Bonjour et bonne année également temps que à faire ce peut.
Voilà j'ai commencé il y a même pas 48h, à réapprendre le html/CSS, merci d'être un peut indulgent donc.
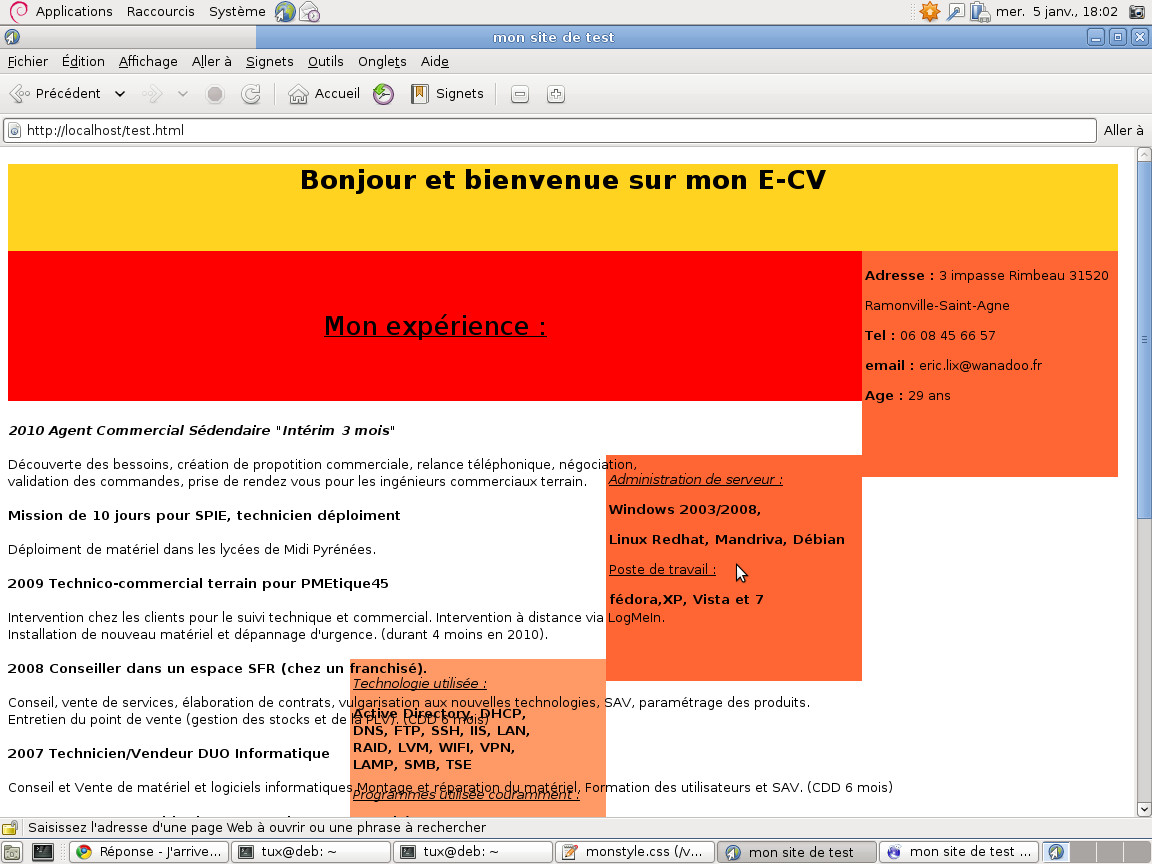
Pour m’entraîner, je fais un petit E-CV en html 5 et CSS.
J'avais positionner, sur le côte droit hier soir assez tard, 4 blocs et j'ai fait une fausse manipulation qui me les a virer et depuis (après une bonne nuits) plus moyen de retrouver comment j'avais fait exactement.
Ces 4 fichus blocs j'arrive plus à les remettre à leur place à la droite.
Si un petit coup de main pouvez m'être donnée sa serai cool, merci par avance.
Voilà le code HTML pour commencer :
Voilà ma CSS :
[/code]
body {
width: auto!important;
margin: auto!important;
font-family: serif;
font-size: 10pt;
background-color: #fff;
/*color: #000;*/
}
h1{
/*color: blue;*/
text-align: center;
background-color: #ffd320;
}
h2{
/*left: 0.1cm;*/ width: 95%;
text-align: center;
text-decoration: underline;
font-weight: lighter;
font-size: 200%;
background-color: red;
height: 150px;
line-height: 150px;
}
h4{
color: brown;
font-size: 110%;
margin : 30px;
}
h5{
/*color: blue;*/
}
div#global {
margin-left: auto;
margin-right: auto;
width: ...; /* largeur obligatoire pour être centré */
text-align: left; /* on rétablit l'alignement normal du texte */
}
div#header
{
width: 1500px;
height: 100px;
background-color: #ffd320;
text-align: center;
font-size: 0pt;
/*height: 150px;
line-height: 150px;*/
}
div#center
{
text-align: left;
width: 900px;
height: 0px;
}
div#coordonne { /*Début du premier bloc à droite*/
float: right;
width:250px;
height:220px;
border-width: 3px;
border-style: solid;
border-color: #ff6633;
text-align: left;
/*color: red;*/
background-color: #ff6633;
}
p#adresse {
/*color: blue;*/
}
div#systemes { /*Début du deusième bloc à droite*/
float: right;
width:250px;
height:220px;
border-width: 3px;
border-style: solid;
border-color: #ff6633;
text-align: left;
/*color: red;*/
background-color: #ff6633;
}
p#admin {
/*color: blue;*/
/*font-weight: bold;*/
font-style: italic;
text-decoration: underline;
}
p#wind {
font-weight: bold;
}
p#linux {
font-weight: bold;
}
p#postde {
text-decoration: underline;
/*font-weight: bold;*/
}
p#fed {
text-decoration: none;
font-weight: bold;
}
div#techno { /*Début du troisième bloc à droite*/
float: right;
width:250px;
height:350px;
border-width: 3px;
border-style: solid;
border-color: #ff9966;
text-align: left;
/*color: red;*/
background-color: #ff9966;
}
p#technouti {
/*color: blue;*/
/*font-weight: bold;*/
font-style: italic;
text-decoration: underline;
}
p#procour {
font-style: italic;
text-decoration: underline;
}
p#techno2 {
font-weight: bold;
}
p#programme {
font-weight: bold;
}
div#dernierbloc { /*Début du dernier bloc à droite*/
float: right;
width:250px;
height:240px;
border-width: 3px;
border-style: solid;
border-color: #ffcc99;
text-align: left;
/*color: red;*/
background-color: #ffcc99;
}
Une idée ???
Modifié par ritchi (02 Jan 2011 - 20:45)
Voilà j'ai commencé il y a même pas 48h, à réapprendre le html/CSS, merci d'être un peut indulgent donc.
Pour m’entraîner, je fais un petit E-CV en html 5 et CSS.
J'avais positionner, sur le côte droit hier soir assez tard, 4 blocs et j'ai fait une fausse manipulation qui me les a virer et depuis (après une bonne nuits) plus moyen de retrouver comment j'avais fait exactement.
Ces 4 fichus blocs j'arrive plus à les remettre à leur place à la droite.
Si un petit coup de main pouvez m'être donnée sa serai cool, merci par avance.
Voilà le code HTML pour commencer :
[code=html]
<!DOCTYPE html>
<html>
<head>
<title> mon site de test</title>
<link rel="stylesheet" type="text/css" href="monstyle.css" />
</head>
<body>
<div id="global">
<div id="header">
<h1><strong>Bonjour et bienvenue sur mon E-CV</strong></h1>
<br/>
<div id="center">
<h2>Mon expérience :</h2>
<h4><em>2010 Agent Commercial Sédendaire "Intérim 3 mois"</em></h4>
Découverte des bessoins, création de propotition commerciale, relance téléphonique, négociation,<br/>
validation des commandes, prise de rendez vous pour les ingénieurs commerciaux terrain.
<h4>Mission de 10 jours pour SPIE, technicien déploiment</h4>
Déploiment de matériel dans les lycées de Midi Pyrénées.
<h4>2009 Technico-commercial terrain pour PMEtique45</h4>
Intervention chez les clients pour le suivi technique et commercial.
Intervention à distance via LogMeIn.<br/>
Installation de nouveau matériel et dépannage d'urgence.
(durant 4 moins en 2010).
<h4>2008 Conseiller dans un espace SFR (chez un franchisé).</h4>
Conseil, vente de services, élaboration de contrats, vulgarisation aux
nouvelles technologies, SAV, paramétrage des produits.<br/>
Entretien du point de vente (gestion des stocks et de la PLV).
(CDD 6 mois)
<h4>2007 Technicien/Vendeur DUO Informatique</h4>
Conseil et Vente de matériel et logiciels informatiques
Montage et réparation du matériel.
Formation des utilisateurs et SAV.
(CDD 6 mois)
<h4>2005-2007 Responsable de rayon Casino supermarché.</h4>
<h2>Mes formations :</h2>
<h5>2009: «Administrateur réseau Windows/ Linux junior », Arctia, Toulouse.</h5>
Formation qualifiante bac +2.
<h5>2005 : BTSA Technico-commercial option Produits Alimentaires.</h5>
à l´Ecole Supérieure de LARAQUE.
<br />
<h2>Divers :</h2>
Permis B + Véhicule personnel disponible.
Anglais scolaire et technique (orienté informatique).
<br />
</div>
<div id="coordonne">
<p id="adresse"><strong>Adresse :</strong> 3 impasse Rimbeau 31520 </p>
<p id="ville">Ramonville-Saint-Agne</p>
<p id="tel"><strong>Tel :</strong> xx xx xx xx xx</p>
<p id="email"><strong>email :</strong> exxx.xxx@wanadoo.fr</p>
<p id="age"><strong>Age :</strong> 29 ans</p>
</div>
<br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div id="systemes">
<p id="admin">Administration de serveur :</p>
<p id="wind">Windows 2003/2008,</p>
<p id="linux">Linux Redhat, Mandriva, Débian</p>
<p id="postde">Poste de travail : </p><p id="fed">fédora,XP, Vista et 7</p>
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div id="techno">
<p id="technouti">Technologie utilisée :</p>
<p id="techno2">Active Directory, DHCP,<br/>
DNS, FTP, SSH, IIS, LAN,<br/>
RAID, LVM, WIFI, VPN,<br/>
LAMP, SMB, TSE</p>
<p id="procour">Programmes utilisée couramment :</p>
<p id="programme">Ms Office et Openoffice<br/>
Athénéo (ERP),<br/>
VirualBox, SSH, Acronis<br/>
Gparted, Nod32, Backup<br/>
Exec, OCS/GLPI, G.O.L.D.<br/>
Iptables, Exchange,<br/>
Ipcop, Fortinet, Vsftpd,</p>
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div id="dernierbloc">
<br />
Script shell (pour<br/>
l'administration de serveur)<br/>
<br />
HTML et CSS en cours<br/>
d'apprentissage,
</div>
</div> <!-- div pour fermer le bloc global-->
</body>
</html>
Voilà ma CSS :
[/code]
body {
width: auto!important;
margin: auto!important;
font-family: serif;
font-size: 10pt;
background-color: #fff;
/*color: #000;*/
}
h1{
/*color: blue;*/
text-align: center;
background-color: #ffd320;
}
h2{
/*left: 0.1cm;*/ width: 95%;
text-align: center;
text-decoration: underline;
font-weight: lighter;
font-size: 200%;
background-color: red;
height: 150px;
line-height: 150px;
}
h4{
color: brown;
font-size: 110%;
margin : 30px;
}
h5{
/*color: blue;*/
}
div#global {
margin-left: auto;
margin-right: auto;
width: ...; /* largeur obligatoire pour être centré */
text-align: left; /* on rétablit l'alignement normal du texte */
}
div#header
{
width: 1500px;
height: 100px;
background-color: #ffd320;
text-align: center;
font-size: 0pt;
/*height: 150px;
line-height: 150px;*/
}
div#center
{
text-align: left;
width: 900px;
height: 0px;
}
div#coordonne { /*Début du premier bloc à droite*/
float: right;
width:250px;
height:220px;
border-width: 3px;
border-style: solid;
border-color: #ff6633;
text-align: left;
/*color: red;*/
background-color: #ff6633;
}
p#adresse {
/*color: blue;*/
}
div#systemes { /*Début du deusième bloc à droite*/
float: right;
width:250px;
height:220px;
border-width: 3px;
border-style: solid;
border-color: #ff6633;
text-align: left;
/*color: red;*/
background-color: #ff6633;
}
p#admin {
/*color: blue;*/
/*font-weight: bold;*/
font-style: italic;
text-decoration: underline;
}
p#wind {
font-weight: bold;
}
p#linux {
font-weight: bold;
}
p#postde {
text-decoration: underline;
/*font-weight: bold;*/
}
p#fed {
text-decoration: none;
font-weight: bold;
}
div#techno { /*Début du troisième bloc à droite*/
float: right;
width:250px;
height:350px;
border-width: 3px;
border-style: solid;
border-color: #ff9966;
text-align: left;
/*color: red;*/
background-color: #ff9966;
}
p#technouti {
/*color: blue;*/
/*font-weight: bold;*/
font-style: italic;
text-decoration: underline;
}
p#procour {
font-style: italic;
text-decoration: underline;
}
p#techno2 {
font-weight: bold;
}
p#programme {
font-weight: bold;
}
div#dernierbloc { /*Début du dernier bloc à droite*/
float: right;
width:250px;
height:240px;
border-width: 3px;
border-style: solid;
border-color: #ffcc99;
text-align: left;
/*color: red;*/
background-color: #ffcc99;
}
Une idée ???
Modifié par ritchi (02 Jan 2011 - 20:45)

 )
) ) qui rentre en compte dans le calcul.
) qui rentre en compte dans le calcul.