Bonjour à tous,
actuellement en train de réaliser un site web pour y présenter mon book en tant que graphiste, je me présente face à un problème de taille.
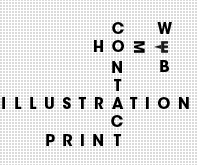
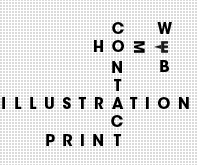
En effet, j'aimerais faire un menu de navigation de style mot croisés.
Voici une image de mon menu:

De plus j'aimerais faire un :hover pour qu'au passage de la souris la couleur change.
Cependant je ne sais pas comment faire surtout que ma typo est une avant-garde et pour la mettre j'utilise des images vu que ce n'est pas une typo accepté de base par les navigateurs.
Merci d'avance pour votre aide.
Funkyfresh
actuellement en train de réaliser un site web pour y présenter mon book en tant que graphiste, je me présente face à un problème de taille.
En effet, j'aimerais faire un menu de navigation de style mot croisés.
Voici une image de mon menu:

De plus j'aimerais faire un :hover pour qu'au passage de la souris la couleur change.
Cependant je ne sais pas comment faire surtout que ma typo est une avant-garde et pour la mettre j'utilise des images vu que ce n'est pas une typo accepté de base par les navigateurs.
Merci d'avance pour votre aide.
Funkyfresh

