Bonjour (ou bonsoir  )
)
Je suis débutant en css, et j'ai passé quelques tutos en revue, (ainsi qu'un livre). Je suis en train d'effectuer quelques tests avec de simples div. Et je ne comprends pas un certain point :
Soit 2 div (de comportement 'bloc')
Css:
Html:
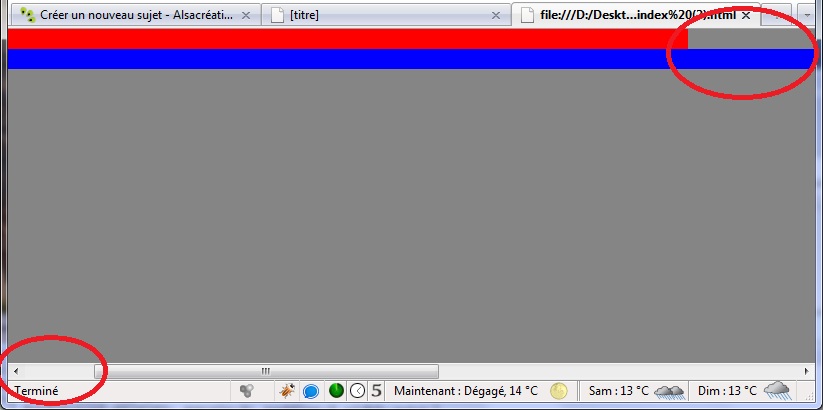
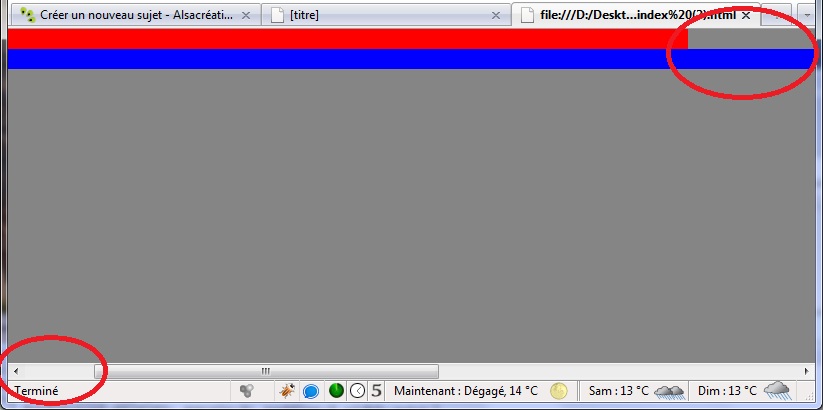
Si j'affiche uniquement le bloc 'conteneur', j'obtient une barre rouge qui occupe toute ma page. C'est parfait, c'est exactement ce que je souhaite. Cependant, si je rajoute le bloc container2, ma barre rouge n'occupe plus la totalité de la page, mais uniquement jusque la limite de la fenetre. Donc si je commence à scroller vers la droite, ma barre rouge cesse.
En résumé:
un bloc de largeur 'automatique'
un bloc de largeur fixe qui provoque un scroll horizontal.
Comment est ce que je peux force mon premier bloc à TJRS prendre la largeur de toute la page ?

j'ai essayé avec des width:100%, witdth:auto; pour le container(1) mais aucun effet!
Je suis certain que la solution/explication est surement simple.. mais je ne tombe pas dessus :s
Merci d'avance pour toute aide, conseil, explication
Modifié par G0lgi (30 Oct 2010 - 01:53)
 )
)Je suis débutant en css, et j'ai passé quelques tutos en revue, (ainsi qu'un livre). Je suis en train d'effectuer quelques tests avec de simples div. Et je ne comprends pas un certain point :
Soit 2 div (de comportement 'bloc')
Css:
#conteneur {
background-color: red;
height: 20px;
}
#conteneur2 {
background-color: blue;
width: 1600px;
height: 20px;
}
Html:
<BODY>
<div id="conteneur">
</div>
<div id="conteneur2">
</div>
</BODY>
Si j'affiche uniquement le bloc 'conteneur', j'obtient une barre rouge qui occupe toute ma page. C'est parfait, c'est exactement ce que je souhaite. Cependant, si je rajoute le bloc container2, ma barre rouge n'occupe plus la totalité de la page, mais uniquement jusque la limite de la fenetre. Donc si je commence à scroller vers la droite, ma barre rouge cesse.
En résumé:
un bloc de largeur 'automatique'
un bloc de largeur fixe qui provoque un scroll horizontal.
Comment est ce que je peux force mon premier bloc à TJRS prendre la largeur de toute la page ?

j'ai essayé avec des width:100%, witdth:auto; pour le container(1) mais aucun effet!
Je suis certain que la solution/explication est surement simple.. mais je ne tombe pas dessus :s
Merci d'avance pour toute aide, conseil, explication

Modifié par G0lgi (30 Oct 2010 - 01:53)