Bonjour à tous,
Je rencontre mes premiers problèmes de compatibilité, non pas sur IE mais sur Chrome ( Aucun problème sur Firefox & Internet explorer).
Voilà le résultat sur IE et firefox :

Et sur Chrome :

Parcours & CV sont doublés...
Apparemment j'ai un problème aussi sur un lien qui apparaît sur toute la page
J'ai mis à disposition mon CSS içi : http://dl.free.fr/getfile.pl?file=/560gUbKM
Du coté HTML :
J'ai essayer différentes solution mais je vois pas le problème .
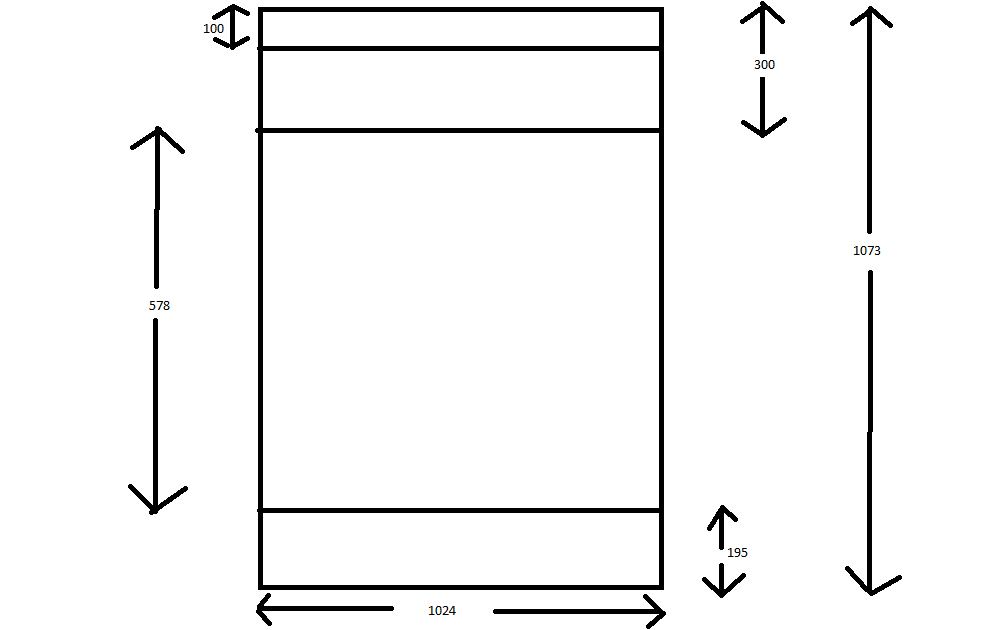
Je voulais aussi avoir votre avis sur ma déclaration de mes div, voilà une image pour représenter le design :
Mes div sont déclarés comme ceci dans mon html :
Merci à vous
Modifié par Doccc (05 Dec 2010 - 14:23)
Je rencontre mes premiers problèmes de compatibilité, non pas sur IE mais sur Chrome ( Aucun problème sur Firefox & Internet explorer).
Voilà le résultat sur IE et firefox :
Et sur Chrome :
Parcours & CV sont doublés...
Apparemment j'ai un problème aussi sur un lien qui apparaît sur toute la page

J'ai mis à disposition mon CSS içi : http://dl.free.fr/getfile.pl?file=/560gUbKM
Du coté HTML :
a écrit :
<div id="menu">
<ul>
<li><a href="#" class="cv"></li>
<li><a href="#" class="parcours"></li>
<li><a href="#" class="accueil"></li>
</ul>
</div>
J'ai essayer différentes solution mais je vois pas le problème .
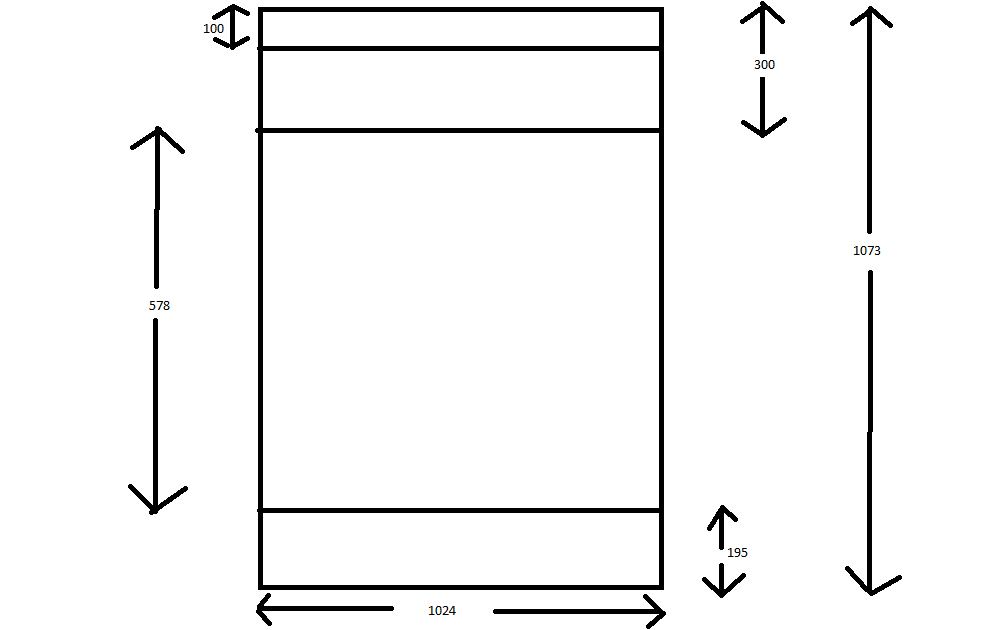
Je voulais aussi avoir votre avis sur ma déclaration de mes div, voilà une image pour représenter le design :

Mes div sont déclarés comme ceci dans mon html :
a écrit :
<body>
<div id="conteneur">
<div id="header">
<div id="menu">
</div>
</div>
<div id="contenu">
</div>
<div id="footer">
</div>
Merci à vous

Modifié par Doccc (05 Dec 2010 - 14:23)
 donc je vais creuser du côté javascript et voir si je trouve quelque chose !
donc je vais creuser du côté javascript et voir si je trouve quelque chose !