Bonsoir à tous!
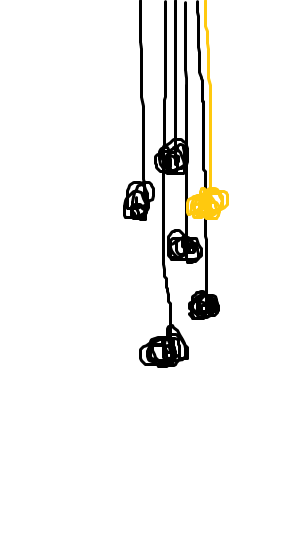
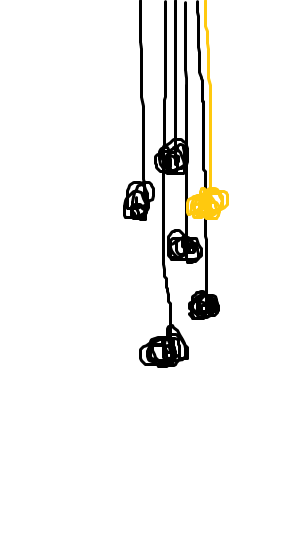
J'ai un souci avec des liens sous forme d'image png. J'ai une série de liens dont la forme schématisée ici rapidos sous paint... ressemble à ça . L'idée et qu'ils soient tous de la meme couleur, et que seul celui survolé change de couleur. Jusqu'ici, c'est bon, mais le problème c'est que, malgré que mes images soient des .png, leur zone cliquable correspond à un rectangle orthogonal et ne suivent pas le contour du graphisme. Je souhaite donc réduire la zone cliquable de ces dernières en gardant les autres caractéristiques des liens, mais je n'y arrive pas.
Sinon, je peux aussi garder uniquement les objets accrochés aux fils en tant que liens, mais, là aussi, je ne sais pas faire changer la couleur du fil en même temps que la souris survole uniquement le lien en bas... Vous l'aurez compris, je débute
Merci de votre aide!
Modifié par lounette (03 Feb 2011 - 01:15)
J'ai un souci avec des liens sous forme d'image png. J'ai une série de liens dont la forme schématisée ici rapidos sous paint... ressemble à ça . L'idée et qu'ils soient tous de la meme couleur, et que seul celui survolé change de couleur. Jusqu'ici, c'est bon, mais le problème c'est que, malgré que mes images soient des .png, leur zone cliquable correspond à un rectangle orthogonal et ne suivent pas le contour du graphisme. Je souhaite donc réduire la zone cliquable de ces dernières en gardant les autres caractéristiques des liens, mais je n'y arrive pas.
Sinon, je peux aussi garder uniquement les objets accrochés aux fils en tant que liens, mais, là aussi, je ne sais pas faire changer la couleur du fil en même temps que la souris survole uniquement le lien en bas... Vous l'aurez compris, je débute

Merci de votre aide!

Modifié par lounette (03 Feb 2011 - 01:15)