Bonjour à tous,
Pour mon site, je suis entrain de faire les CSS pour IE et j'aurais besoin d'aide car je suis pas sur d'avoir tout compris, alors merci d'avance . Je n'ai aussi probablement pas la bonne méthode, je suis preneur de vos commentaires !
. Je n'ai aussi probablement pas la bonne méthode, je suis preneur de vos commentaires !
Tout fonctionne bien avec firefox mais avec IE ca se corce..
Pour info, je fais mon test avec :
1/ un portable muni de Windows 7 Edition familiale (64 bits), IE 9 beta (64 bits)
2/ un pc avec XP pro, et IE 8 (128 bits)
J'ai créé une seule CSS générale pour IE (croyant que cela suffirait !) qui fonctionne très bien sur le 1/ mais pas sur le 2/ . Or sur le 1/ avec l'ancienne version de IE (IE8) cela fonctionnait très bien.
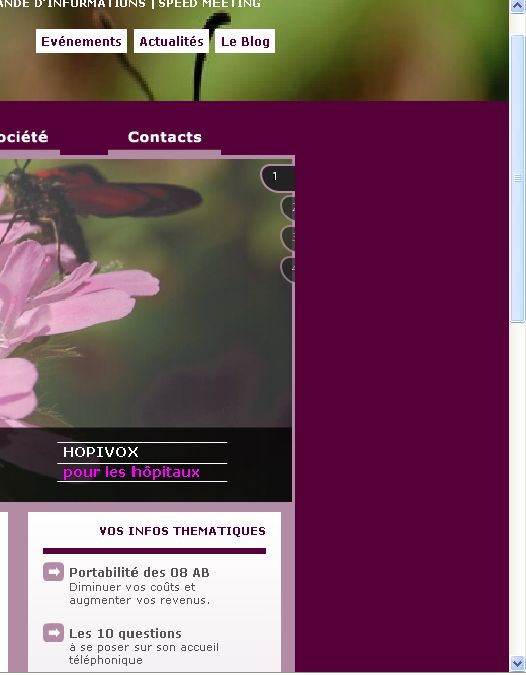
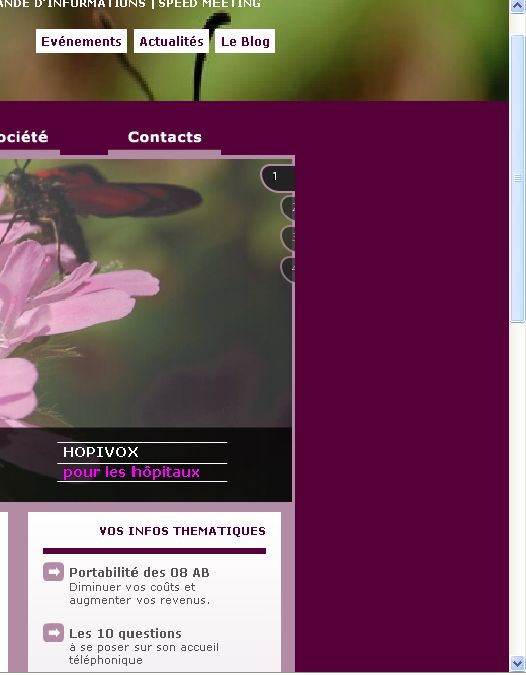
Mes principaux problèmes, comme vous pourrez le voir sur ma copie d'écran ci-dessous (la 2ème image est la version sans problème), sont :
- pour le menu principal : le nom du menu qui apparait en noir alors qu'il devrait disparaitre avec (#navi li span2 {top:-9384px;text-align:left;}
- la typo du menu de droite n'est pas respecté : <p2> (p2 {color: #545454; font-size: 12px;line-height:1.3em;font-weight:normal; })
 upload/34149-capt1.jpg" alt="upload/34149-capt1.jpgupload/34149-capt1.jpg" />
upload/34149-capt1.jpg" alt="upload/34149-capt1.jpgupload/34149-capt1.jpg" /> 
J'imagine que tester toutes les versions d'IE est impossible, alors comment fait-on ?
Merci d'avance.
@plus
Zedbar1
Pour mon site, je suis entrain de faire les CSS pour IE et j'aurais besoin d'aide car je suis pas sur d'avoir tout compris, alors merci d'avance
 . Je n'ai aussi probablement pas la bonne méthode, je suis preneur de vos commentaires !
. Je n'ai aussi probablement pas la bonne méthode, je suis preneur de vos commentaires !Tout fonctionne bien avec firefox mais avec IE ca se corce..
Pour info, je fais mon test avec :
1/ un portable muni de Windows 7 Edition familiale (64 bits), IE 9 beta (64 bits)
2/ un pc avec XP pro, et IE 8 (128 bits)
J'ai créé une seule CSS générale pour IE (croyant que cela suffirait !) qui fonctionne très bien sur le 1/ mais pas sur le 2/ . Or sur le 1/ avec l'ancienne version de IE (IE8) cela fonctionnait très bien.
Mes principaux problèmes, comme vous pourrez le voir sur ma copie d'écran ci-dessous (la 2ème image est la version sans problème), sont :
- pour le menu principal : le nom du menu qui apparait en noir alors qu'il devrait disparaitre avec (#navi li span2 {top:-9384px;text-align:left;}
- la typo du menu de droite n'est pas respecté : <p2> (p2 {color: #545454; font-size: 12px;line-height:1.3em;font-weight:normal; })

J'imagine que tester toutes les versions d'IE est impossible, alors comment fait-on ?
Merci d'avance.
@plus
Zedbar1
 il y a p tout court pour paragraphe ou alors h2 pour titre de niveau 2 mais point de p2. Bon courage pour IE, il n'en fait souvent qu'à sa tête
il y a p tout court pour paragraphe ou alors h2 pour titre de niveau 2 mais point de p2. Bon courage pour IE, il n'en fait souvent qu'à sa tête 