-repeat:no-repeat;
width:150px;
}
ul#menu li a#lien3:hover, ul#menu li a#lien3.active{
background-position:-300px -30px;
}
ul#menu li a#lien4{
-moz-background-clip:border;
-moz-background-origin:padding;
-moz-background-size:auto auto;
background-attachment:scroll;
background-color:transparent;
background-image:url("../images/menu.gif");
background-position:-460px 0;
background-repeat:no-repeat;
width:135px;
}
ul#menu li a#lien4:hover, ul#menu li a#lien4.active{
background-position:-460px -30px;
}
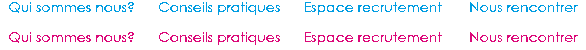
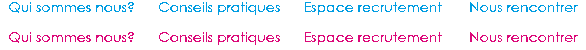
La particularité de ce menu, c'est que le système du "hover" est créé par le fait que dans mon image gif du menu, qui comporte tout le menu, il est en double (image jointe).

Je suis en train de chercher comment le faire passer en menu vertical, et je n'y arrive pas, je dois oublier de modifier certaines choses. Du coup, au bout d'un moment, je n'ai plus de menu.

Est ce que quelqu'un saurait comment le modifier?
Je vous remercie d'avance.

BZH