Bonjour à tous,
Voilà j'ai un petit problème à la con que j'arrive pas à résoudre, je sais c'est tout con mais j'ai beau essayer et reessayer je n'arrive pas à entourer une image de texte dans mon paragraphe.
J'arrive à obtenir deux trucs en fait, :

Mon code est le suivant :
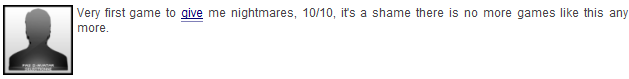
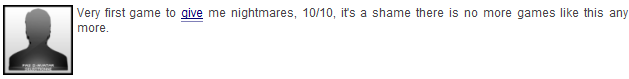
Là mon texte est centré en haut de l'image
Ensuite si je remplace :

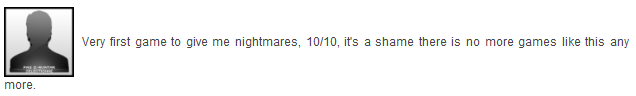
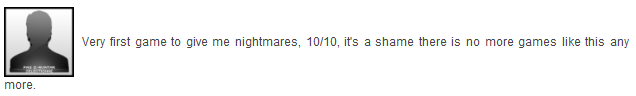
Mon texte est bien centré au milieu mais il n'affiche qu'une phrase et ensuite se rajoute après l'image.
Comment faire pour que mon texte entoure comme il faut l'image ?
Merci
Modifié par zubaran (04 Feb 2011 - 17:06)
Voilà j'ai un petit problème à la con que j'arrive pas à résoudre, je sais c'est tout con mais j'ai beau essayer et reessayer je n'arrive pas à entourer une image de texte dans mon paragraphe.
J'arrive à obtenir deux trucs en fait, :

Mon code est le suivant :
mon CSS :
#texte {
width: 90%;
margin: 1.5% 5% 1.5% 5%;
}
#texte p {
text-align: justify;
margin: 0;
font: 9pt "Arial",Tahoma,sans-serif;
color: #444;
}
.texte p img {
width: 70px;
height: 70px;
margin: 0px 4px 0px 0px;
float: left;
}
Mon code :
<div class="texte">
<p>
<img src='Avatars/image'>redaction
</p>
</div>
Là mon texte est centré en haut de l'image

Ensuite si je remplace :
.texte p img {
width: 70px;
height: 70px;
margin: 0px 4px 0px 0px;
float: left;
}
par
.texte p img {
width: 70px;
height: 70px;
margin: 0px 4px 0px 0px;
vertical-align: middle;
}
Mon texte est bien centré au milieu mais il n'affiche qu'une phrase et ensuite se rajoute après l'image.
Comment faire pour que mon texte entoure comme il faut l'image ?
Merci
Modifié par zubaran (04 Feb 2011 - 17:06)