Bonjour à tous !
J'ai toujours consulté alsa sans jamais franchir le pas de l'inscription, et en fin de compte, pourquoi pas ?
J'arrive donc en face d'un problème que je n'arrive vraiment pas a résoudre ...
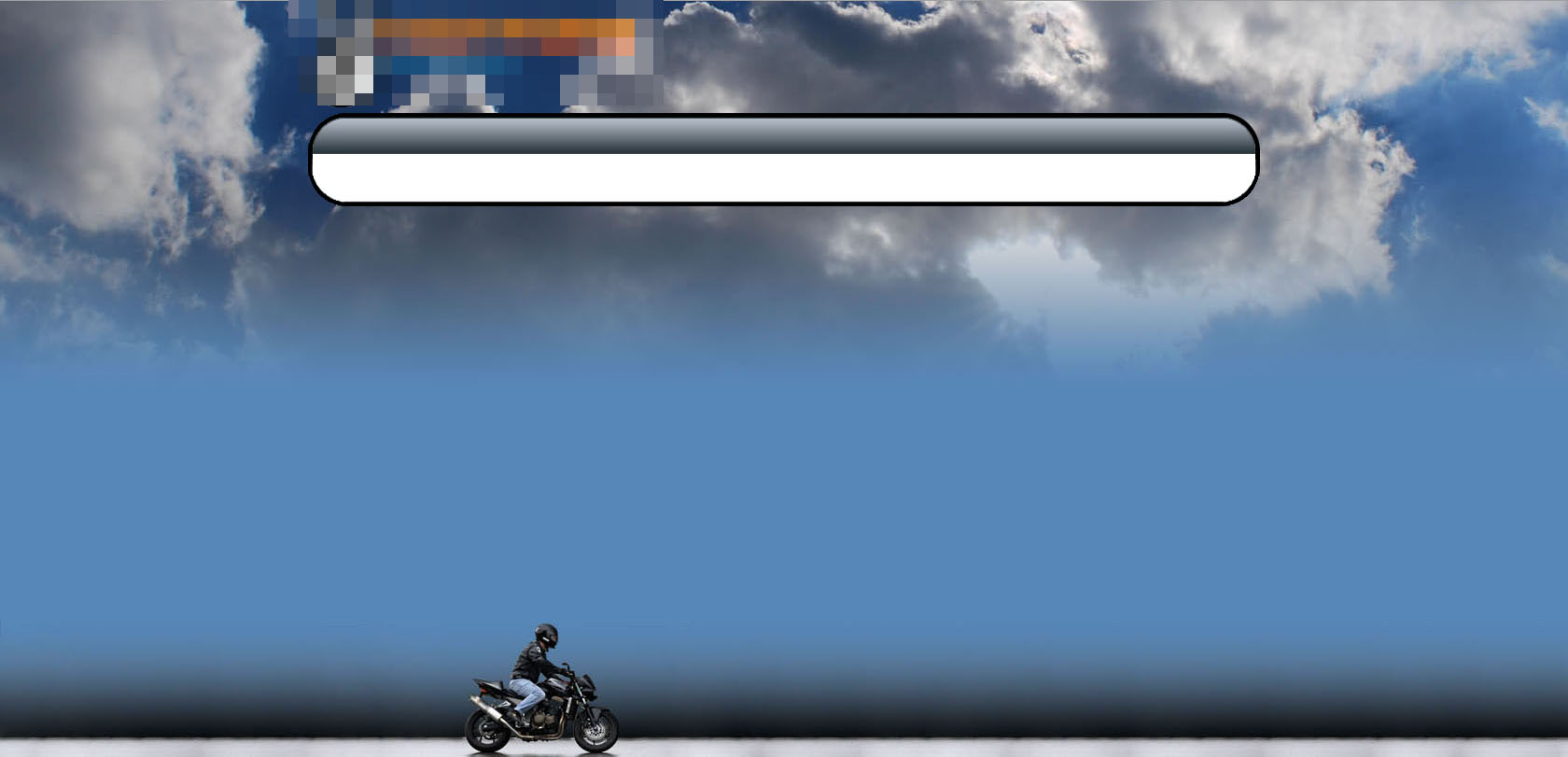
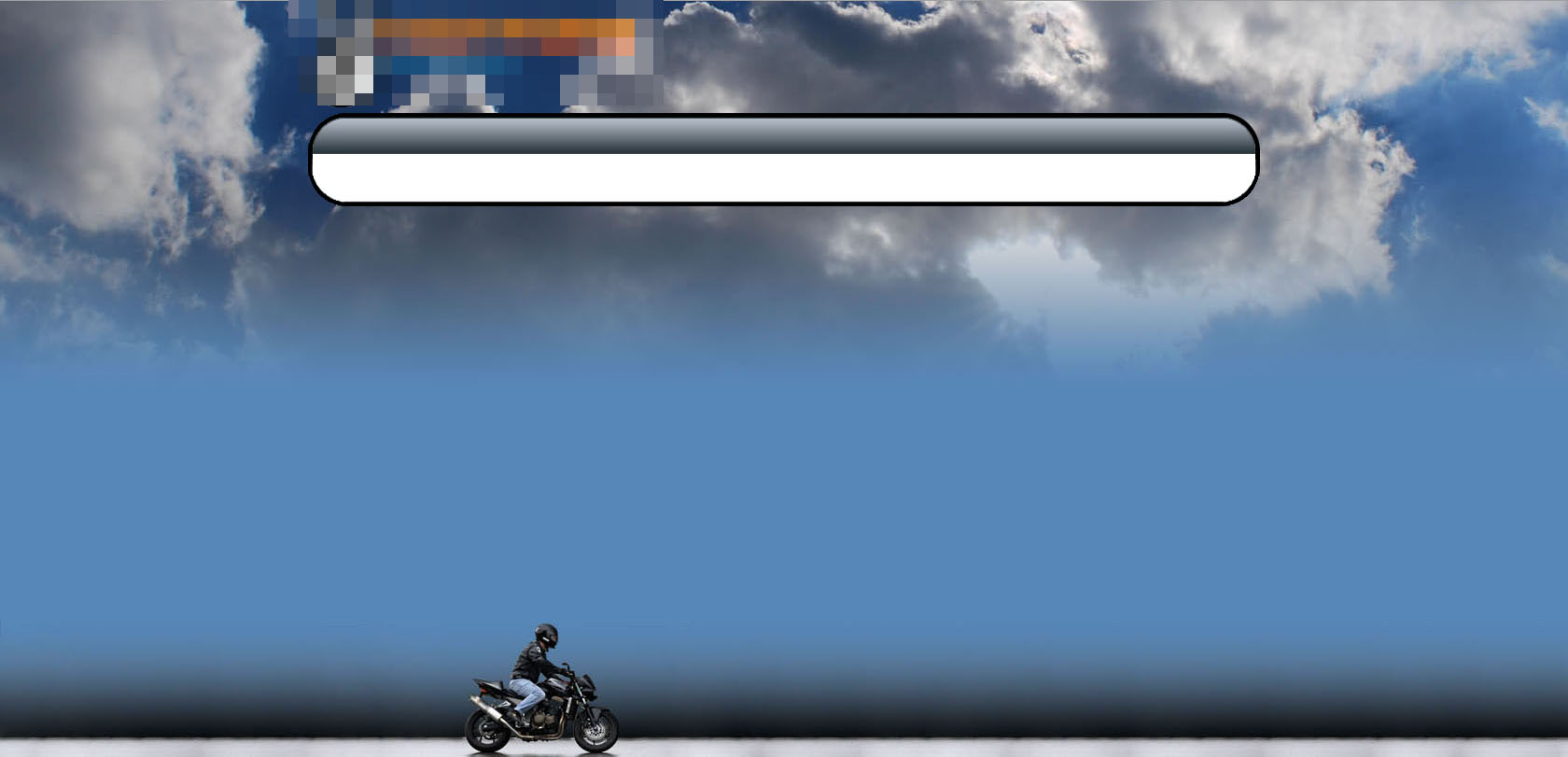
Voici la template vide :

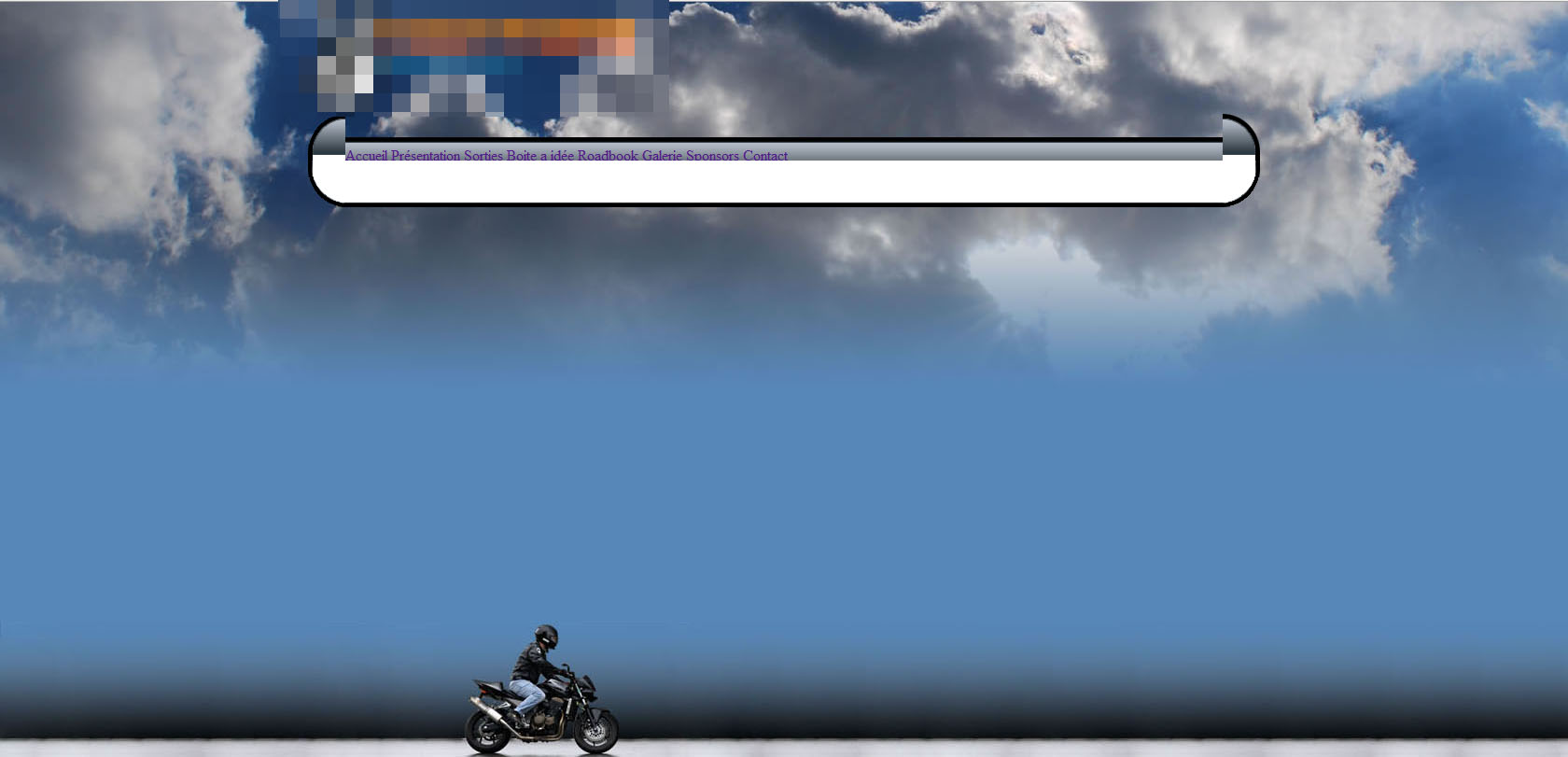
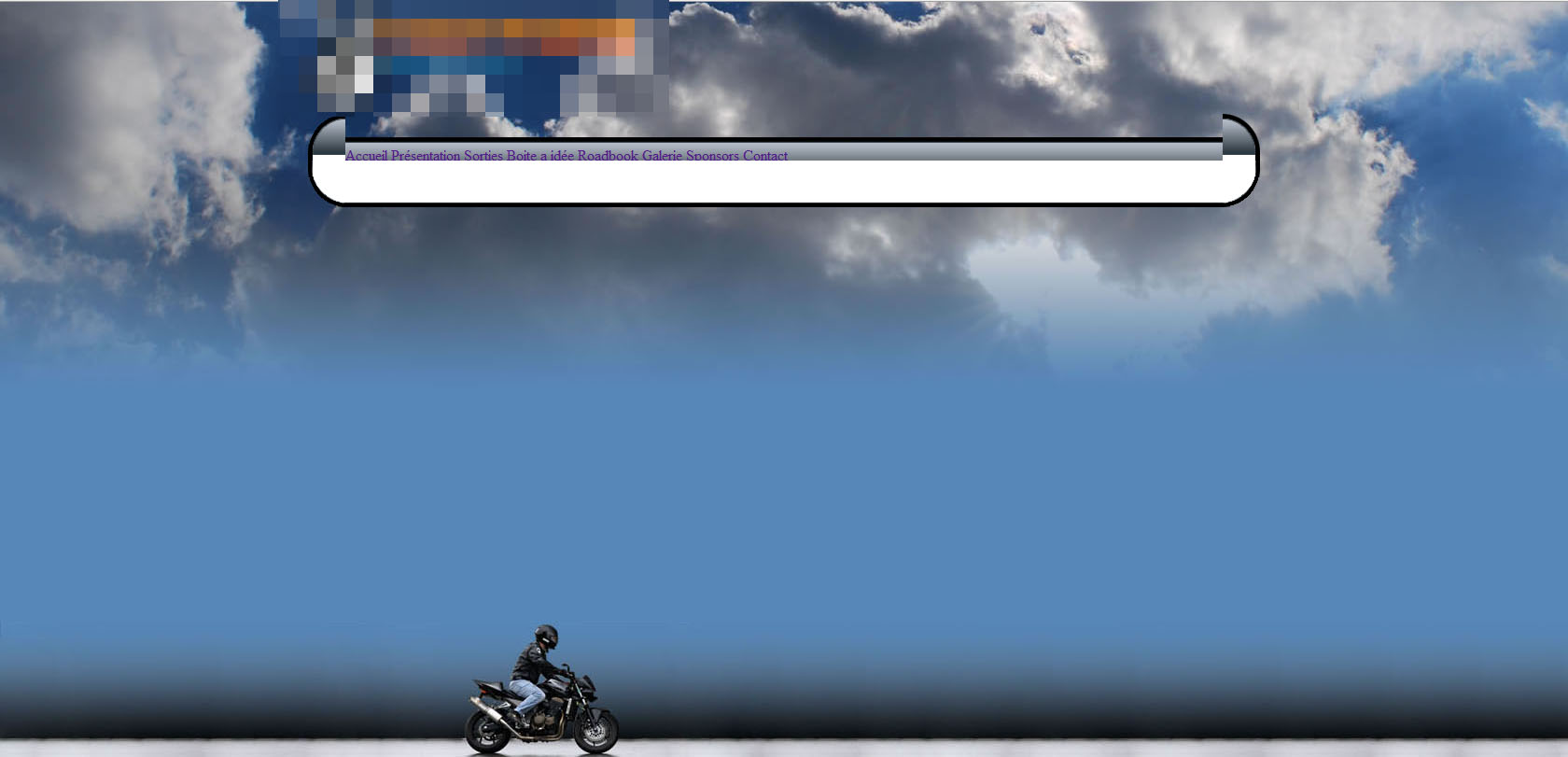
Et lorsque j'ajoute du contenu dans le menu horizontal :

J'ai tout essayé, margin, padding, line-height ... sans succès.
Ma question est donc : est-ce un problème connu et serai-je passé à côté pendant toutes ces années ?
Dans le cas contraire, je suppose que vous aurez besoin du code, je le posterai alors à ce moment là.
Merci par avance,
Flo
J'ai toujours consulté alsa sans jamais franchir le pas de l'inscription, et en fin de compte, pourquoi pas ?
J'arrive donc en face d'un problème que je n'arrive vraiment pas a résoudre ...
Voici la template vide :

Et lorsque j'ajoute du contenu dans le menu horizontal :

J'ai tout essayé, margin, padding, line-height ... sans succès.
Ma question est donc : est-ce un problème connu et serai-je passé à côté pendant toutes ces années ?
Dans le cas contraire, je suppose que vous aurez besoin du code, je le posterai alors à ce moment là.
Merci par avance,
Flo

