Salut a tous,
Voilà j'ai un petit souci:
- J'ai fait mon site et j'ai un souci sur mon menu. Je n'arrive pas a centrer mon texte par rapport a mon image de fond. Pourtant j'ai utiliser la balise Text-align: center; mais mon texte n'ai pas centrer comme je veut. Alors je joue avec les balise margin ou pading, mais le problème est que le texte ce décale bien mes mon images se décale en même temps.
Donc comment faire pour décaler que le texte et que l'image reste a ça place?
Voici mes code de mon menu:
Et le CSS qui va avec:
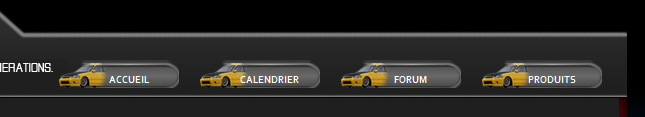
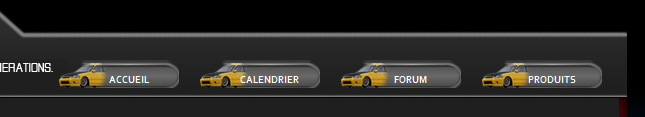
Et un aperçu du texte pas en face de mon image:

Donc c'est ici que que sur le menu quand je fais la balie pading ou margin que l'image de fond suis le texte quand j'essaye de le décaler.
Merci d'avance...
Modifié par Shingo95 (30 Sep 2010 - 13:39)
Voilà j'ai un petit souci:
- J'ai fait mon site et j'ai un souci sur mon menu. Je n'arrive pas a centrer mon texte par rapport a mon image de fond. Pourtant j'ai utiliser la balise Text-align: center; mais mon texte n'ai pas centrer comme je veut. Alors je joue avec les balise margin ou pading, mais le problème est que le texte ce décale bien mes mon images se décale en même temps.
Donc comment faire pour décaler que le texte et que l'image reste a ça place?
Voici mes code de mon menu:
<ul id="menu">
<li>
<a href="#">ACCUEIL</a>
</li>
<li>
<a class="calendrier" href="#">CALENDRIER</a>
</li>
<li>
<a href="contact.html">FORUM</a>
</li>
<li>
<a href="#">PRODUITS</a>
<ul>
<li><a href="devis.html">Hommes</a></li>
<li><a href="rendez-vous.html">Femmes</a>
<li><a href="rendez-vous.html">Accessoires</a></li>
</ul>
</li>
</ul> Et le CSS qui va avec:
#menu, #menu ul
{
padding : 0;
margin : 0;
list-style : none;
line-height : 40px;
text-align : center;
}
#menu
{
position:absolute;
top: 110px;
left:410px;
font-weight : bold;
font-family : Corbel;
font-size : 10px;
}
#menu a
{
display : block;
padding : 0;
background: url(images/bouton3.png);
color : #fff;
text-decoration : none;
width : 140px;
height: 31px;
}
#menu li
{
float : left;
border-right : 1px solid #fff;
}
html>body #menu li
{border-right: 1px solid transparent ;}
#menu li ul
{
position: absolute;
width: 144px;
left: -999em;
}
#menu li ul li
{border-top : 1px solid #fff;}
html>body #menu li ul li
{border-top : 1px solid transparent;}
#menu li ul ul
{
margin : -22px 0 0 144px ;
border-left : 1px solid #fff ;
}
html>body #menu li ul ul
{border-left : 1px solid transparent ;}
#menu a:hover
{
color: #000;
background: url(images/bouton3.png);
}
#menu li:hover ul ul, #menu li.sfhover ul ul
{left: -999em;}
#menu li:hover ul, #menu li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul
{
left: auto;
min-height: 0;
} Et un aperçu du texte pas en face de mon image:

Donc c'est ici que que sur le menu quand je fais la balie pading ou margin que l'image de fond suis le texte quand j'essaye de le décaler.
Merci d'avance...
Modifié par Shingo95 (30 Sep 2010 - 13:39)

 Il me faudrais juste savoir comment décaler mon texte un peu plus sur la droite pour qu'il soit bien dans la zone grise.
Il me faudrais juste savoir comment décaler mon texte un peu plus sur la droite pour qu'il soit bien dans la zone grise. Honte a moi
Honte a moi 