Bonjour,
J'ai un petit soucis au niveau du CSS en fait, je veux créer 3 blocs dont 2 à gauche et 1 à droite, donc la somme des 2 premiers sera égale à la totalité du 3ème (j'espère que vous voyez à peu près, je vais joindre une image pour expliquer le tout). Mettre les 2 premiers blocs l'un dessous l'autre ce n'est pas un problème mais pour faire correspondre l'autre bloc en face en est un, seulement il faudrait que j'évite d'utiliser "margin-top: - (x) px". existerait-il une autre solution ?
Merci pour l'aide !
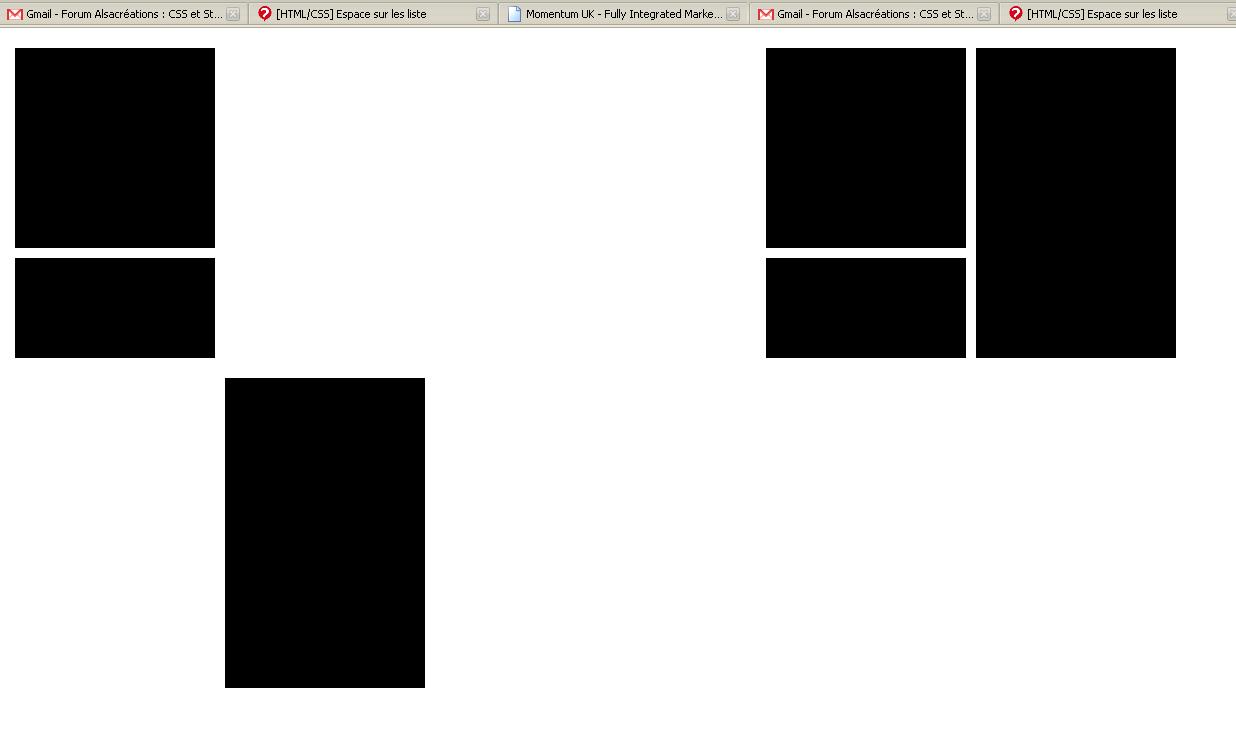
(à gauche de la photo ce que j'obtiens actuellement, à droite ce que j'aimerais sans donner de propriété négative au "margin-top")
Le code HTML, pas plus compliqué que ça pour le moment :

Modifié par hcb56 (19 Jan 2011 - 10:03)
J'ai un petit soucis au niveau du CSS en fait, je veux créer 3 blocs dont 2 à gauche et 1 à droite, donc la somme des 2 premiers sera égale à la totalité du 3ème (j'espère que vous voyez à peu près, je vais joindre une image pour expliquer le tout). Mettre les 2 premiers blocs l'un dessous l'autre ce n'est pas un problème mais pour faire correspondre l'autre bloc en face en est un, seulement il faudrait que j'évite d'utiliser "margin-top: - (x) px". existerait-il une autre solution ?
Merci pour l'aide !
(à gauche de la photo ce que j'obtiens actuellement, à droite ce que j'aimerais sans donner de propriété négative au "margin-top")
#defile11 {
width:200px;
height:200px;
margin-left:20px;
margin-right:10px;
margin-top: 20px;
background-color:#000;
display:inline-block;
}
#defile2 {
width:200px;
height:100px;
margin-left:20px;
margin-right:10px;
margin-top: 10px;
background-color:#000;
}
#defile3 {
width:200px;
height:310px;
margin-left:230px;
margin-top: [#red][b]-310px[/b][/#];
background-color:#000;
display:inline-block;
}
Le code HTML, pas plus compliqué que ça pour le moment :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<link rel="stylesheet" media="screen" type="text/css" title="CSS" href="intcss.css" />
</head>
<body>
<div id='defile11' class="defile">
<table id="cloc">
</table>
</div>
<div id='defile2' class="defile">
<table id="cloc">
</table>
</div>
<div id='defile3' class="defile">
<table id="cloc">
</table>
</div>
</body>
</html>
Modifié par hcb56 (19 Jan 2011 - 10:03)
