Bonjour,
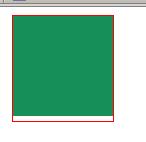
Je n'arrive pas à enlever un espace blanc en bas d'un div, avec un lien sur une image que je place dans ce div.

Merci pour vos idées.
edit 1
l'image carrevert.jpg fait 100*100
fin edit 1
edit 2 : si je mets border 1px, l'espace disparait.
si je mets border 0px, l'espace reste.
fin edit 2
Modifié par DanyBoon (15 Oct 2010 - 09:39)
Je n'arrive pas à enlever un espace blanc en bas d'un div, avec un lien sur une image que je place dans ce div.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META NAME="TITLE" CONTENT="erreur">
<META NAME="LANGUAGE" CONTENT="FR">
<title>SITE > Accueil</title>
<style type="text/css">
.conteneur {
width: 1000px;
margin-left: auto;
margin-right: auto;
BACKGROUND-COLOR: #FFFFFF;
vertical-align: middle;
}
.header {
height: 100px;
BACKGROUND-COLOR: #FFFFFF;
background: #FFFFFF;
}
.logo {
float: left;
border: #FF0000 1px solid;
}
</style>
</head>
<body>
<div class="conteneur">
<div class="header">
<div class="logo">
<a href="index.php"> <img src="carrevert.png" border="0px" /></a>
</div>
</div><!-- end .header -->
</div>
</body>
</html>
Merci pour vos idées.
edit 1
l'image carrevert.jpg fait 100*100
fin edit 1
edit 2 : si je mets border 1px, l'espace disparait.
si je mets border 0px, l'espace reste.
fin edit 2
Modifié par DanyBoon (15 Oct 2010 - 09:39)